In this tutorial we will create a
File Upload in SQLite3 using PHP. This code will upload files to SQLite database when user click the upload button. The code use PHP
POST method to call a function that upload the file to SQLite database using
INSERT query and
move_file_upload(); to store the file in the folder. This a free program, you can apply this to your system as your own.
We will be using
SQLite that provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP.
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server
https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design
https://getbootstrap.com/.
Installing SQLite Browser
We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.
Setting Up SQLite
First, we are going to enable SQLite 3 in our PHP.
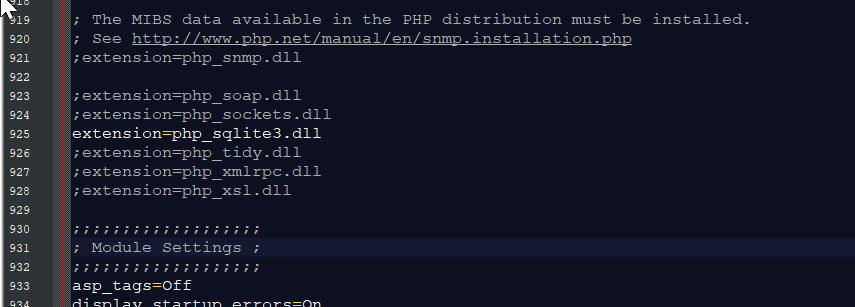
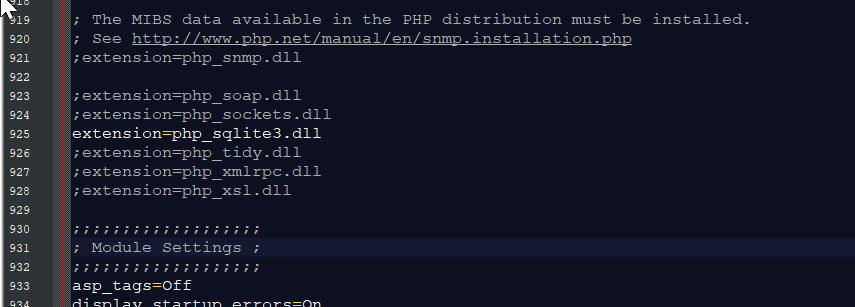
- Open localhost server folder XAMPP, etc and locate php.ini.
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it
conn.php.
<?php
$conn=new SQLite3
('db/db_file') or
die("Unable to open database!"); $query="CREATE TABLE IF NOT EXISTS `file`(file_id INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL, filename TEXT, location TEXT)";
?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as
index.php.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">PHP - File Upload in SQLite3</h3>
<hr style="border-top:1px dotted #ccc;"/>
<div class="col-md-4">
<form method="POST" action="upload.php" enctype="multipart/form-data">
<div class="form-group">
<label>Uploade here</label>
<input type="file" name="file" required="required" class="form-control"/>
</div>
<center><button class="btn btn-primary" name="upload">Upload</button></center>
</form>
</div>
<div class="col-md-8">
<table class="table table-bordered">
<thead class="alert-info">
<tr>
<th>File Name</th>
<th>Location</th>
</tr>
</thead>
<tbody>
<?php
require'conn.php';
$query=$conn->query("SELECT * FROM `file`") or
die("Failed to fetch row!"); while($fetch=$query->fetchArray()){
echo"<tr><td>".$fetch['filename']."</td><td>".$fetch['location']."</td></tr>";
}
?>
</tbody>
</table>
</div>
</div>
</body>
</html>
Creating the Main Function
This code contains the main function of the application. This code will upload the image data to SQLite database. To do this just copy and write these block of codes as shown below inside the text editor, then save it as
upload.php.
<?php
require_once 'conn.php';
if(ISSET($_POST['upload'])){ $file_name = $_FILES['file']['name'];
$file_temp = $_FILES['file']['tmp_name'];
$file_size = $_FILES['file']['size'];
$location = "uploads/".$file;
if($file_size < 5242880){
$query="INSERT INTO `file` (filename, location) VALUES('$file', '$location')";
echo "<script>alert('File uploaded!')</script>";
echo "<script>window.location='index.php'</script>";
}
}else{
echo "<script>alert('File too large to upload!')</script>";
echo "<script>window.location='index.php'</script>";
}
}
?>
There you have it we successfully created a
File Upload in SQLite3 using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!