Sliding Puzzle Game Using HTML, CSS and JavaScript with Source Code
Welcome to the Sliding Puzzle Game, a captivating web-based puzzle game that challenges your problem-solving skills. This project recreates the classic sliding puzzle experience, where the objective is to rearrange a shuffled grid of image pieces to form a complete picture. By leveraging the capabilities of HTML, CSS, and JavaScript, this game not only provides an engaging and interactive user experience but also demonstrates the seamless integration of these technologies in building dynamic web applications.
Designed with a focus on simplicity and usability, the Sliding Puzzle Game features a responsive layout that adapts to various screen sizes, ensuring an enjoyable experience on both desktop and mobile devices. The game includes a real-time move counter to track your progress and a win condition alert that congratulates you upon completing the puzzle. Whether you are a web developer exploring front-end technologies or a puzzle enthusiast looking for a new challenge, this project offers a perfect blend of fun and learning.
You may also check this simple HTML, CSS and JavaScript projects:
- Food Recipe Search App
- PX to EM Converter
- Input Wave Form
- Phone Number SMS Verification
- Product Price Tag Generator
Features:
- Responsive Design: The game is designed to be responsive, ensuring a smooth experience on both desktop and mobile devices.
- Dynamic Grid Generation: Each game starts with a randomly shuffled grid of image pieces, providing a unique challenge every time.
- Move Counter: Keep track of your progress with a real-time move counter.
- Win Condition Alert: Receive a congratulatory message when you successfully complete the puzzle, along with the total number of moves taken.
Technologies Used:
- HTML5: Provides the structure and layout for the game interface.
- CSS3: Utilizes modern CSS features for styling, including flexbox for layout, CSS grid for the puzzle, and Google Fonts for typography.
- JavaScript: Powers the game logic, including event handling, DOM manipulation, and the shuffling algorithm.
How to Use:
- Start the Game: Click the "Start Game" button to begin. This will shuffle the puzzle pieces and display the puzzle grid.
- Move Tiles: Click on any tile adjacent to the empty space to slide it into the empty position. The objective is to rearrange the tiles to form the original image.
- Track Your Moves: The move counter will keep track of the number of moves you have made. Try to solve the puzzle in the fewest moves possible.
- Win the Game: Once all tiles are in the correct order, an alert will congratulate you and display the total number of moves. You can then restart the game by clicking the "Restart Game" button.
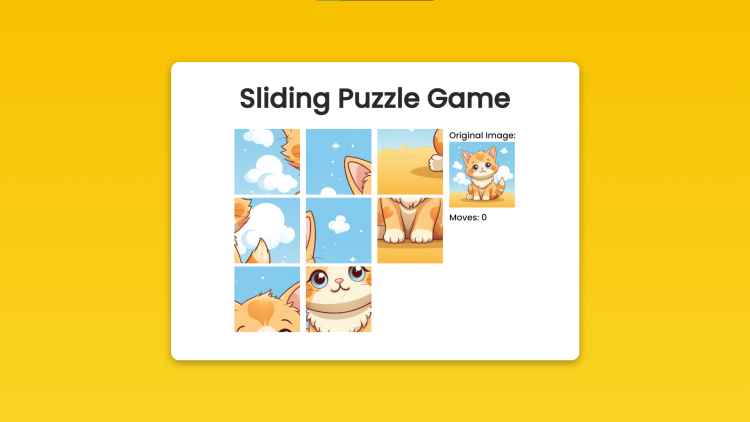
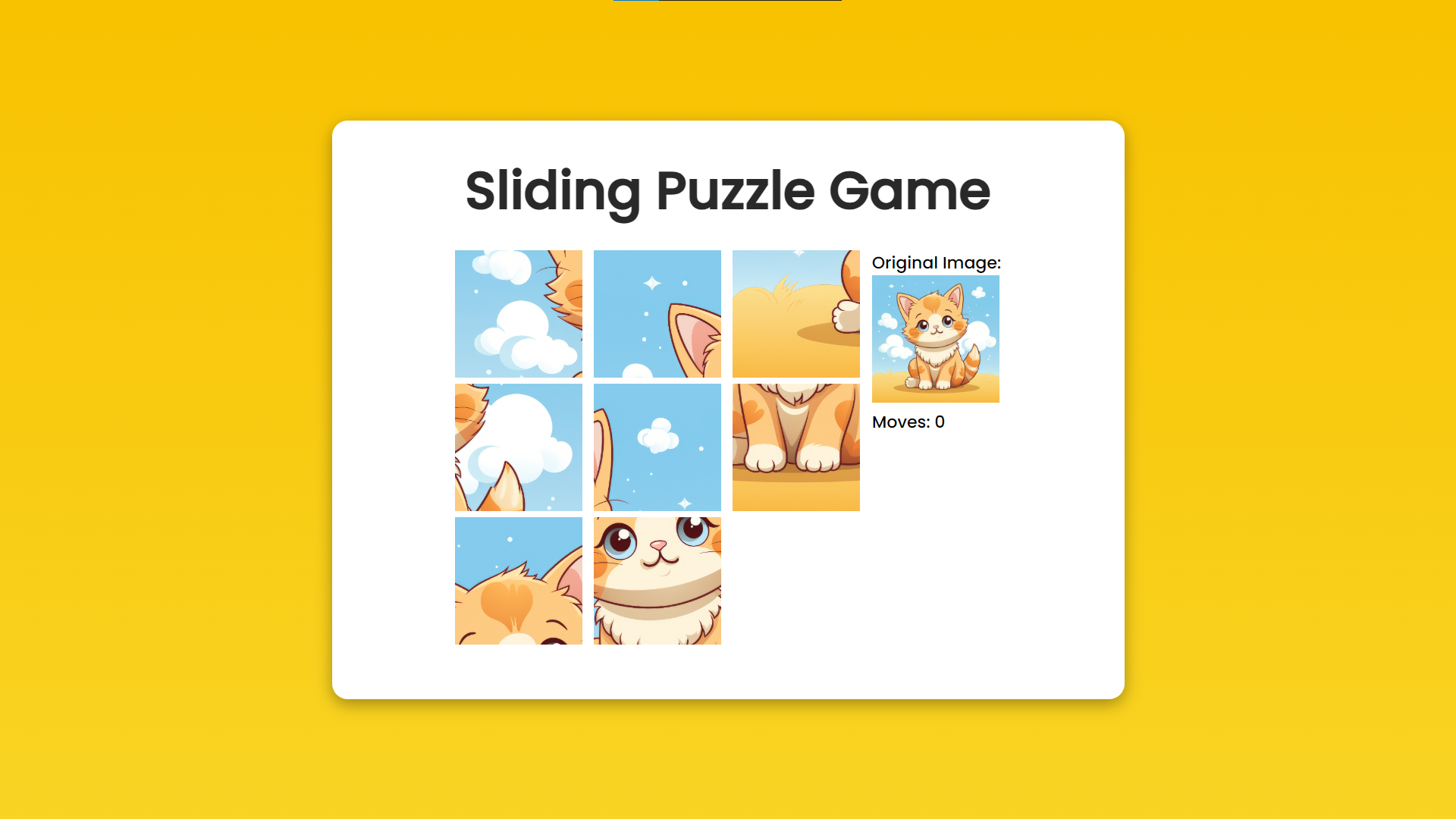
Sample Screenshots of the Project:
Landing Page

In-game Page

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Sliding Puzzle Game is a testament to the power and versatility of HTML, CSS, and JavaScript in creating engaging and interactive web applications. This project not only provides a fun and challenging puzzle experience but also serves as a valuable learning tool for developers interested in front-end development. By integrating responsive design, real-time interactivity, and a user-friendly interface, the game highlights the potential of web technologies to deliver high-quality, enjoyable content across different devices. Whether for educational purposes or entertainment, the Sliding Puzzle Game is an excellent demonstration of modern web development practices.
That's it! I hope this "Sliding Puzzle Game Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.