Image Editing App using HTML&CSS in VanillaJS with Source Code
The Image Editing App is a web application created using the JavaScript programming language. The purpose of this project is to provide a helpful tool that allows you to edit your images. The program is displayed in a web browser and includes several inputs for editing images. The Image Editing App in VanillaJS is designed to allow the user to add some filtering effects or adjust orientation. This project uses some basic coding techniques in the JavaScript programming language.
The Image Editing App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Image Editing App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Image Editing App
The Image Editing App is a web application coded purely in JavaScript. The purpose of this project is to help you find the simplest way to edit your images. This program contains only some basic tools that can manipulate the image, such as adding filters, changing orientation, etc. You are also allowed to save the image you have been editing in an image format. Try to explore more of the functions of this application and learn the proper coding scripts.
Image Editing App using HTML&CSS in VanillaJS with Source Code Features
- User Interface (UI)
- Clean and Simple Design: The app features a clean, user-friendly interface with a search bar and a gallery display area.
- Control Panel: Includes sliders, buttons, and dropdown menus for applying different filters and adjustments.
- Core Features
- Image Upload: Allows users to upload their own images for editing.
- Filter Application: Provides a variety of filters such as brightness, contrast, saturation, grayscale, sepia, and blur.
- Adjustment Tools: Includes tools for adjusting image properties like brightness, contrast, saturation, hue, and more.
- Real-Time Preview: Users can see the effects of filters and adjustments in real-time as they make changes.
- Interactivity
- Smooth Adjustments: Sliders and other controls allow for smooth adjustments to image properties.
- Reset: Options to reset applied filters, providing flexibility in editing.
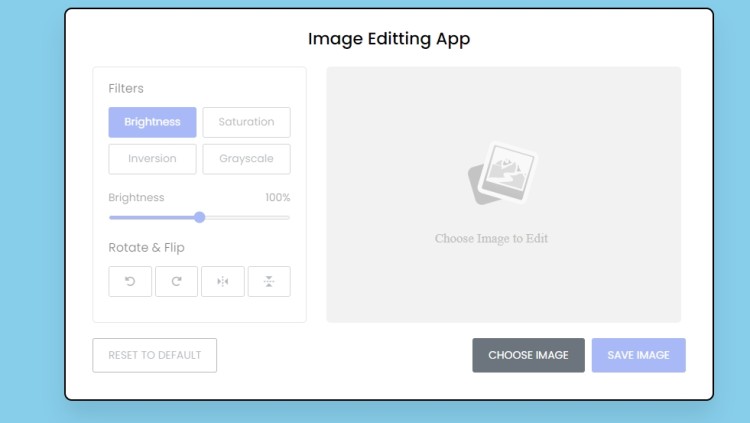
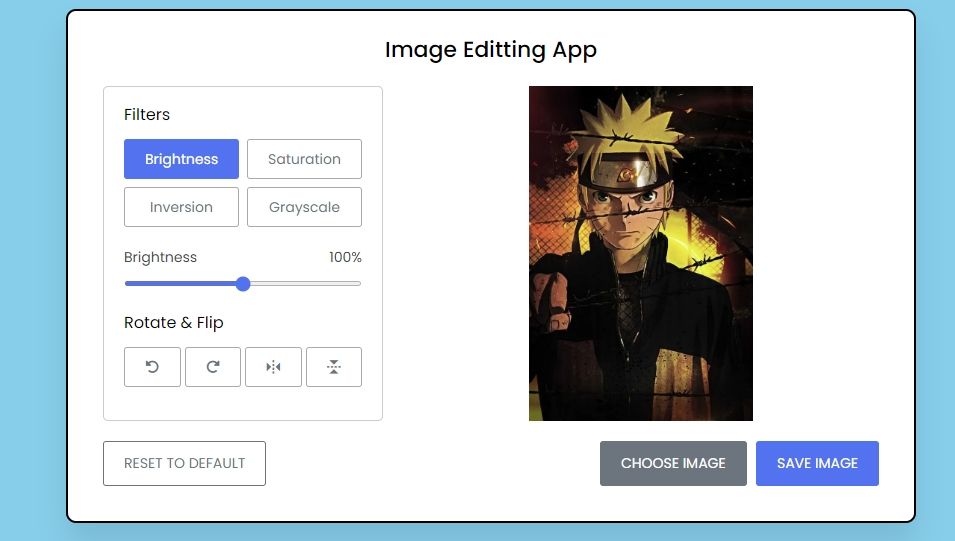
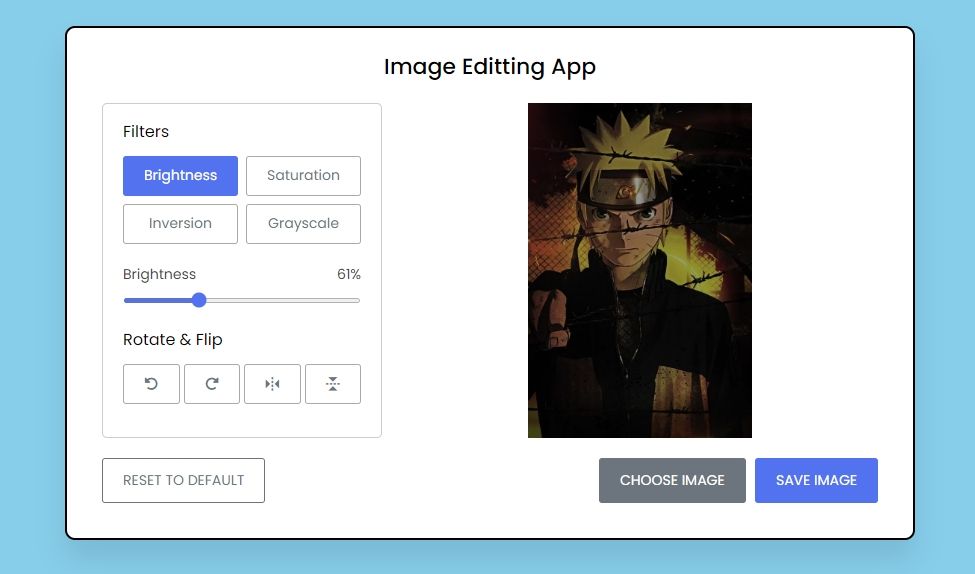
Sample Application Screenshot:



Image Editing App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Image Editing App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Image Editing App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Image Editing AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.