In this
tutorial we will
show you a
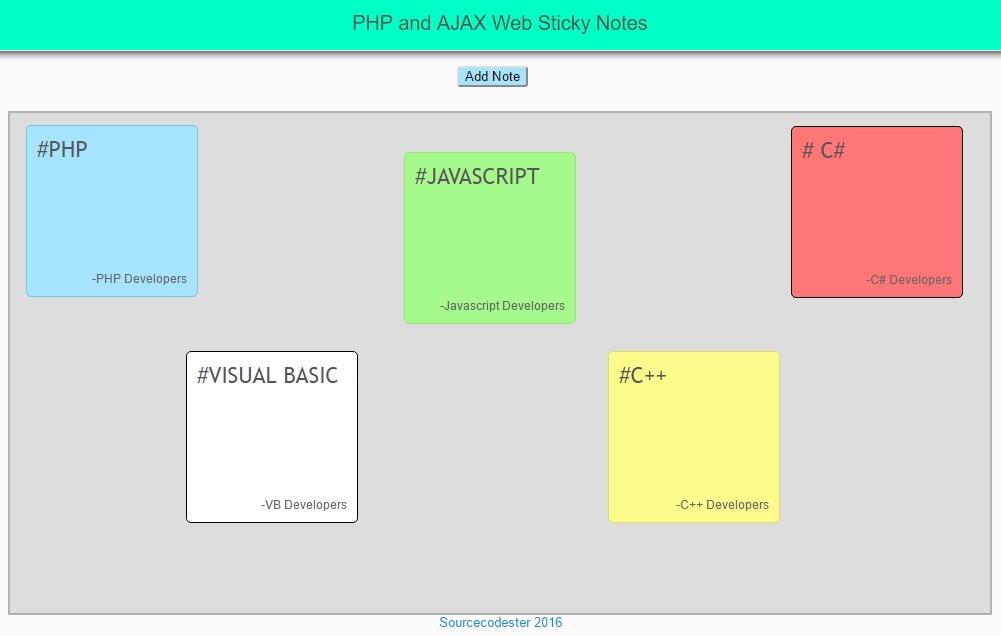
PHP and AJAX Web Sticky Notes system. This project is
written in
PHP and
AJAX. The
purpose of this project is to give the
user's ability to create notes in the web with a
live preview in the screen. Every notes that the user created it will automatically saved in the
database by using of
AJAX.
Sample Code
Index.php - This script is for calling the variable name by running a query against the output and database.
<?php
require 'connect.php';
mysql_query("DELETE FROM message WHERE id>3 AND dt<SUBTIME(NOW(),'0 1:0:0')"); $query = mysql_query("SELECT * FROM messages ORDER BY id DESC"); $notes = '';
$left='';
$top='';
$zindex='';
{
$notes.= '<div class="note '.$row['color'].'" style="left:'.$left.'px;top:'.$top.'px;z-index:'.$zindex.'">
<span class="data">'.$row['id'].'</span>
</div>';
}
?>
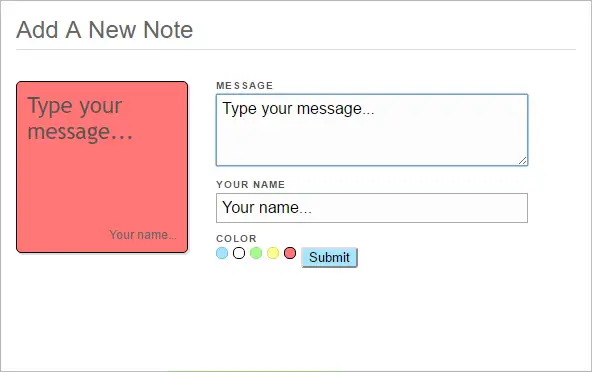
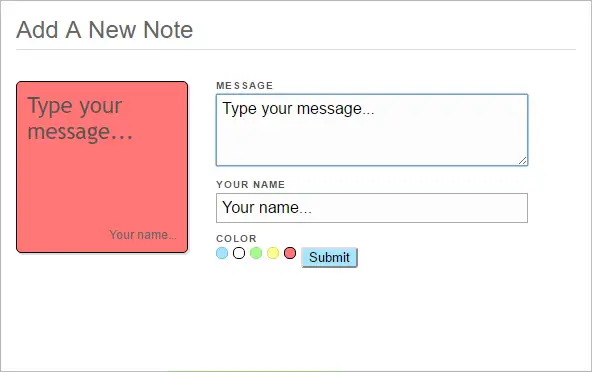
- This file is for the displaying the notes in a live preview form after you created a note.
<?php
require "../connect.php";
{
}
$zindex = (int)$_POST['zindex'];
mysql_query(' INSERT INTO messages (text,name,color,xyz) VALUES ("'.$body.'","'.$author.'","'.$color.'","0x0x'.$zindex.'")');
{
}
else echo '0';
?>
 Index.php Html Form
Index.php Html Form - This is for the index.php html form script for the UI design in the page.
<!DOCTYPE html>
<html>
<head>
<title>PHP and AJAX Web Sticky Notes</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/jquery.fancybox.js"></script>
<link rel="stylesheet" type="text/css" href="js/jquery.fancybox.css" media="screen" />
<link rel="stylesheet" type="text/css" href="styles.css" />
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<div class="head">
<h1>PHP and AJAX Web Sticky Notes</h1>
</div>
<a id="addButton" class="button" href="add_note.html"><button class="primary">Add Note</button></a><br/><br/><br/>
<div id="main">
<?php echo $notes ?>
</div>
<div>
<footer align="center"><a href="sourcecodester.com">Sourcecodester 2016</a></footer>
</div>
</body>
</html>
that you
learn from this
tutorial and
don't forget to Like & Share this project and the website.
Enjoy Coding...!

 Index.php Html Form - This is for the index.php html form script for the UI design in the page.
Index.php Html Form - This is for the index.php html form script for the UI design in the page.