Sticky Note using Drag and Drop in VanillaJS with Source Code
The Sticky Note using Drag and Drop is a web application built using the JavaScript programming language. This project offers a simple yet effective way to take notes for tasks you are working on. The primary purpose of the application is to help you organize your working progress so that you don't mix up uncertain tasks. The Sticky Note using Drag and Drop in VanillaJS is a project designed specifically to offer a unique way of taking notes. This project provides a better understanding of coding purely in the JavaScript programming language.
The Sticky Note using Drag and Drop in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Sticky Note using Drag and Drop in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Sticky Note
The Sticky Note was built using the JavaScript programming language. It is a user-friendly application that can be freely customized to suit your needs. The purpose of this application is to provide a very convenient way to make notes for your tasks. You can add as many new notes as you need, as long as you are capable of finishing your work. The drag and drop feature allows you to organize your tasks or change their order. The project is very easy to use, allowing you to quickly decide on the task you will be working on until it is completed.Sticky Note using Drag and Drop in VanillaJS with Source Code Features
- Basic GUI
- The project contains a Images and Button Elements.
- Basic Controls
- This project uses a basic controls to interact with the application.
- User-friendly Interface
- This project was design in a simple user-friendly interface web application.
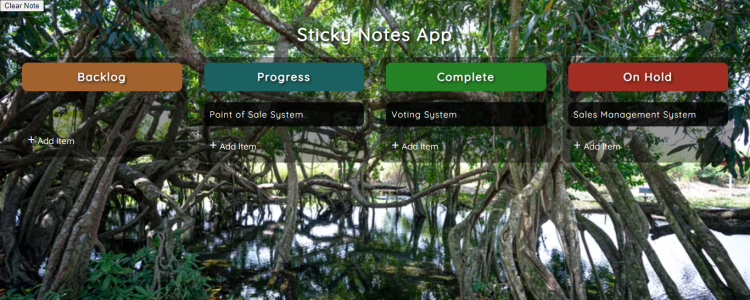
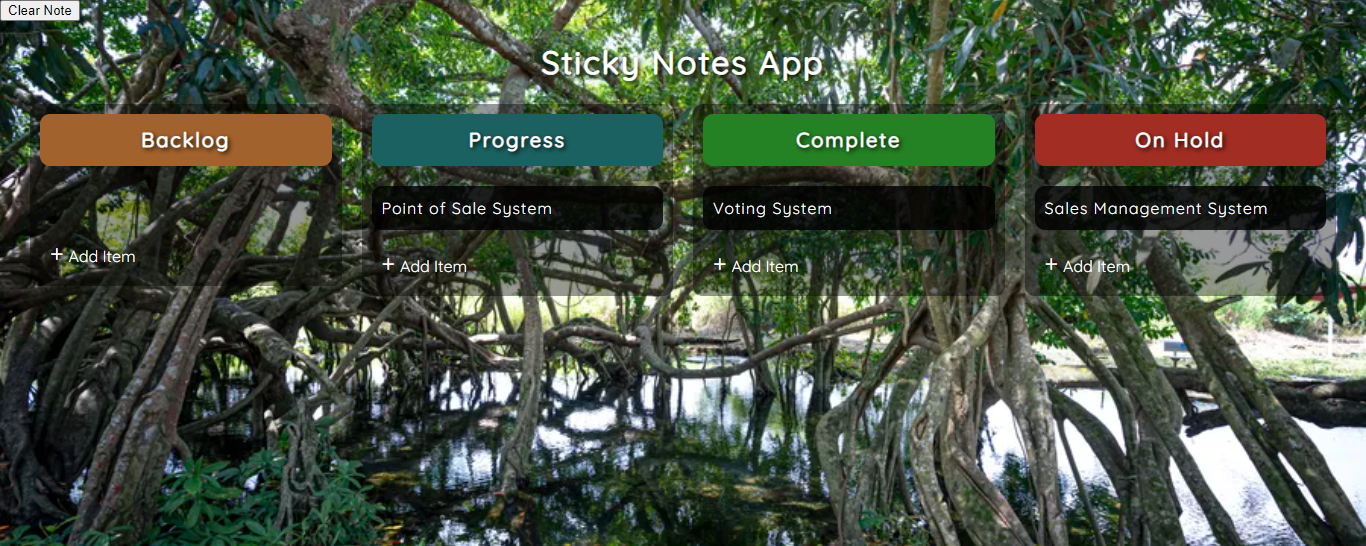
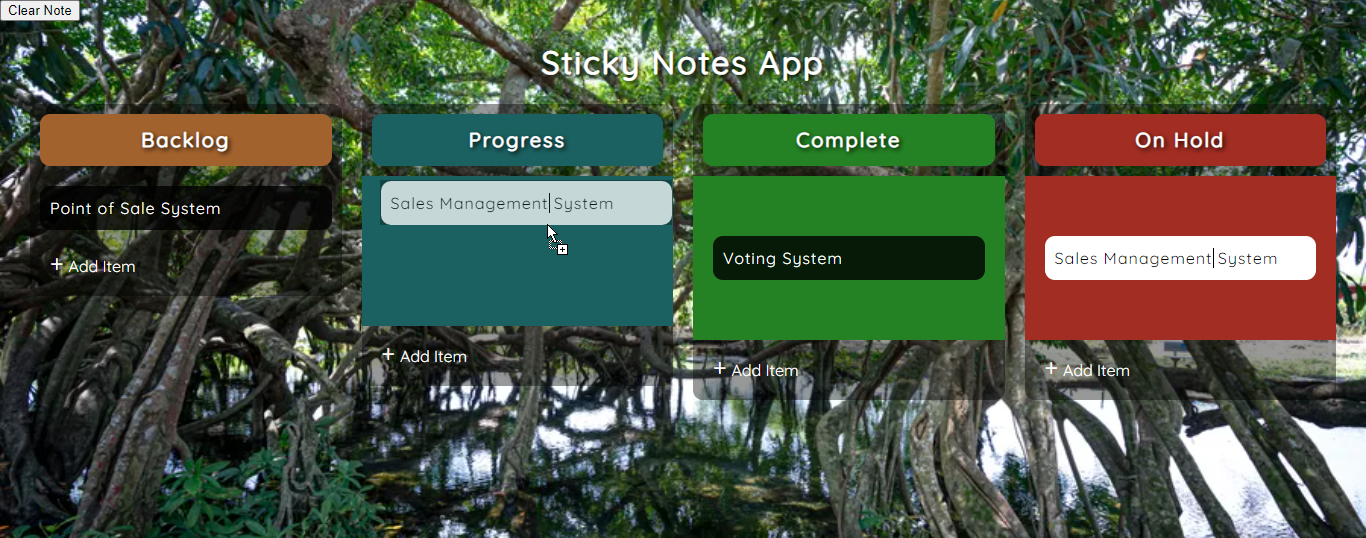
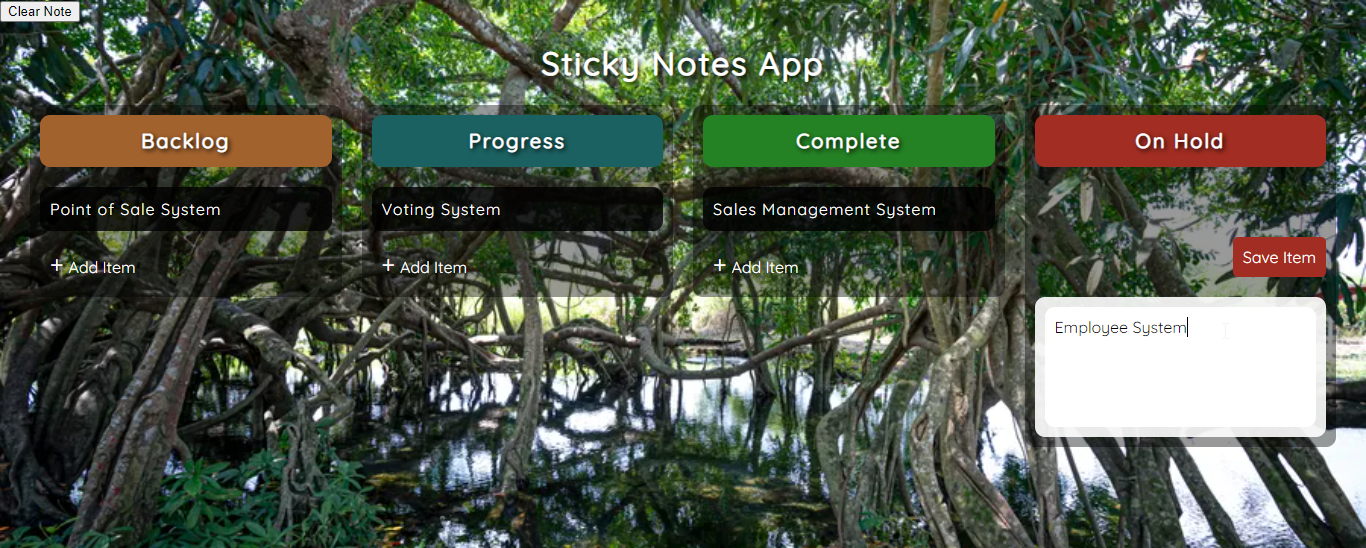
Sample Application Screenshot:



Sticky Note using Drag and Drop in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Sticky Note was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Sticky Note using Drag and Drop in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Sticky NoteNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.