Video Playlist Using HTML, CSS and JavaScript with Source
Welcome to the Video Playlist web application, a harmonious blend of HTML, CSS, and JavaScript that transforms video consumption into an interactive and visually captivating experience. This project has been meticulously crafted to offer users a seamless and engaging way to navigate through a curated collection of videos. With a user-friendly interface and dynamic functionality, the Video Playlist application provides both content creators and viewers with a platform that is as aesthetically pleasing as it is intuitive.
At the core of this project is a thoughtfully designed HTML structure that lays the foundation for a responsive and visually appealing layout. The CSS styling elevates the user interface, ensuring a modern and cohesive design. The JavaScript functionality takes center stage, enabling dynamic video switching through a playlist selector. Whether you are a creator showcasing your content or a viewer exploring diverse videos, this application promises a captivating journey through a curated video playlist. Join us on this exploration of the intersection between technology and multimedia entertainment, where HTML, CSS, and JavaScript converge to redefine the video-watching experience.
You may also check this simple HTML, CSS and JavaScript projects:
- Map Coordinates Picker
- Calendar Application
- Rotating Image Slider
- Multi-Step Form
- Text to Binary/Dec/Hex Converter
- Music Player
Key Features:
-
Dynamic Video Switching: The web application allows users to seamlessly switch between videos in the playlist with a single click. JavaScript empowers the dynamic update of the video content, ensuring a smooth and uninterrupted viewing experience.
-
Interactive Playlist Selector: The playlist selector is not just a static list; it's an interactive element that enhances user engagement. By clicking on visually appealing buttons, users can explore and select different videos, accompanied by title and thumbnail previews.
-
User-Friendly Interface: The intuitive interface ensures a user-friendly experience. Whether you're a content creator managing your playlist or a viewer exploring diverse video content, the simplicity of navigation is a key feature that enhances the overall usability of the application.
Technologies Used:
-
HTML: The backbone of the application, HTML5 provides the structure and semantics for presenting the video content. It enables the creation of a well-organized and accessible web page.
-
CSS: Cascading Style Sheets (CSS3) are employed for styling and layout, enhancing the visual appeal of the web application. Custom styles, responsive design, and aesthetic elements contribute to an engaging user interface.
-
JavaScript: The dynamic nature of the video playlist is powered by JavaScript. Through event listeners and DOM manipulation, JavaScript enables the seamless switching of videos and the interactive playlist selector, elevating the overall user experience.
-
Vimeo Embedding: The application utilizes Vimeo's video embedding feature to seamlessly integrate high-quality videos into the web page. The embedded iframes allow for easy playback and interaction with the Vimeo video player.
-
Google Fonts: The project incorporates the Poppins font from Google Fonts to enhance the typography of the application. The clean and modern look of Poppins contributes to a polished and professional appearance.
Sample Screenshots of the Project:
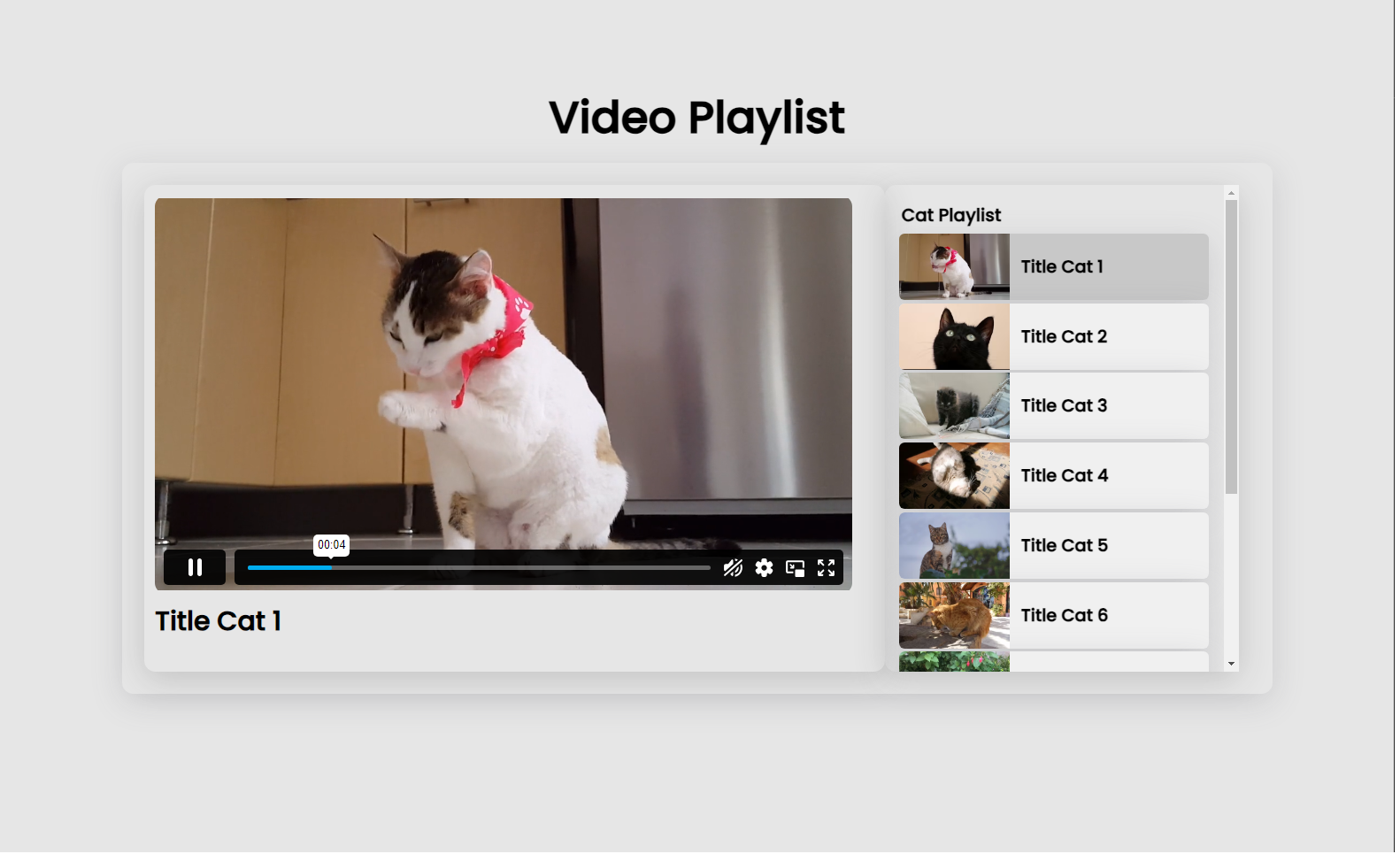
Video Playlist Landing Page (Video 1)

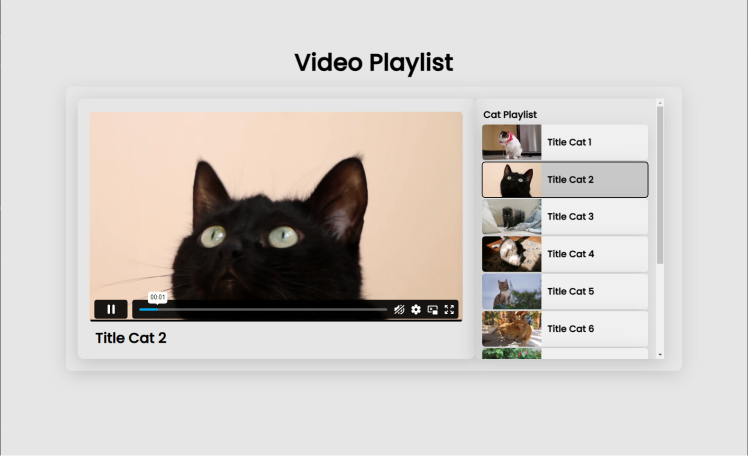
Next Video (Video 2)
img src="https://www.sourcecodester.com/sites/default/files/images/rems/vp1.png" />
How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Conclusion:
In conclusion, the Video Playlist web application showcases the seamless integration of HTML, CSS, and JavaScript to deliver an immersive and user-friendly experience for video enthusiasts. The application's elegant design, facilitated by HTML5 and CSS3, provides a visually appealing platform for presenting a curated collection of videos.
The dynamic functionality brought to life by JavaScript enhances user interaction, allowing for the effortless selection and playback of videos. The utilization of Vimeo's video embedding capabilities ensures a high-quality viewing experience, while responsive design principles guarantee accessibility across various devices.
That's it! I hope this "Video Playlist Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source code, explore our websites.
Enjoyyy :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.