selectAll Text in Javascript
Submitted by GeePee on Saturday, December 6, 2014 - 00:29.
Language
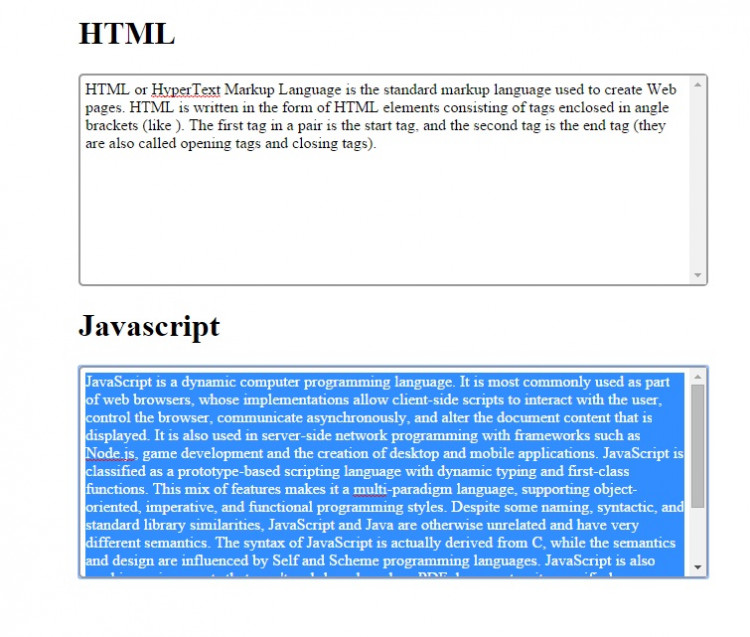
This project will teach you how to create a selectAll text in a div using javascript. With this method, the user can easily copy all of the content on the selected div specially large amount of content.
It has only few lines of codes in javascript using execCommand method. Don't forget also to set to true the div contenteditable event.
Hope you learn from this.
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.