PHP - Submit Data Without Page Refresh Using MySQLi
Submitted by razormist on Sunday, January 6, 2019 - 16:54.
Language
In this tutorial we will create a Submit Data Without Page Refresh Using MySQLi. PHP is a server-side scripting language designed primarily for web development. It is a lean and consistent way to access databases. This means developers can write portable code much easier. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 data.php
There you have it we successfully created Submit Data Without Page Refresh Using MySQLi. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
data.php
There you have it we successfully created Submit Data Without Page Refresh Using MySQLi. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
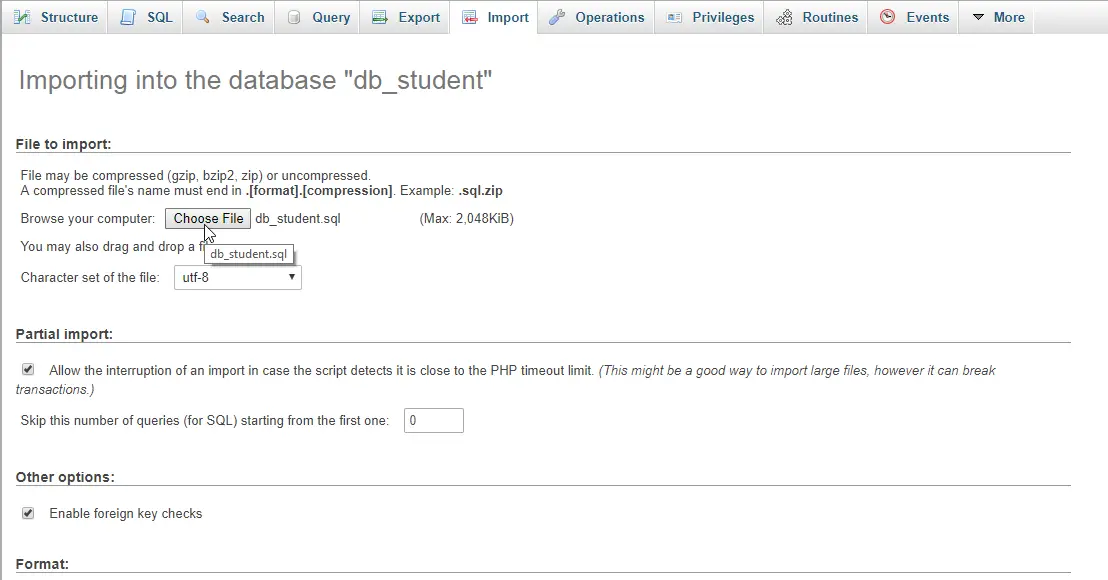
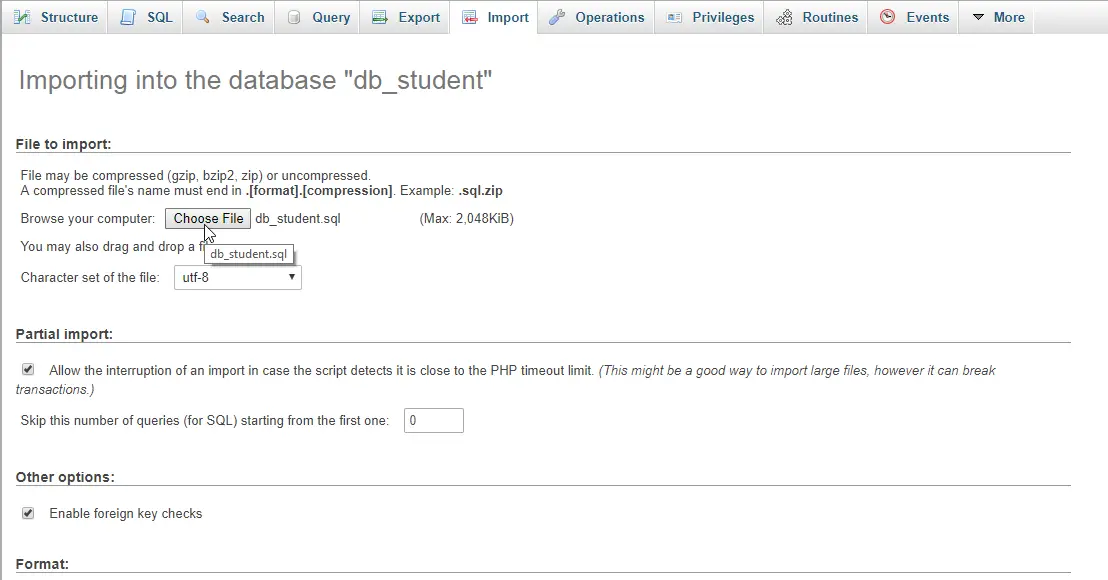
Open your database web server then create a database name in it db_student, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
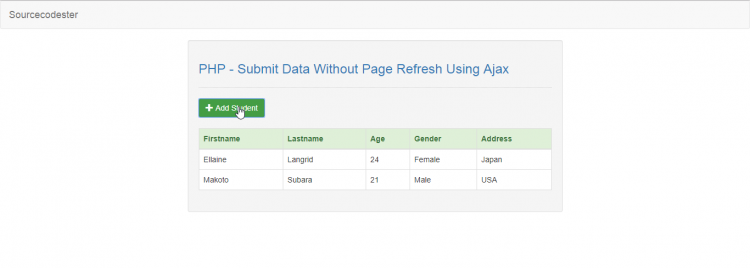
- <h3 class="text-primary">PHP - Submit Data Without Page Refresh Using Ajax</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Student</button>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-success">
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Age</th>
- <th>Gender</th>
- <th>Address</th>
- </thead>
- <tbody id="data" style="background-color:#fff;"></tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST">
- <div class="modal-header">
- <h3 class="modal-title">Add Student</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" id="firstname" class="form-control"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" id="lastname" class="form-control"/>
- </div>
- <div class="form-group">
- <label>Age</label>
- </div>
- <div class="form-group">
- <label>Gender</label>
- <select class="form-control" id="gender">
- <option value="">--Please select an option--</option>
- <option value="Male">Male</option>
- <option value="Female">Female</option>
- </select>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" id="address" class="form-control"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" id="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- <button class="btn btn-danger" type="button" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the PHP Query
This code contains the php query of the application. This code will store the data to the database server and retrieve it using ajax request. To do that just copy and write this block of codes inside the text editor, then save it as shown below. save_student.php- <?php
- require 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $age = $_POST['age'];
- $gender = $_POST['gender'];
- $address = $_POST['address'];
- mysqli_query($conn, "INSERT INTO `student` VALUES('', '$firstname', '$lastname', '$age', '$gender', '$address')") or die(mysqli_error());
- echo "Save Data";
- ?>
- <?php
- require 'conn.php';
- $query = mysqli_query($conn, "SELECT * FROM `student` ORDER BY `lastname` ASC") or die(mysqli_error());
- echo
- "<tr>
- <td>".$fetch['firstname']."</td>
- <td>".$fetch['lastname']."</td>
- <td>".$fetch['age']."</td>
- <td>".$fetch['gender']."</td>
- <td>".$fetch['address']."</td>
- </tr>";
- }
- }
- ?>
Creating Main Function
This code contains the main function of the application. This code will send an ajax request to the database server without refreshing the web page for retrieving the result. To do that just copy and write this block of codes inside the text editor, then save it inside the js directory as script.js.- $(document).ready(function(){
- displayData();
- $('#save').on('click', function(){
- var firstname = $('#firstname').val();
- var lastname = $('#lastname').val();
- var age = $('#age').val();
- var gender = $('#gender').val();
- var address = $('#address').val();
- if($('#firstname').val() == "" || $('#lastname').val() == "" || $('age').val() == "" || $('gender').val() == "" || $('address').val()){
- alert("Please complete the required field");
- }else{
- $.ajax({
- type: 'POST',
- url: 'save_student.php',
- data: {
- firstname: firstname,
- lastname: lastname,
- age: age,
- gender: gender,
- address: address
- },
- success: function(data){
- $("#form_modal").modal('hide');
- $('#firstname').val('');
- $('#lastname').val('');
- $('#age').val('');
- $('#gender').val('');
- $('#address').val('');
- alert(data);
- displayData();
- }
- })
- }
- });
- function displayData(){
- $.ajax({
- type: 'POST',
- url: 'data.php',
- data: {res: 1},
- success: function(data){
- $('#data').html(data)
- }
- });
- }
- });
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.