Mad Libs Game Using HTML, CSS and JavaScript with Source Code
Welcome to the enchanting realm of the Mad Libs Game, an engaging project brought to life through the harmonious collaboration of HTML, CSS, and JavaScript. This interactive web experience invites users to unleash their creativity by participating in whimsical storytelling across three distinct themes – "Going to the Doctor," "Visiting in Japan," and "It's More Fun in the Philippines." The seamless integration of HTML forms dynamically adjusts to each chosen narrative, prompting users to fill in the blanks with their most imaginative adjectives, nouns, verbs, and more.
Immerse yourself in a visually captivating landscape, where a thoughtfully designed user interface guides you through the story creation process. The harmonious blend of HTML providing structural integrity, CSS adding a touch of aesthetic finesse, and JavaScript infusing dynamic functionality ensures a delightful and responsive journey. With a 'Copy to Clipboard' feature, users can effortlessly share their whimsical tales, making the Mad Libs Game a captivating showcase of creativity and technological synergy. Embark on this playful adventure, where the magic of HTML, CSS, and JavaScript converges to redefine the storytelling experience in a digital age.
You may also check this simple HTML, CSS and JavaScript projects:
- Daily Appliance Electricity Consumption Calculator
- Real-Time Currency Converter
- Feedback Form with CAPTCHA
- Video Playlist
- e-Signature App
Features:
-
Topic Selection: Dive into three unique storylines - "Going to the Doctor," "Visiting in Japan," and "It's More Fun in the Philippines." Each story promises a delightful blend of unexpected twists and hilarity.
-
User-Friendly Interface: The user interface is designed with a clean and intuitive layout. Navigate effortlessly between the main landing page and specific topic containers.
-
Dynamic Form Inputs: Express your creativity by filling in the blanks with adjectives, nouns, verbs, and more. The form dynamically adjusts to each topic, providing a tailored and engaging experience.
-
Copy to Clipboard: Once you've crafted your zany story, use the "Copy" button to easily copy it to your clipboard. Share your masterpiece with friends and family!
-
Stunning Visuals: The project features a visually appealing design, with a dynamic background and carefully chosen color schemes to enhance the overall user experience.
Technologies Used:
-
HTML: The backbone of the project, providing the structure and content of the Mad Libs Game.
-
CSS: Stylishly crafted stylesheets create an immersive and visually pleasing interface.
-
JavaScript: Powering the interactivity of the game, JavaScript dynamically updates content, handles user inputs, and facilitates the copy-to-clipboard functionality.
-
Google Fonts: Incorporating the Poppins font for a modern and polished typographic style.
Sample Screenshots of the Project:
Landing Page

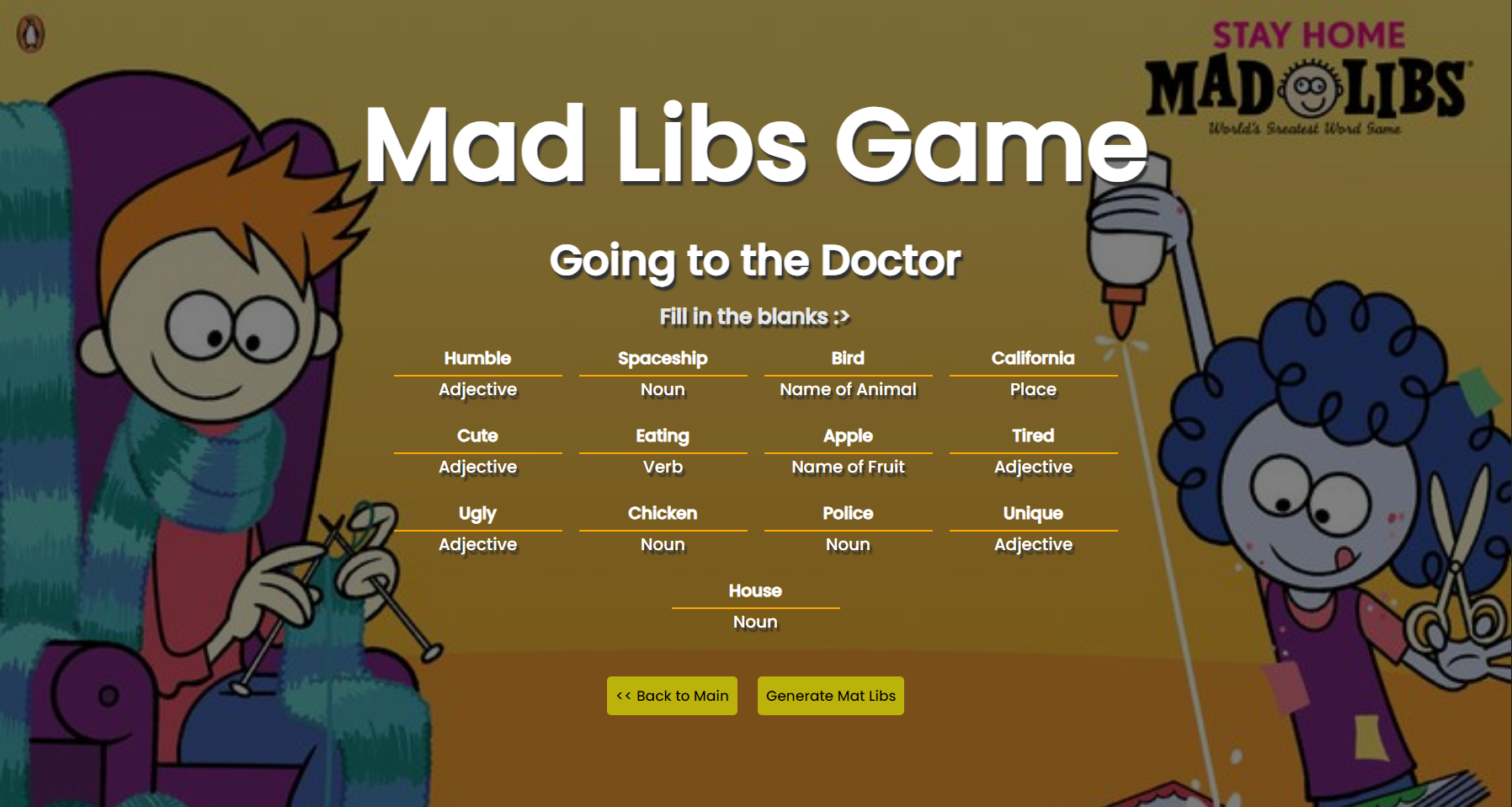
Sample Topic Inputs

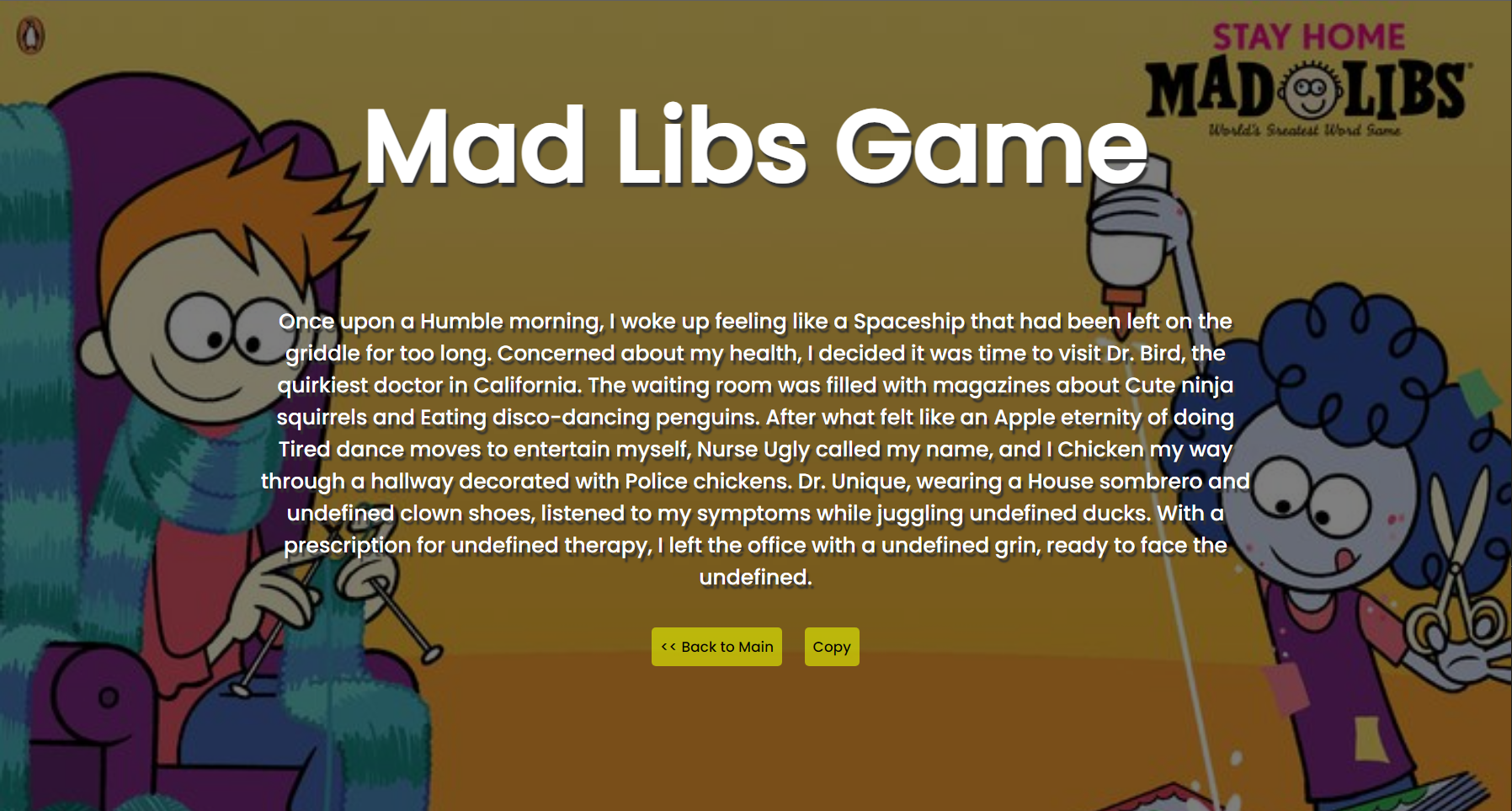
Result

Copy

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Conclusion:
In conclusion, the Mad Libs Game stands as a testament to the boundless possibilities that arise from the fusion of HTML, CSS, and JavaScript. This project not only provides an entertaining platform for users to craft their own humorous narratives but also showcases the power of web technologies in creating engaging and interactive experiences. The carefully curated design, implemented through HTML and CSS, ensures a visually appealing and user-friendly interface.
The dynamic storytelling experience facilitated by JavaScript allows users to seamlessly transition between different themes, offering a diverse range of creative outlets. With features like the 'Copy to Clipboard' functionality, the project goes beyond mere entertainment, enabling users to easily share their crafted stories with friends and peers. The Mad Libs Game serves as a reminder that technology, when harnessed thoughtfully, can elevate simple concepts into delightful, immersive, and shareable experiences. Whether you're exploring the whimsical world of Mad Libs for the first time or reveling in nostalgic joy, this project encapsulates the magic that unfolds when technology and creativity converge.
That's it! I hope this "Mad Libs Game Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoyyy :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.