Find the Difference Game in JavaScript Free Source Code
The Find the Difference Game is a simple web game application coded in the JavaScript programming language. This project contains advanced coding scripts that use logic to generate a random object, along with different object and background colors. The Find the Difference Game in JavaScript is a game in which you need to find the differing object between two images. This game provides some basic coding elements to help you learn more about JavaScript programming.
The Find the Difference Game in JavaScript Free Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Find the Difference Game in JavaScript Free Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Find the Difference Game
The Find the Difference Game was created using the JavaScript programming language. This is a user-friendly application that can be easily modified and used for your own projects. The application is easy and enjoyable to play during your free time. The game can be played using a mouse; you only need to use the left mouse button to interact with the gameplay. The game is very simple — you must only find the differing object between the two images. Each time you find the correct object, you will move to the next level. Each level gets harder as you progress. If you select the wrong object, the game will automatically end, and your level will be reset.Find the Difference Game in JavaScript Free Source Code Features
- Basic GUI
- The project contains a Images and Button Elements.
- Multiple Image Sprite
- The project contains multiple images to have a nice visual for the gameplay.
- Basic Controls
- This project uses a basic controls to interact with the game.
- User-friendly Interface
- This project was design in a simple user-friendly interface web application.
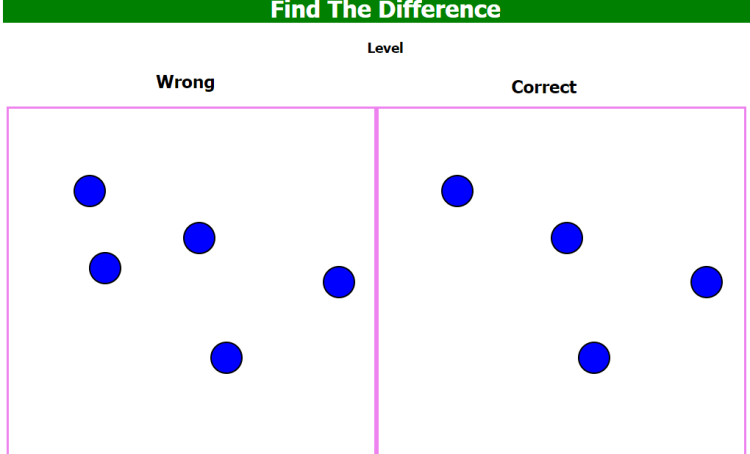
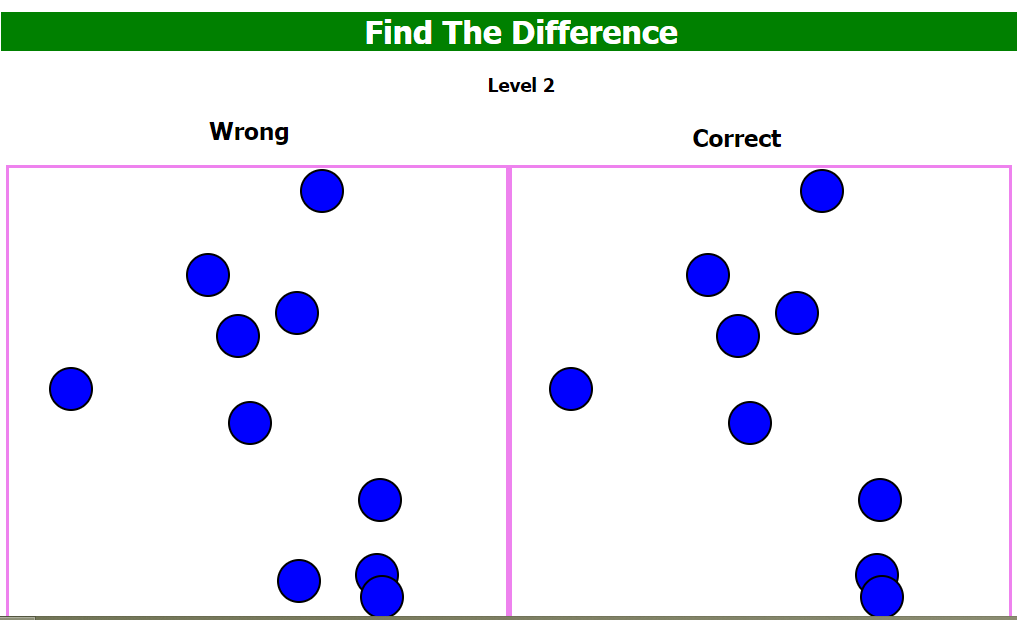
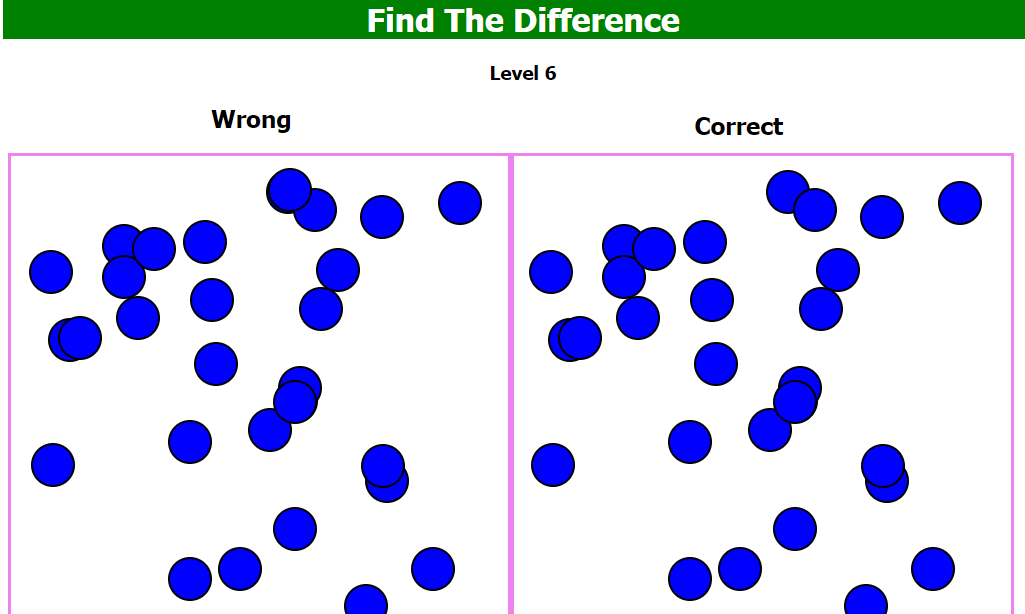
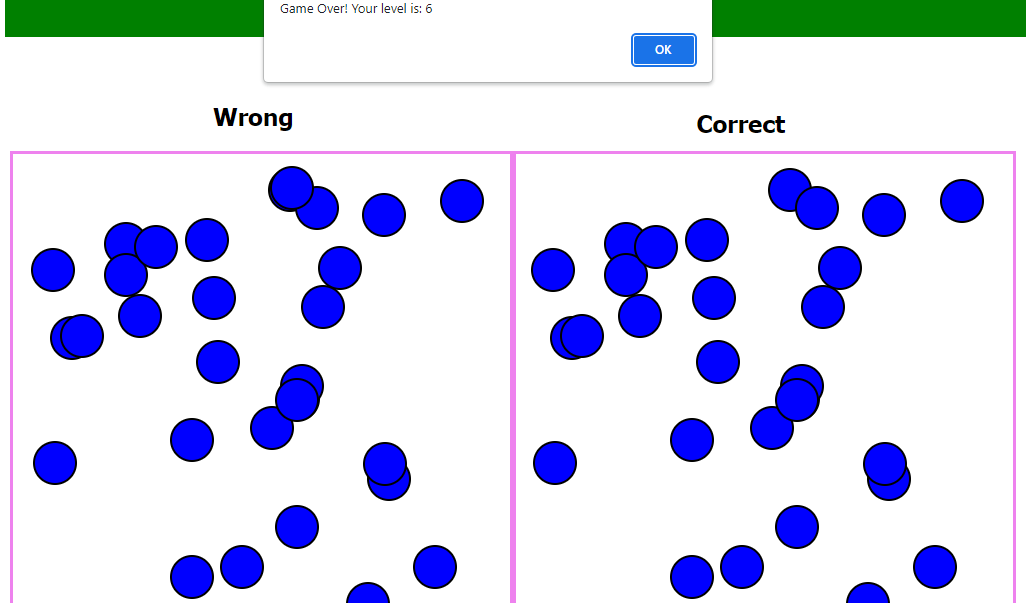
Sample Application Screenshot:



Find the Difference Game in JavaScript Free Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Find the Difference Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Find the Difference Game in JavaScript Free Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Find the Difference GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.