Basketball Game using HTML&CSS in VanillaJS with Source Code
The Basketball Game is a web application created using the JavaScript programming language. This project provides a fun and challenging basketball game experience. The program is very straightforward; you only need to throw the ball into the basket to score. The Basketball Game in VanillaJS with Source Code is a project designed for entertainment and learning purposes. This project features some new coding techniques in the JavaScript programming language.
The Basketball Game using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Basketball Game using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Basketball Game
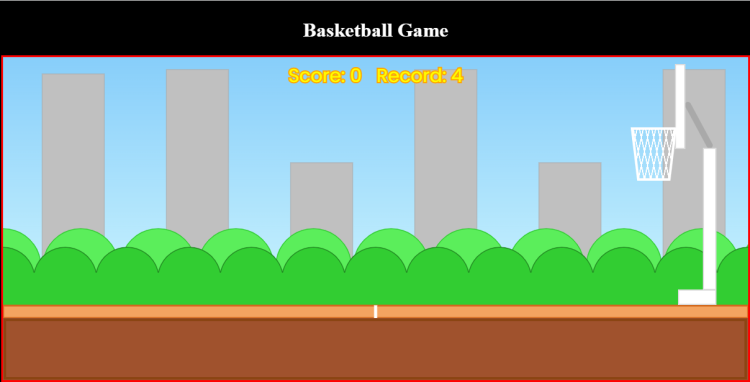
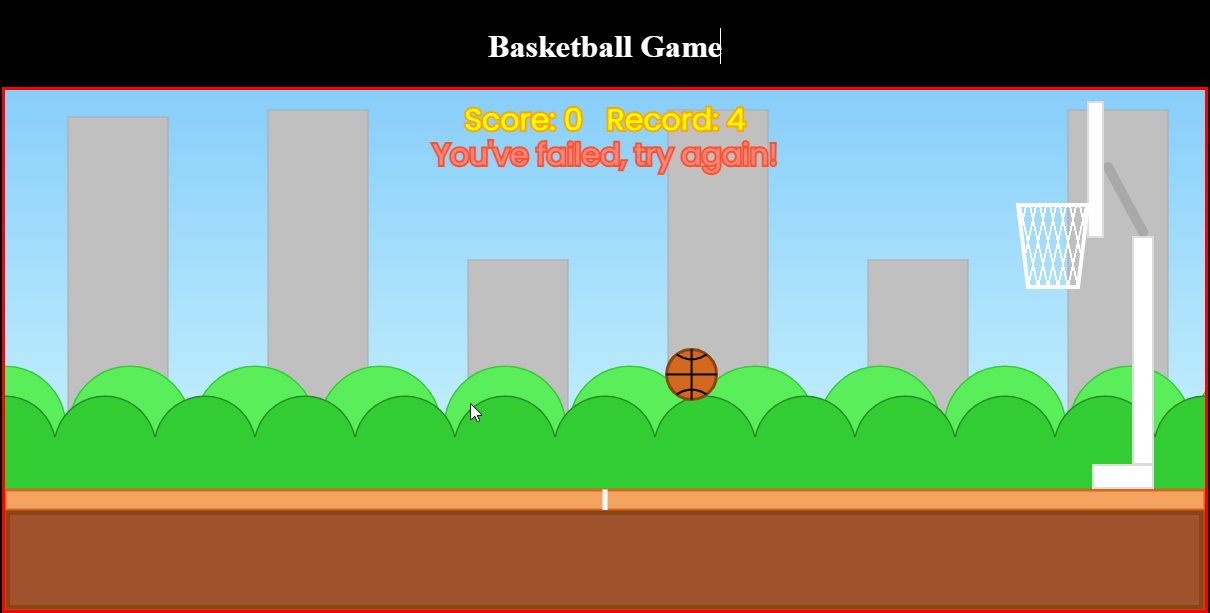
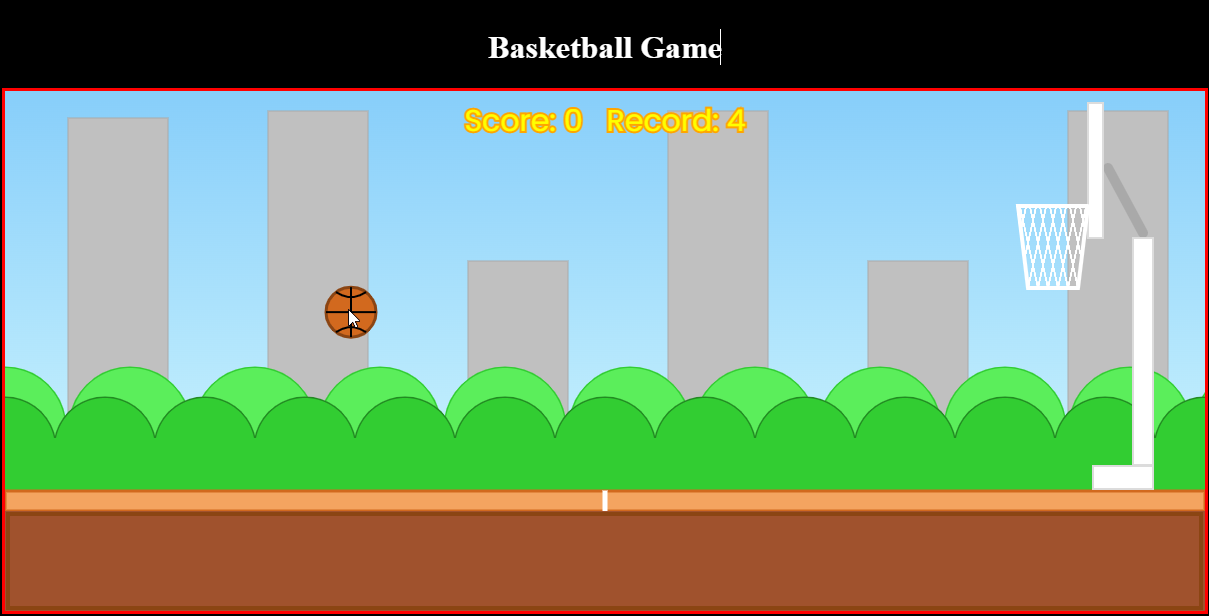
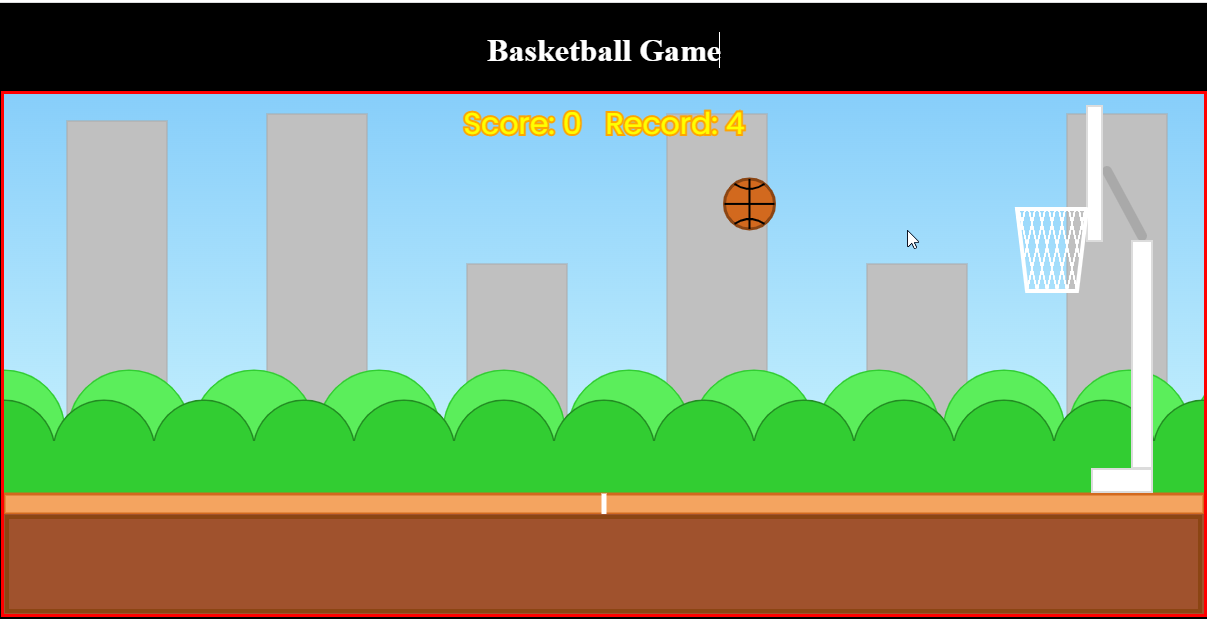
The Basketball Game was developed entirely using the JavaScript programming language. It is a user-friendly application that can be easily customized to meet individual preferences. The main objective of this project is to provide fun entertainment to avoid boredom during your free time. The game is very straightforward; you need to throw the ball at the basketball hoop to score points. Players can freely carry the ball as long as it doesn't cross the boundary line, otherwise the game will automatically end. Try to throw the ball into the hoop to score points and aim for the highest record possible.Basketball Game using HTML&CSS in VanillaJS with Source Code Features
- Basic GUI
- The project contains a Images and Button Elements.
- Basic Controls
- This project uses a basic controls to interact with the application.
- User-friendly Interface
- This project was design in a simple user-friendly interface web application.
Sample Application Screenshot:



Basketball Game using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Basketball Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Basketball Game using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Basketball GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.