BMI Calculator for Adults Using HTML, CSS and JavaScript with Source Code
Welcome to the BMI Calculator for Adults, a user-friendly web tool designed to empower individuals with insights into their body mass index (BMI). In today's health-conscious world, understanding BMI is a pivotal step towards making informed decisions about personal fitness and well-being. This project seamlessly combines HTML, CSS, and JavaScript to create an intuitive interface where users can input their height and weight, receive real-time BMI calculations, and gain valuable insights into their weight status. With its sleek design and interactive features, this BMI calculator aims to promote health awareness and encourage users to take charge of their health journey.
This web project not only provides accurate BMI calculations but also prioritizes a visually engaging user experience. From clear input fields and real-time result displays to color-coded indicators representing BMI ranges, the "BMI Calculator for Adults" fosters an environment of health consciousness and informed decision-making. Whether you are embarking on a fitness journey or simply curious about your current health status, this project stands as a practical and accessible tool, inviting users to explore the fascinating intersection of technology and personal well-being.
You may also check this simple HTML, CSS and JavaScript projects:
- Map Coordinates Picker
- Real-Time Currency Converter
- Rotating Image Slider
- Video Playlist
- Text to Binary/Dec/Hex Converter
Features:
- User Input: Users can input their height (in centimeters) and weight (in kilograms).
- Validation: Input is validated to ensure only numeric values are accepted.
- BMI Calculation: The BMI is calculated using the provided height and weight.
- Result Display: Users receive their BMI, accompanied by an indication of their weight status (underweight, healthy, overweight, or obese).
- Visual Cues: The BMI range is color-coded for better visualization and understanding.
Technologies Used:
- HTML: Structuring the webpage.
- CSS: Styling for a visually appealing interface.
- JavaScript: Adding interactivity for BMI calculation.
Sample Screenshots of the Project:
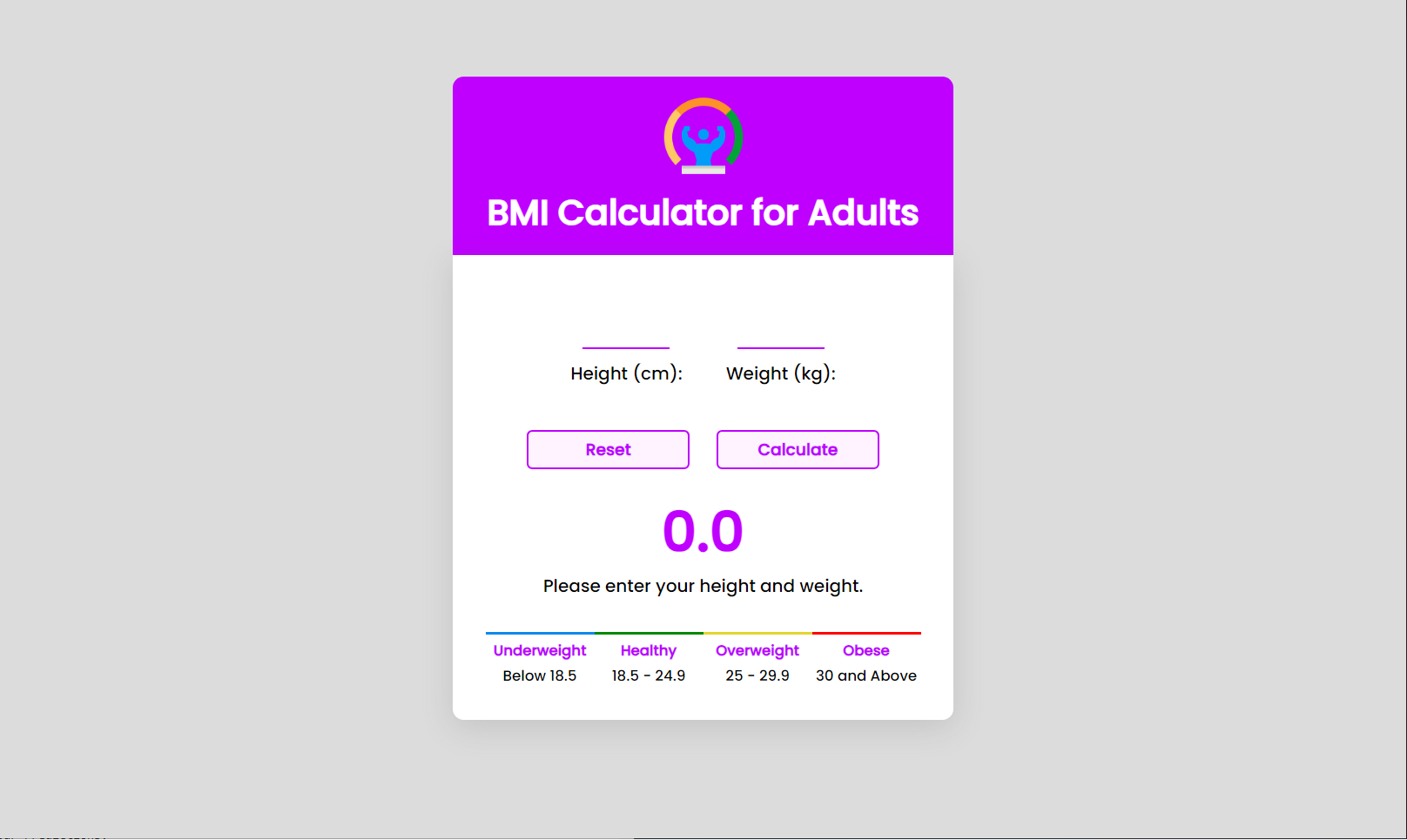
BMI Calculator Landing Page

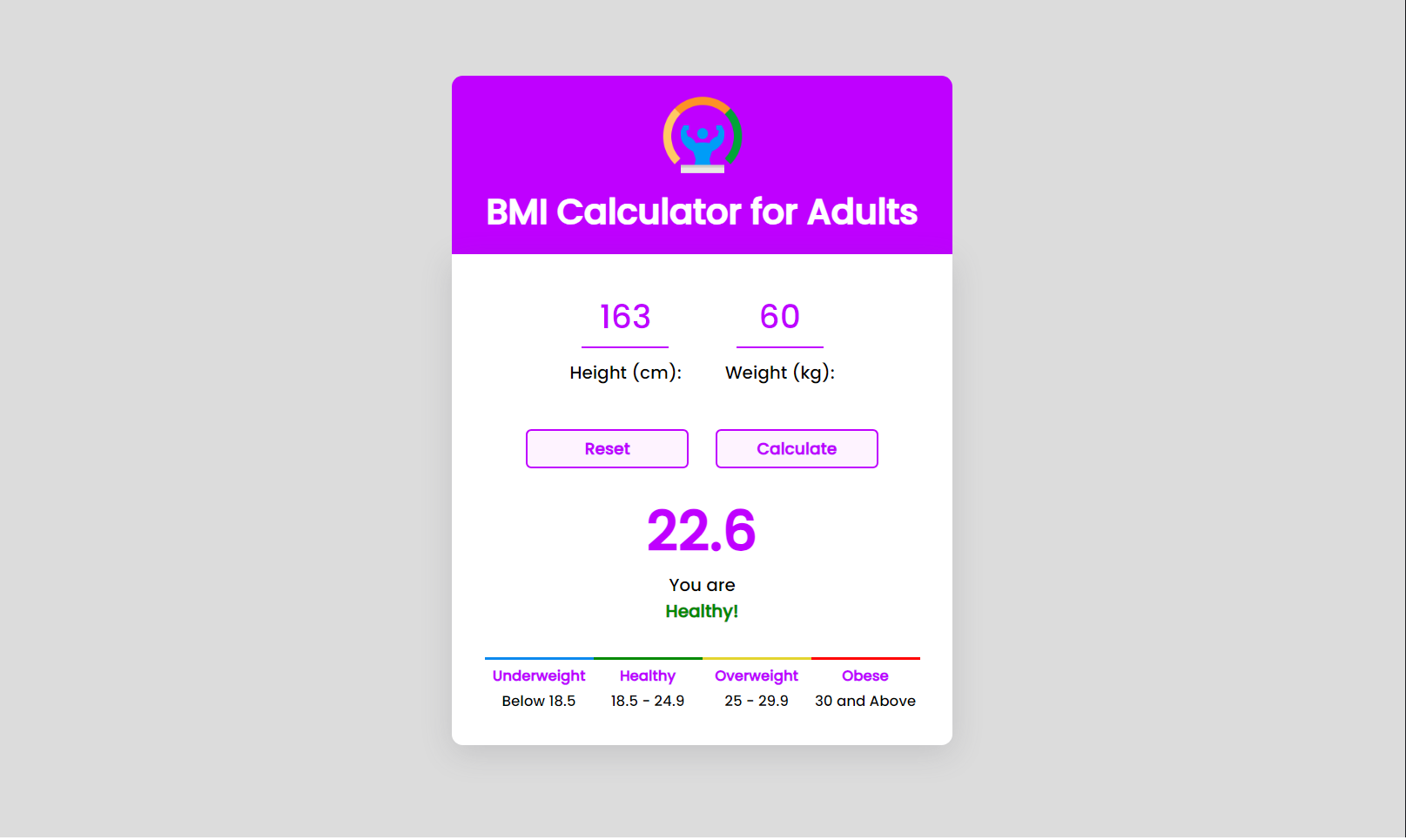
Sample BMI Calculation

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Conclusion:
In conclusion, the "BMI Calculator for Adults" project presents a holistic and accessible solution for individuals keen on understanding their body mass index and making informed decisions about their health. By seamlessly integrating HTML, CSS, and JavaScript, this web tool not only delivers accurate BMI calculations but also prioritizes an engaging user experience. The clear and intuitive interface encourages users to input their height and weight effortlessly, providing instant feedback on their BMI along with a visual representation of their weight status. The project's commitment to health awareness is evident in its sleek design, real-time result displays, and color-coded BMI ranges.
That's it! I hope this "BMI Calculator for Adults Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source code, explore our websites.
Enjoyyy :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.