Product Cards Design Using HTML, CSS and JavaScript with Source Code
Welcome to the Product Cards Design project! This interactive web application showcases a modern, responsive product card layout built with HTML, CSS, and JavaScript. Designed for e-commerce websites, portfolios, or product showcases, it features dynamic filtering, sorting, and a toggleable grid/list view—all wrapped in a sleek, user-friendly interface. With smooth animations, real-time search, and pagination, this project delivers an engaging shopping experience that works flawlessly on desktops, tablets, and mobile devices.
Key highlights include customizable product displays, wishlist functionality, and intuitive controls for filtering by category, price, or ratings. Whether you're a developer looking to integrate this into an online store or a learner exploring front-end design patterns, this project offers a clean, modular codebase that’s easy to extend. Simply copy, tweak, and deploy—your stylish product showcase is just a few clicks away! 🎨🛒
You may also check this simple HTML, CSS and JavaScript project:
Key Features:
✅ Multiple View Modes – Toggle between grid and list layouts.
✅ Advanced Filtering – Filter products by category (Electronics, Clothing, Home, etc.).
✅ Search Functionality – Find products instantly with real-time search.
✅ Sorting Options – Sort by price (low-high/high-low), rating, or name.
✅ Interactive UI Elements –
• Wishlist toggle (heart icon)
• "Add to Cart" button
• Quick view & compare options
• Hover animations for better engagement
✅ Pagination – Navigate through products easily.
✅ Responsive Design – Works on desktops, tablets, and mobiles.
Technologies Used:
HTML5 – Structure of the web page.
CSS3 – Styling with Flexbox, Grid, transitions, and animations.
JavaScript (ES6) – Dynamic filtering, sorting, and interactivity.
Font Awesome – Icons for buttons and ratings.
Google Fonts – Modern typography.
How to Use:
View Modes – Switch between grid (default) and list layouts.
Filtering – Select a category from the dropdown to display specific products.
Search – Type in the search bar to find products by name or description.
Sorting – Choose from sorting options (Price, Rating, Name).
Wishlist – Click the ❤️ icon to save favorite products.
Pagination – Navigate through product pages using the numbered buttons.
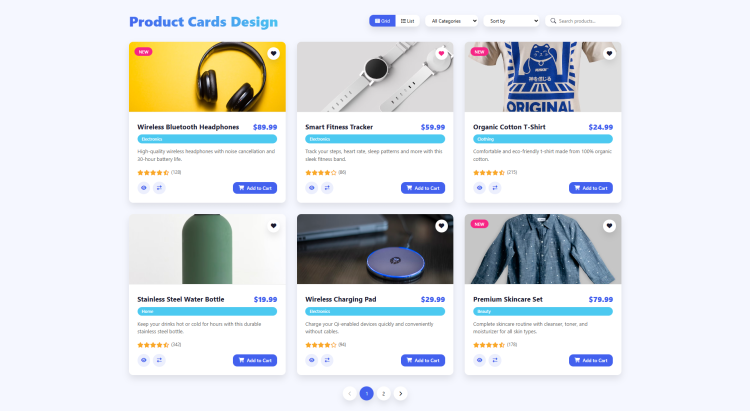
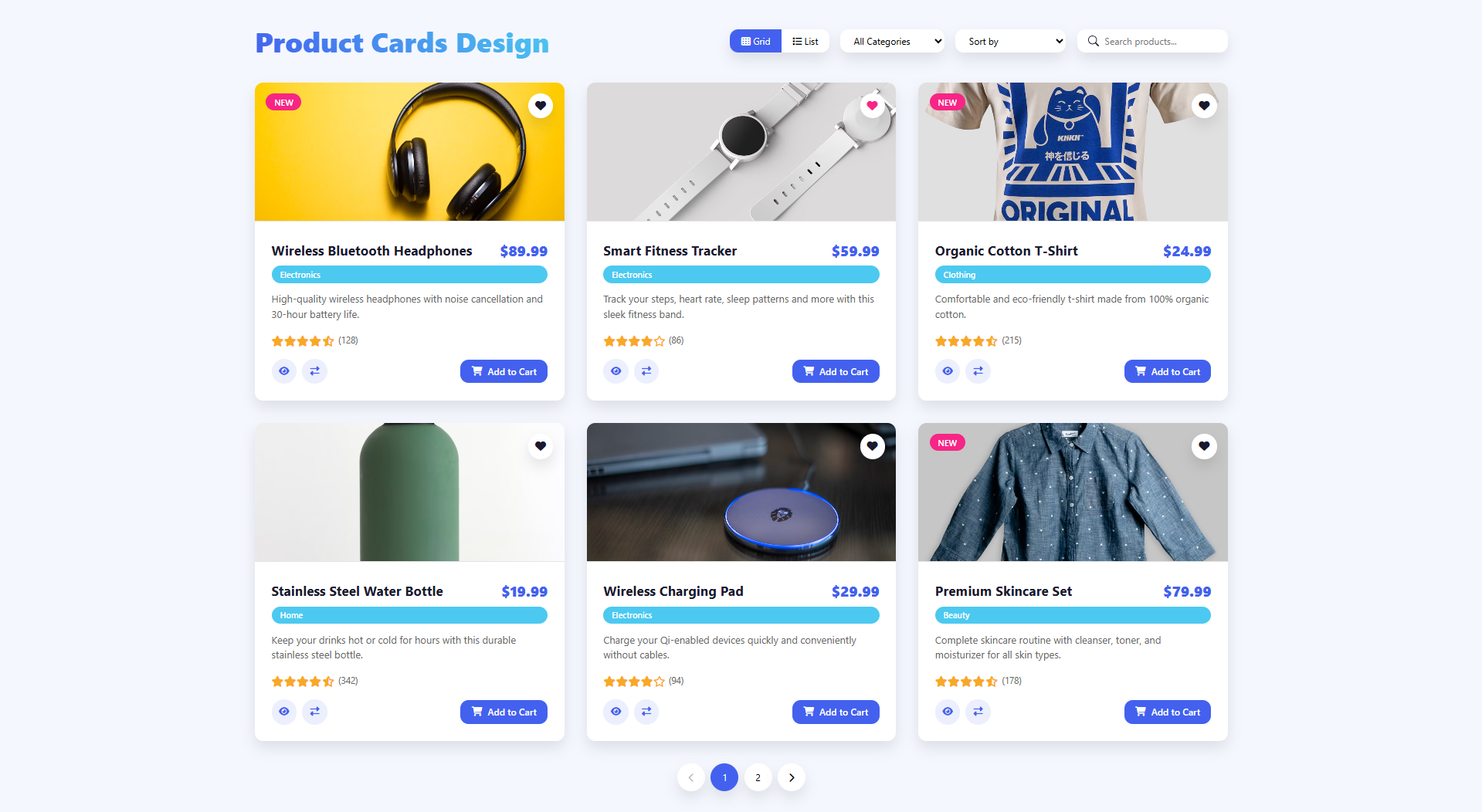
Sample Screenshots of the Project
Landing Page

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, this Product Cards Design project demonstrates how modern HTML, CSS, and JavaScript can create an engaging, interactive shopping experience with clean aesthetics and powerful functionality. Its responsive design, intuitive filtering system, and smooth animations make it perfect for e-commerce sites, while the well-structured code provides an excellent foundation for customization and expansion. Whether you're building an online store or honing your front-end skills, this project offers both practical utility and valuable learning opportunities in crafting dynamic web interfaces.
That's it! I hope this "Product Cards Design Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.