Dynamic Tooltip using PHP/MySQL and Jquery
Submitted by argie on Friday, July 13, 2012 - 10:52.
Language
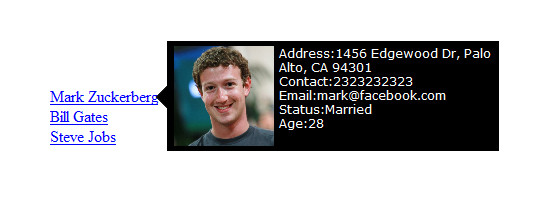
This code will teach you on how to create a dynamic tooltip using php and jquery. The feature of this code are, it provide tooltip with data from database in every link. leave comment if you have question about this code.
database name: tooltip
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Comments
Nice Script works good for me
Nice Script works good for me. Thanks...
Yes it needs fixing. I got
Yes it needs fixing. I got around it by making the page longer, seems to fix it. A good script otherwise.
For thanks
This is very useful to me,Thank you so much, You save my time, Once again thanks