Working Analog Clock Using HTML, CSS and JavaScript with Source Code
Welcome to the Working Analog Clock project, a visually engaging and fully functional clock designed using HTML, CSS, and JavaScript. This clock combines sleek design with real-time accuracy, displaying the current time with continuous movement for each hand. The clock’s modern, minimalistic style ensures that it can enhance any webpage as a functional and aesthetic element. From the smooth sweep of the second hand to the clear hour markers, each aspect of this clock has been crafted to emulate a realistic analog display.
Using JavaScript to sync with the system time and CSS animations to control the clock hands, this project highlights the power of front-end development for creating interactive elements. It’s responsive, easy to integrate, and provides a fantastic way to learn about styling and animation using @keyframes, DOM manipulation, and the Date API. Whether you're looking to add an eye-catching clock to your website or explore the potential of CSS animations, this project is both functional and educational.
You may also check this simple HTML, CSS and JavaScript project:
- HEX Code Color Generator
- Interactive Panda Login Form
- Image Editor App
- Coloring App
- Responsive Chat Box Design
Features:
- Real-time display: The clock automatically synchronizes with the current system time upon loading.
- Smooth animations: Second, minute, and hour hands move in a continuous, smooth manner without interruption.
- Stylish design: The clock has a modern, minimalistic look with customizable colors and borders, ensuring it blends well in various design contexts.
- Responsive layout: Designed to center in the viewport with a flexible layout, making it suitable for different screen sizes.
Technologies Used:
- HTML: For the structure and layout of the clock components.
- CSS: For styling and creating animations for the clock hands using
@keyframes, as well as for crafting the appearance and positioning of clock elements. - JavaScript: For dynamically generating CSS animations based on the current time, allowing for accurate clock hand positions.
How to Use:
- Open the file in a modern web browser (such as Chrome, Firefox, Safari, or Edge).
- The clock will automatically display the current time, with each hand updating continuously to reflect the correct hours, minutes, and seconds.
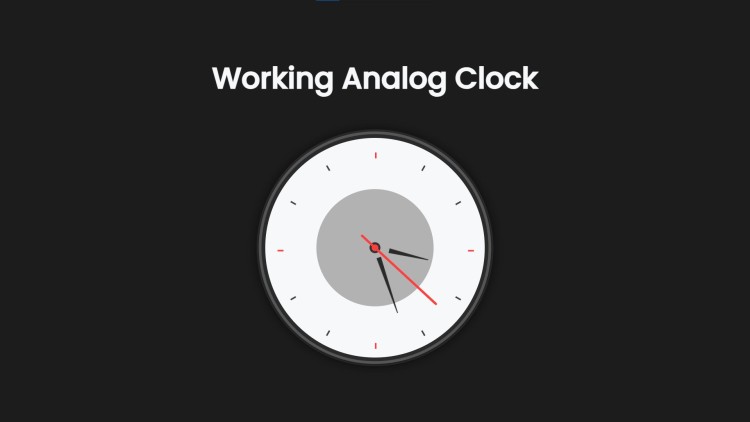
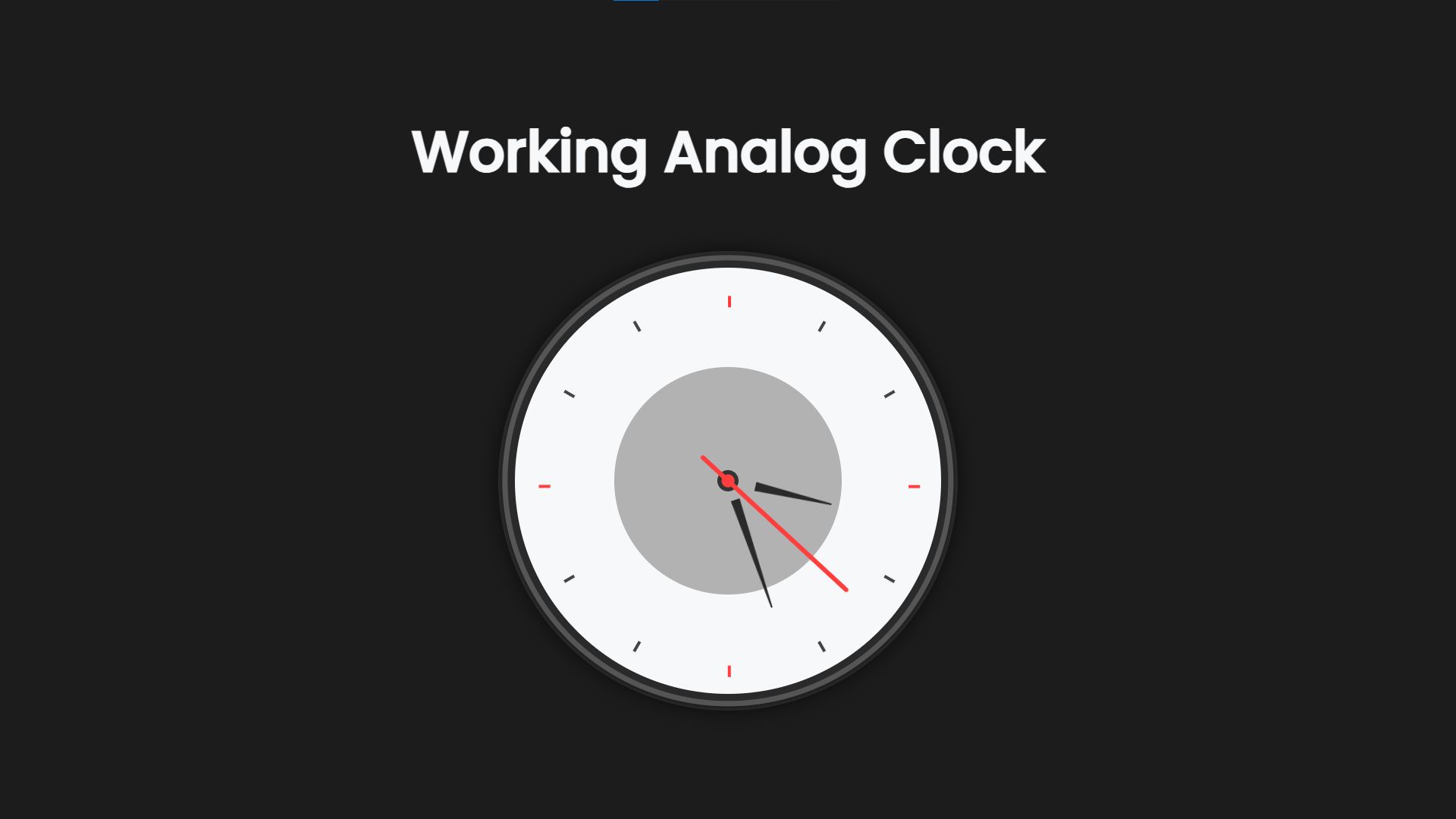
Sample Screenshots of the Project:
Working Analog Clock

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Working Analog Clock project exemplifies how HTML, CSS, and JavaScript can come together to create a visually appealing, functional, and responsive web component. This clock serves as both a stylish addition to any webpage and an excellent example of smooth animations and real-time updates achieved through front-end development. Whether used for learning purposes or as a functional element on a website, this project demonstrates the versatility and creative possibilities of web technologies in crafting interactive user experiences.
That's it! I hope this "Working Analog Clock Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming project.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.