Multiple Image Upload Preview Using HTML, CSS and JavaScript with Source Code
Welcome to the Multiple Image Upload Preview project! This user-friendly tool is designed to let users preview multiple image files before uploading them. With a streamlined, responsive interface, users can easily select several images at once, view them instantly, and see each image’s name for reference. This project is perfect for applications that require pre-upload previews, such as social media platforms, profile managers, or gallery uploads.
Built with HTML, CSS, and JavaScript, this project combines a modern design with dynamic JavaScript functionality to provide a smooth, interactive experience. Users simply click the "Choose A Photo" button to select images, and the app instantly displays the selected files in a neatly organized layout. With this tool, users have greater control and assurance over their file uploads, making it a valuable addition to any image-uploading platform.
You may also check this simple HTML, CSS and JavaScript project:
- Working Analog Clock
- Interactive Panda Login Form
- Image Editor App
- Coloring App
- Responsive Chat Box Design
Features:
- Multiple File Selection: Users can select multiple image files (PNG or JPEG) at once for preview.
- Live Preview: Each selected image is displayed in a preview section, showing both the image and its file name.
- Dynamic File Counter: Displays the total number of files selected to give users better visibility.
- Interactive UI: A responsive, attractive layout with an upload button styled with icons.
Technologies Used:
- HTML: Provides the structure for the file input, container, and image preview areas.
- CSS: Adds style to the layout, including a radial gradient background, button styling, and responsive flexbox-based image preview.
- JavaScript: Manages file selection, reads image files, and dynamically updates the preview section with images and captions.
How to Use:
- File Selection: Click on the "Choose A Photo" button. This will open a file selection dialog where you can choose multiple image files.
- Preview: Once files are selected, the page will display each image in a grid, along with the file names below the images.
- File Counter: The application will show the number of files selected, giving users clear feedback.
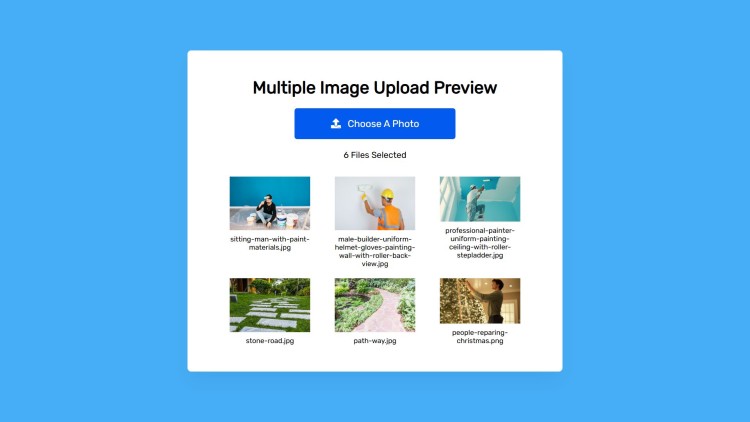
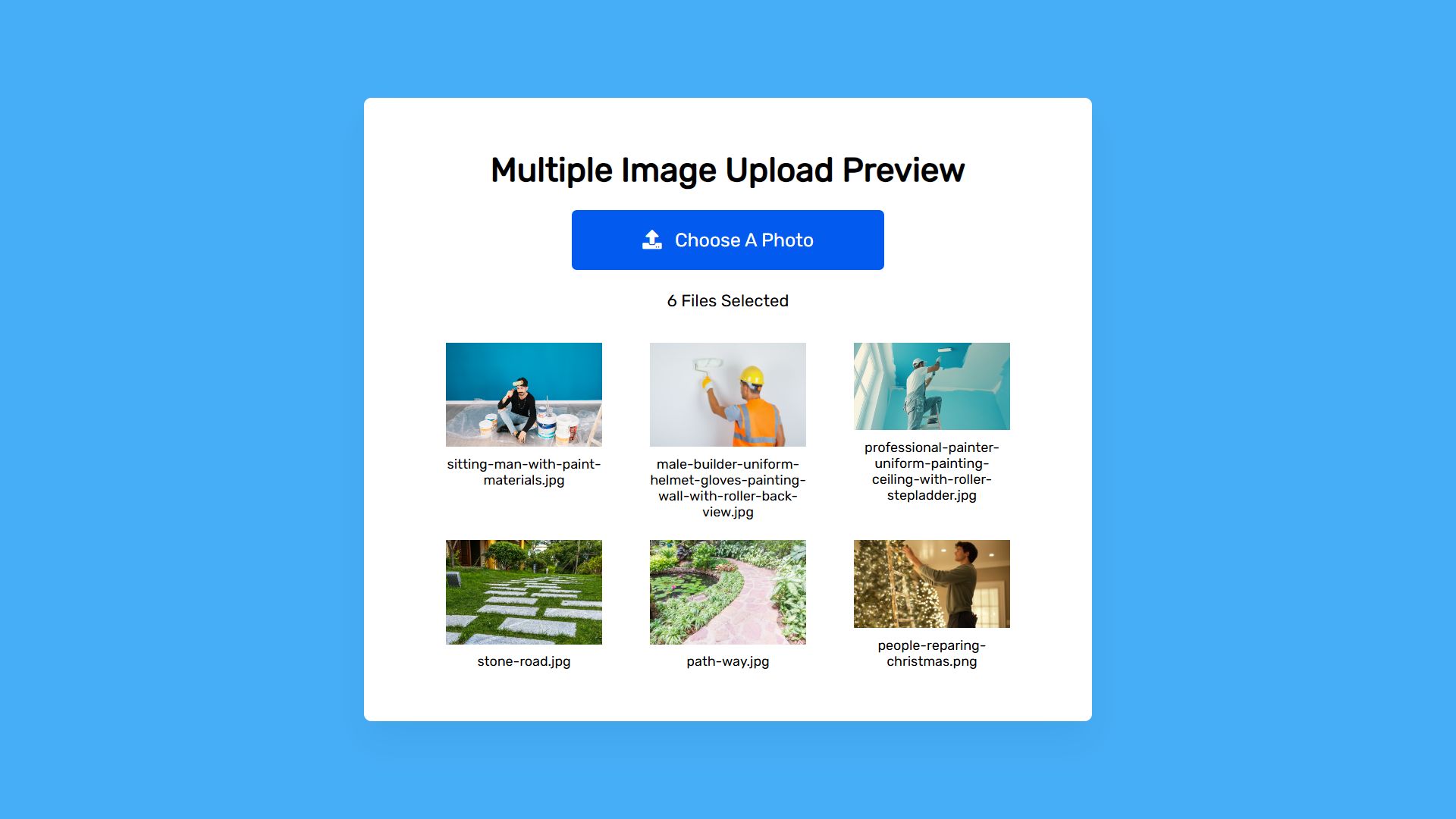
Sample Screenshots of the Project:
Landing Page

Sample Image Preview

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Multiple Image Upload Preview project provides a simple yet powerful solution for users to preview multiple images before uploading them, enhancing the overall user experience. By leveraging HTML, CSS, and JavaScript, this tool offers a clean, responsive interface and real-time image previews, making it ideal for platforms that involve image uploads. Whether you're building a gallery, social media, or profile update feature, this project serves as a solid foundation that can be customized and expanded to meet various user needs.
That's it! I hope this "Multiple Image Upload Preview Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming project.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.