Responsive Chat Box Design Using HTML, CSS and JavaScript with Source Code
Welcome to the Responsive Chat Box Design project! This interactive and visually appealing chat box is built using HTML, CSS, and JavaScript, offering a seamless communication platform for users and agents. With a modern, floating toggle button that smoothly transitions between icons, this chat box provides an intuitive way for visitors to initiate conversations without being intrusive. Whether you're on a desktop or a mobile device, the design automatically adjusts to ensure a perfect experience on any screen size, making it ideal for businesses, customer support, or websites looking to engage with their audience in real-time.
The chat box features a user-friendly form where visitors can enter their name, email, and a brief description of their queries before starting the chat. Styled with gradients, box shadows, and smooth animations, the chat box creates a polished, professional look. It’s fully customizable to match your website’s branding and can be integrated easily with backend systems for real-time messaging. Whether you’re building a support system or adding a personal touch to your website, this responsive chat box design ensures an engaging and functional experience for users.
You may also check this simple HTML, CSS and JavaScript project:
- HEX Code Color Generator
- Interactive Panda Login Form
- Image Editor App
- Interest Calculator Tool
- Drawing App
Features:
- Animated Toggle Button: The chat box is activated through a floating button, which changes from a Messenger icon to a close icon when clicked. This intuitive toggle mechanism is designed to provide a clean and non-intrusive experience.
- Responsive Design: The chat box adapts perfectly to any screen size, ensuring a consistent and functional layout across various devices, from desktops to smartphones.
- Form for User Input: Users are prompted to enter their name, email, and queries before initiating the chat. This helps collect important information to improve the chat experience.
- Customizable Chat Interface: The form design, button styles, and colors can be easily customized to match the branding of any website.
- Smooth Transitions and Animations: The chat box smoothly slides in and out with animations, enhancing the visual appeal and user engagement.
Technologies Used:
- HTML: The structure and content of the chat box, including the form and button elements, are built with HTML.
- CSS: Styling is handled using CSS, creating a visually appealing interface with gradients, shadows, and smooth transitions.
- JavaScript: The toggle functionality of the chat box is implemented using JavaScript to handle the state change when the user clicks the chat button.
How to Use:
- Customization: You can easily modify the text, colors, and styles to match your website’s design. The chat box label can also be changed to reflect different messaging platforms, such as WhatsApp or Telegram, by adjusting the
labelanditag contents. - Integration: The form action is set to
"#"by default, but you can replace it with a server-side script (like PHP) or a third-party API (such as Firebase or a chatbot service) to handle real-time communication. - Mobile and Desktop Compatibility: The chat box will automatically adapt to various screen sizes, ensuring it works on both mobile devices and desktops. It appears fixed to the bottom-right corner of the screen, providing a consistent user experience.
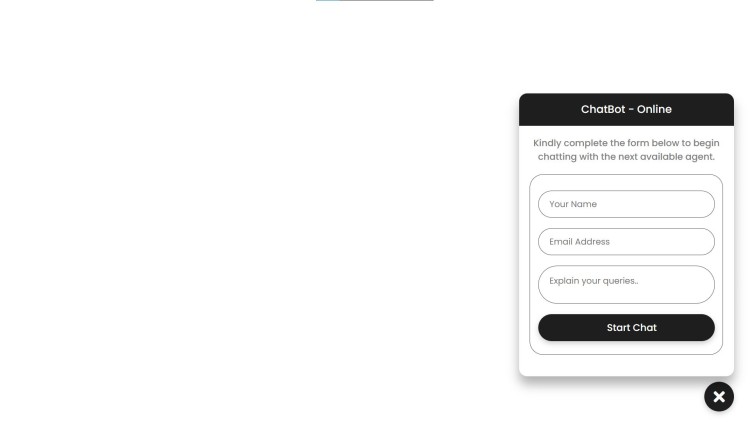
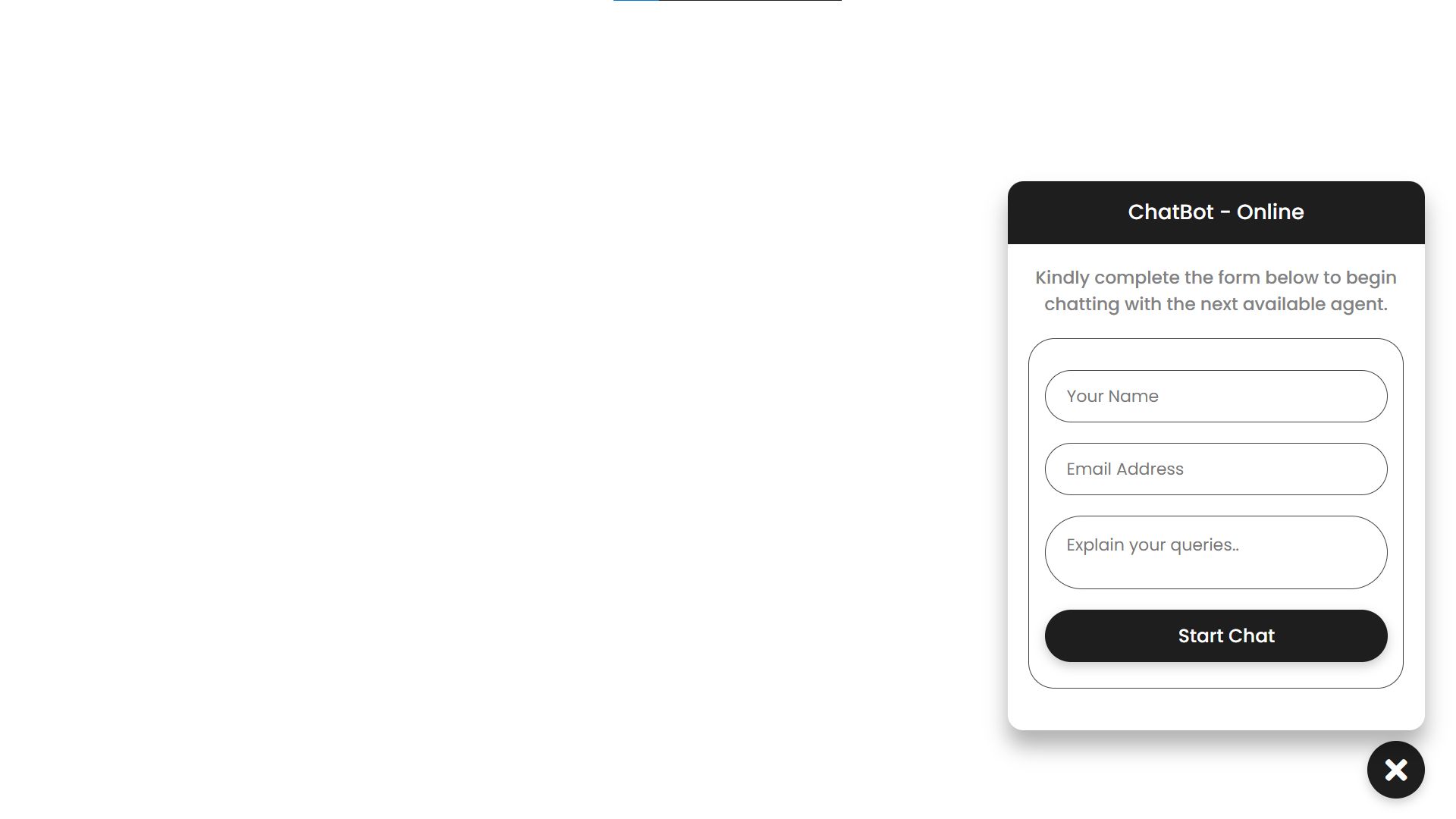
Sample Screenshots of the Project:
Landing Page

Chat Box

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Responsive Chat Box Design offers an elegant and functional solution for enhancing user interaction on any website. With its clean, modern design, seamless responsiveness, and easy integration, it serves as an excellent tool for improving customer support or simply engaging users in real-time conversations. The use of HTML, CSS, and JavaScript ensures that the chat box is both visually appealing and highly functional, while its customizable features allow it to seamlessly align with your website's look and feel. Whether for business or personal use, this chat box is a versatile addition that enriches the user experience.
That's it! I hope this "Responsive Chat Box Design Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming project.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.