Image Editor App Using HTML, CSS and JavaScript with Source Code
Welcome to the Image Editor App, a simple yet powerful tool that allows you to edit and enhance your images directly from your browser. Built using HTML, CSS, and JavaScript, this app provides a user-friendly interface for applying various filters like blur, contrast, hue rotation, and sepia, as well as flipping images horizontally or vertically. Whether you're looking to make subtle adjustments or dramatic transformations, the Image Editor App makes it easy to customize your photos without the need for advanced software.
With its sleek design and responsive layout, the app works seamlessly across devices, ensuring a smooth editing experience whether you're on a desktop, tablet, or smartphone. After editing, you can instantly download your enhanced image. The Image Editor App is the perfect solution for anyone seeking quick and efficient photo editing right from their browser.
You may also check this simple HTML, CSS and JavaScript project:
- HEX Code Color Generator
- Interactive Panda Login Form
- 2 Player Tic Tac Toe
- Interest Calculator Tool
- Drawing App
Features:
- Image Upload: Users can upload any image from their local device to the app for editing.
- Filters:
- Blur: Adjust the blur effect on the image.
- Contrast: Modify the image contrast.
- Hue Rotation: Change the color hues of the image.
- Sepia: Apply a sepia tone for a vintage effect.
- Flip Image:
- Flip the image horizontally (Flip X).
- Flip the image vertically (Flip Y).
- Reset the image to its original orientation (No Flip).
- Download Edited Image: After applying the desired filters and adjustments, users can download the edited image to their device.
- Responsive Design: The app adapts to different screen sizes, making it usable on desktops, tablets, and mobile devices.
Technologies Used:
- HTML: Provides the structure of the application, including buttons, sliders, and image upload features.
- CSS: Used to style the application, including the layout, sliders, and buttons, ensuring a visually appealing and responsive design.
- JavaScript: Implements the core functionality, including the filter adjustments, image transformations, and download feature.
How to Use:
- Choose an Image: Click the "Choose An Image" button to upload an image from your local device.
- Apply Filters: Use the range sliders to adjust the following filters:
- Blur: Slide to increase or decrease the image blur.
- Contrast: Adjust the contrast from low to high.
- Hue Rotation: Shift the color tones of the image.
- Sepia: Add a sepia effect for a warm, antique look.
- Flip the Image: Select from three options:
- No Flip: Maintain the original orientation.
- Flip Horizontal: Mirror the image along the horizontal axis.
- Flip Vertical: Mirror the image along the vertical axis.
- Download the Edited Image: After editing, click the "Download" button to save the modified image to your device.
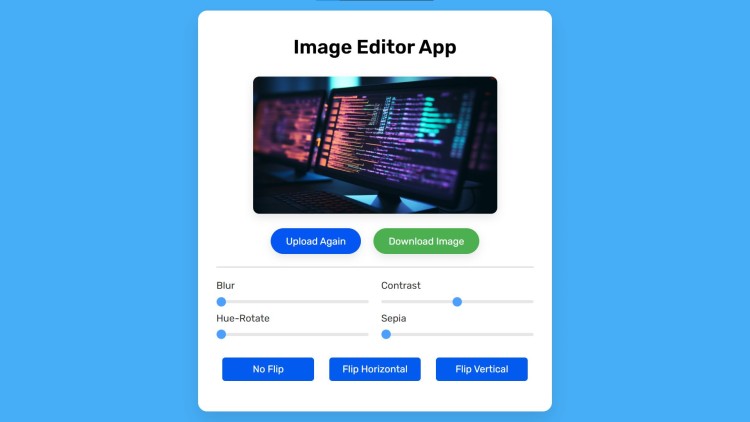
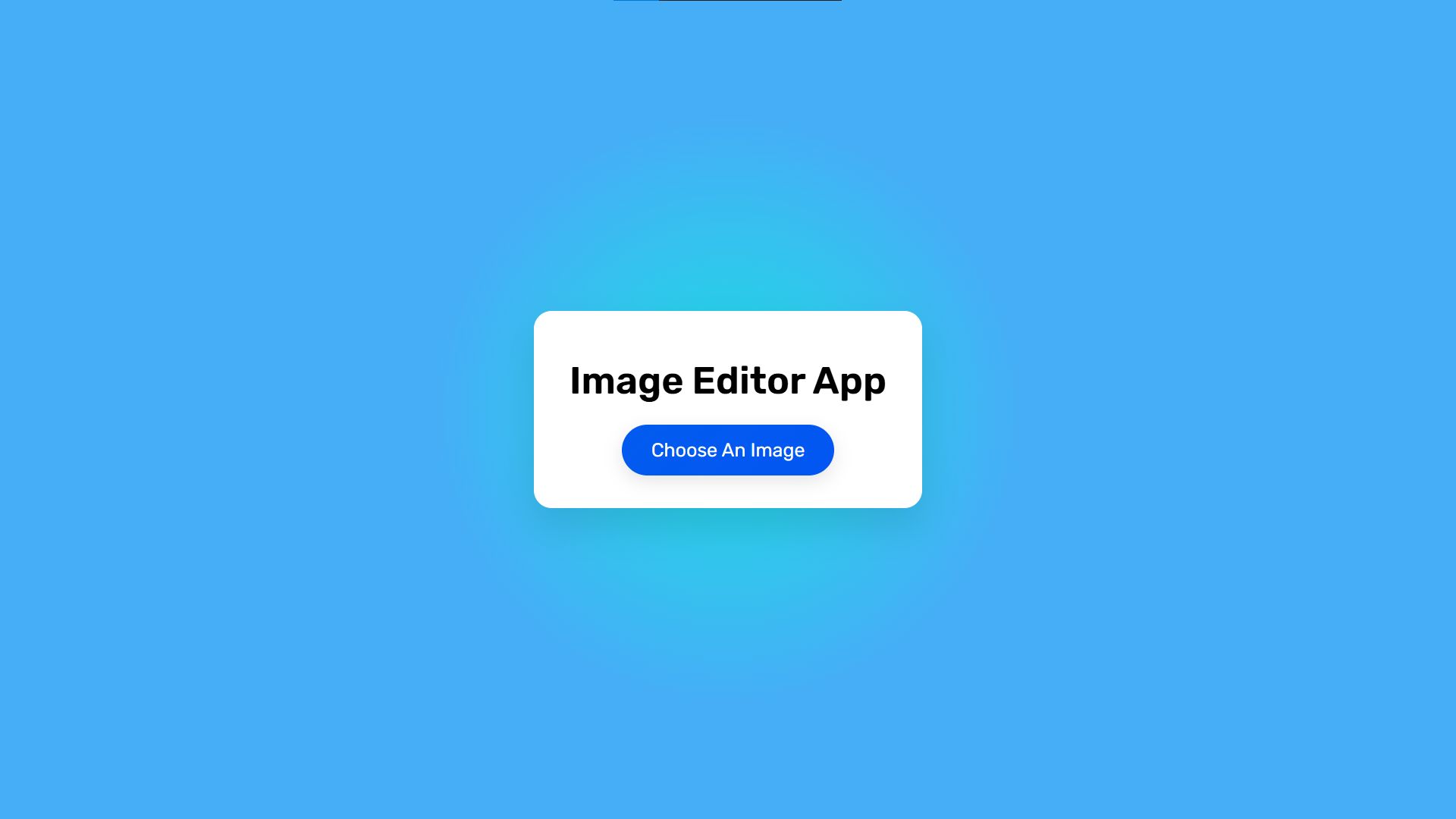
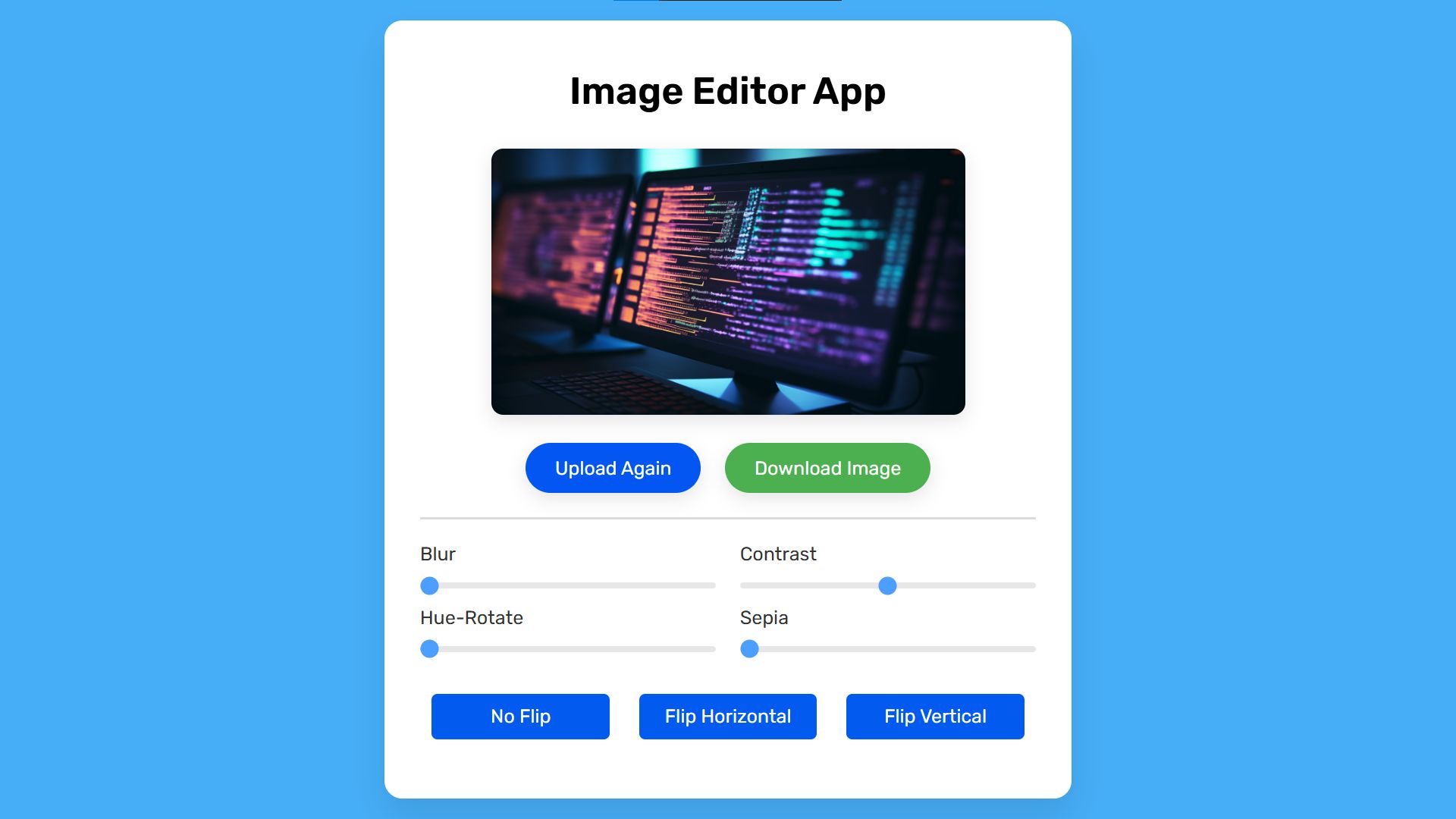
Sample Screenshots of the Project:
Landing Page

Sample Editing

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Image Editor App offers a convenient and accessible way to enhance your images with a variety of filters and adjustments, all within a user-friendly interface. Its simplicity, combined with the ability to download your edited images instantly, makes it a practical tool for both casual users and those needing quick edits on the go. Whether you're touching up personal photos or preparing visuals for professional use, this app provides a reliable, browser-based solution without the need for external software.
That's it! I hope this "Image Editor App Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming project.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.