Map Coordinates Picker Using HTML, CSS and JavaScript
Welcome to the Map Coordinates Picker, a user-friendly web application designed to simplify the process of obtaining geographical coordinates. Developed using a combination of HTML, CSS, and JavaScript, this project leverages the Leaflet.js library to create an interactive and visually appealing map interface. The application allows users to click on the map, instantly displaying the latitude and longitude coordinates of the selected location. With a sleek and modern design featuring the Poppins font, the user interface ensures a pleasant and intuitive experience.
Navigating the Map Coordinates Picker is straightforward: open the application in your preferred web browser, explore the map by clicking on different locations, and watch as the real-time coordinates are dynamically displayed below the map. This project serves as an excellent foundation for those seeking a simple yet effective solution for geographical coordinate retrieval, with the flexibility to customize and expand its features as needed.
You may also check this simple JavaScript projects:
- Image Converter
- Chuck Norris Jokes Generator
- Random Quote Generator
- Text or URL QR Code Generator
- News App
- Image Search App
Features:
-
Interactive Map: The application features an interactive map powered by Leaflet.js, allowing users to explore and click on different locations.
-
Coordinate Display: When a user clicks on the map, the application dynamically displays the latitude and longitude coordinates of the clicked location.
-
Stylish UI: The user interface is designed with a clean and modern aesthetic, using the Poppins font for a visually appealing experience.
Technologies Used:
-
HTML: The project structure and content are defined using HTML (Hypertext Markup Language), providing the foundation for the web application.
-
CSS: Cascading Style Sheets (CSS) are employed to style the user interface, creating an aesthetically pleasing and responsive design.
-
JavaScript: The interactive behavior of the application, including map initialization, marker placement, and coordinate updates, is implemented using JavaScript.
-
Leaflet.js: The Leaflet.js library is utilized for creating an interactive and customizable map, enabling smooth navigation and interaction with geographical data.
-
Google Fonts: The Poppins font from Google Fonts is incorporated to enhance the visual appeal of the user interface.
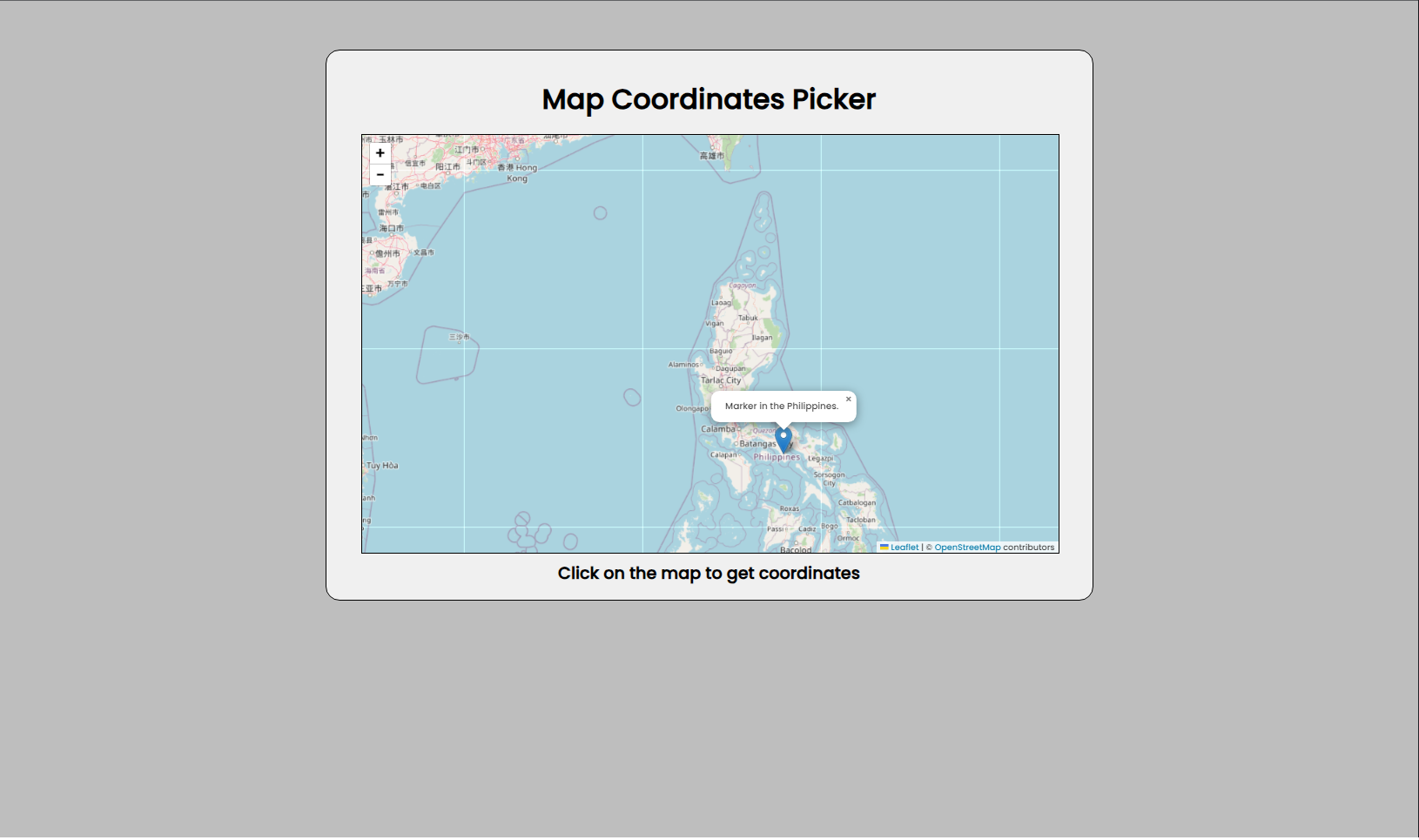
Sample Screenshots of the Project:
Map Coordinates Picker Landing Page

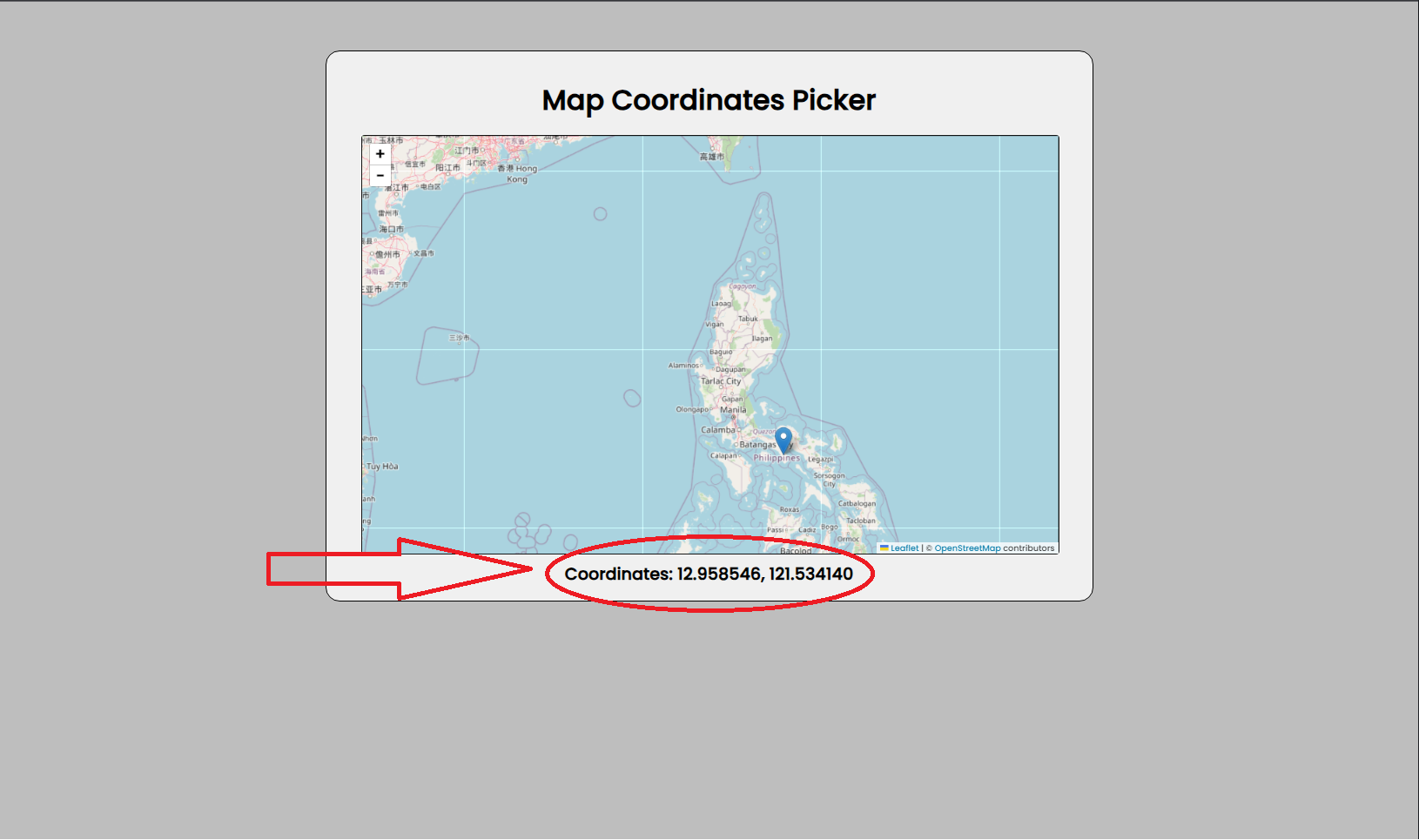
Sample Getting Coordinates (clicking anywhere in the map)

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Conclusion:
In conclusion, the Map Coordinates Picker project offers a seamless and efficient solution for users in need of quick and accurate geographical coordinates. By combining HTML, CSS, and JavaScript, this application provides an interactive map experience powered by Leaflet.js, enhancing the user's ability to explore and pinpoint locations with ease. The clear and modern design, featuring the elegant Poppins font, contributes to a visually appealing interface. Whether you're a developer looking for a customizable base or an end-user seeking a straightforward tool, the Map Coordinates Picker serves as a versatile and accessible solution. Embrace the simplicity of obtaining coordinates by clicking on the map, and feel free to tailor or extend this project to meet your specific requirements. Happy mapping!
That's it! I hope this "Map Coordinates Picker Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source code, explore our websites.
Enjoyyy :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.