Creating Shapes Using CSS3
Submitted by jaredgwapo on Friday, January 8, 2016 - 03:46.
Language
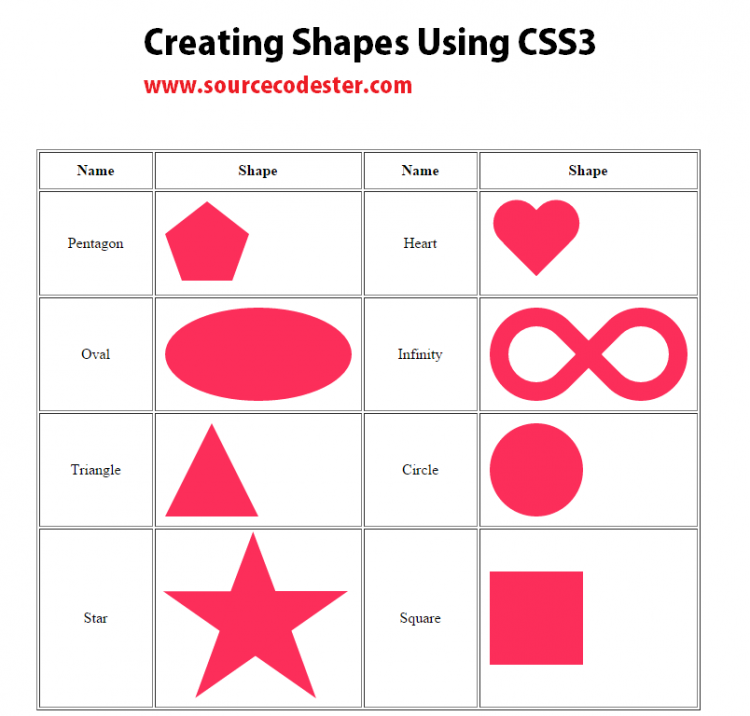
In this tutorial, I am going to teach you how to make shapes like pentagon, stars, circles and etc using CSS3. Just download the source and follow the directions below.
Code for Triangle
Code for Star
Code for Heart
Code for Infinity
Code for Circle
For more information and inquiries feel free to comment below or email me at [email protected]. May this simple code help you in your projects or systems.
DIRECTIONS
DON'T FORGET TO INCLUDE THIS LINK INSIDE THE HEAD TAG
<link rel="stylesheet" type="text/css" href="style.css">
CSS CODE (Save it as style.css)
Code for Pentagon- .pentagon {
- margin: 30px 0 0 0; /* cosmetic */
- position: relative;
- width: 54px;
- border-width: 50px 18px 0;
- border-style: solid;
- border-color: #fc2e5a transparent;
- }
- .pentagon:before {
- content: "";
- position: absolute;
- height: 0;
- width: 0;
- top: -85px;
- left: -18px;
- border-width: 0 45px 35px;
- border-style: solid;
- border-color: transparent transparent #fc2e5a;
- }
- .oval {
- width: 200px;
- height: 100px;
- background: #fc2e5a;
- -moz-border-radius: 100px / 50px;
- -webkit-border-radius: 100px / 50px;
- border-radius: 100px / 50px;
- }
- .triangle {
- width: 0;
- height: 0;
- border-left: 50px solid transparent;
- border-right: 50px solid transparent;
- border-bottom: 100px solid #fc2e5a;
- }
- .star {
- margin: 50px 0;
- position: relative;
- display: block;
- color: #fc2e5a;
- width: 0px;
- height: 0px;
- border-right: 100px solid transparent;
- border-bottom: 70px solid #fc2e5a;
- border-left: 100px solid transparent;
- -moz-transform: rotate(35deg);
- -webkit-transform: rotate(35deg);
- -ms-transform: rotate(35deg);
- -o-transform: rotate(35deg);
- }
- .star:before {
- border-bottom: 80px solid #fc2e5a;
- border-left: 30px solid transparent;
- border-right: 30px solid transparent;
- position: absolute;
- height: 0;
- width: 0;
- top: -45px;
- left: -65px;
- display: block;
- content: '';
- -webkit-transform: rotate(-35deg);
- -moz-transform: rotate(-35deg);
- -ms-transform: rotate(-35deg);
- -o-transform: rotate(-35deg);
- }
- .star:after {
- position: absolute;
- display: block;
- color: #fc2e5a;
- top: 3px;
- left: -105px;
- width: 0px;
- height: 0px;
- border-right: 100px solid transparent;
- border-bottom: 70px solid #fc2e5a;
- border-left: 100px solid transparent;
- -webkit-transform: rotate(-70deg);
- -moz-transform: rotate(-70deg);
- -ms-transform: rotate(-70deg);
- -o-transform: rotate(-70deg);
- content: '';
- }
- .heart {
- position: relative;
- width: 100px;
- height: 90px;
- }
- .heart:before,
- .heart:after {
- position: absolute;
- content: "";
- left: 50px;
- top: 0;
- width: 50px;
- height: 80px;
- background: #fc2e5a;
- -moz-border-radius: 50px 50px 0 0;
- border-radius: 50px 50px 0 0;
- -webkit-transform: rotate(-45deg);
- -moz-transform: rotate(-45deg);
- -ms-transform: rotate(-45deg);
- -o-transform: rotate(-45deg);
- transform: rotate(-45deg);
- -webkit-transform-origin: 0 100%;
- -moz-transform-origin: 0 100%;
- -ms-transform-origin: 0 100%;
- -o-transform-origin: 0 100%;
- transform-origin: 0 100%;
- }
- .heart:after {
- left: 0;
- -webkit-transform: rotate(45deg);
- -moz-transform: rotate(45deg);
- -ms-transform: rotate(45deg);
- -o-transform: rotate(45deg);
- transform: rotate(45deg);
- -webkit-transform-origin: 100% 100%;
- -moz-transform-origin: 100% 100%;
- -ms-transform-origin: 100% 100%;
- -o-transform-origin: 100% 100%;
- transform-origin :100% 100%;
- }
- .infinity {
- position: relative;
- width: 212px;
- height: 100px;
- }
- .infinity:before,
- .infinity:after {
- content: "";
- position: absolute;
- top: 0;
- left: 0;
- width: 60px;
- height: 60px;
- border: 20px solid #fc2e5a;
- -moz-border-radius: 50px 50px 0 50px;
- border-radius: 50px 50px 0 50px;
- -webkit-transform: rotate(-45deg);
- -moz-transform: rotate(-45deg);
- -ms-transform: rotate(-45deg);
- -o-transform: rotate(-45deg);
- transform: rotate(-45deg);
- }
- .infinity:after {
- left: auto;
- right: 0;
- -moz-border-radius: 50px 50px 50px 0;
- border-radius: 50px 50px 50px 0;
- -webkit-transform:rotate(45deg);
- -moz-transform:rotate(45deg);
- -ms-transform:rotate(45deg);
- -o-transform:rotate(45deg);
- transform:rotate(45deg);
- }
- .circle {
- width: 100px;
- height: 100px;
- background: #fc2e5a;
- -moz-border-radius: 50px;
- -webkit-border-radius: 50px;
- border-radius: 50px;
- }
HTML CODE
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.