Random Name Picker Using HTML, CSS and JavaScript with Source Code
Welcome to the Random Name Picker – a dynamic and visually engaging web application designed to bring excitement to your decision-making process!
This modern spin on the classic "Wheel of Names" concept combines sleek design with intuitive functionality, allowing you to randomly select names, options, or choices with just a click. Whether you're picking contest winners, assigning tasks, or making group decisions, this interactive wheel adds an element of fun and fairness to any selection process.
Built with HTML, CSS, and JavaScript, this app offers a seamless user experience across all devices.
Customize your wheel with different color themes, adjust spin duration, and even enable sound effects for a more immersive experience. With features like results history, bulk name imports, and data persistence, the Random Name Picker is both practical and entertaining. Spin the wheel and let chance decide – no more debates, just fun and instant results!
You may also check this simple HTML, CSS and JavaScript project:
- Speech Recognition Notes App
- Email Contacts Manager
- Infinite Scroll Gallery
- Custom Video Player
- Browser-based Code Editor
Key Features:
✅ Interactive Spinning Wheel – Smooth animations with realistic physics for an engaging experience.
✅ Customizable Entries – Add, remove, or import names in bulk.
✅ Multiple Color Themes – Vibrant, pastel, monochrome, and rainbow wheel designs.
✅ Adjustable Spin Duration – Control how long the wheel spins before stopping.
✅ Sound Effects – Toggle spinning and winning sounds for extra excitement.
✅ Results History – Track past selections and export them as a CSV file.
✅ Responsive Design – Works on desktop, tablet, and mobile devices.
✅ Local Storage – Saves your entries and settings between sessions.
Technologies Used:
🛠 HTML5 – Structure and layout of the application.
🎨 CSS3 – Styling, animations, and responsive design.
⚡ JavaScript (ES6+) – Dynamic wheel rendering, spin logic, and interactivity.
🔊 Web Audio API – Sound effects for spinning and winning.
📦 LocalStorage – Persists data between browser sessions.
How to Use:
1. Adding Names/Items
Type a name in the input field and click "Add" or press Enter.
Paste from clipboard – Quickly import a list of names separated by new lines.
Load sample data – Try the app with example names.
2. Customizing the Wheel
Change theme: Select from Vibrant, Pastel, Monochrome, or Rainbow.
Adjust spin time: Use the slider to set how long the wheel spins (3-15 seconds).
Toggle sound effects: Enable/disable spinning and winning sounds.
3. Spinning the Wheel
Click the "Spin" button at the center of the wheel.
The wheel will spin smoothly and land on a random selection.
The winner will be displayed in a popup with confetti animation.
4. Viewing Results History
Click the history button (📜) in the bottom-right corner.
See all past winners with timestamps.
Export results as a CSV file or clear the history.
Sample Screenshots of the Project
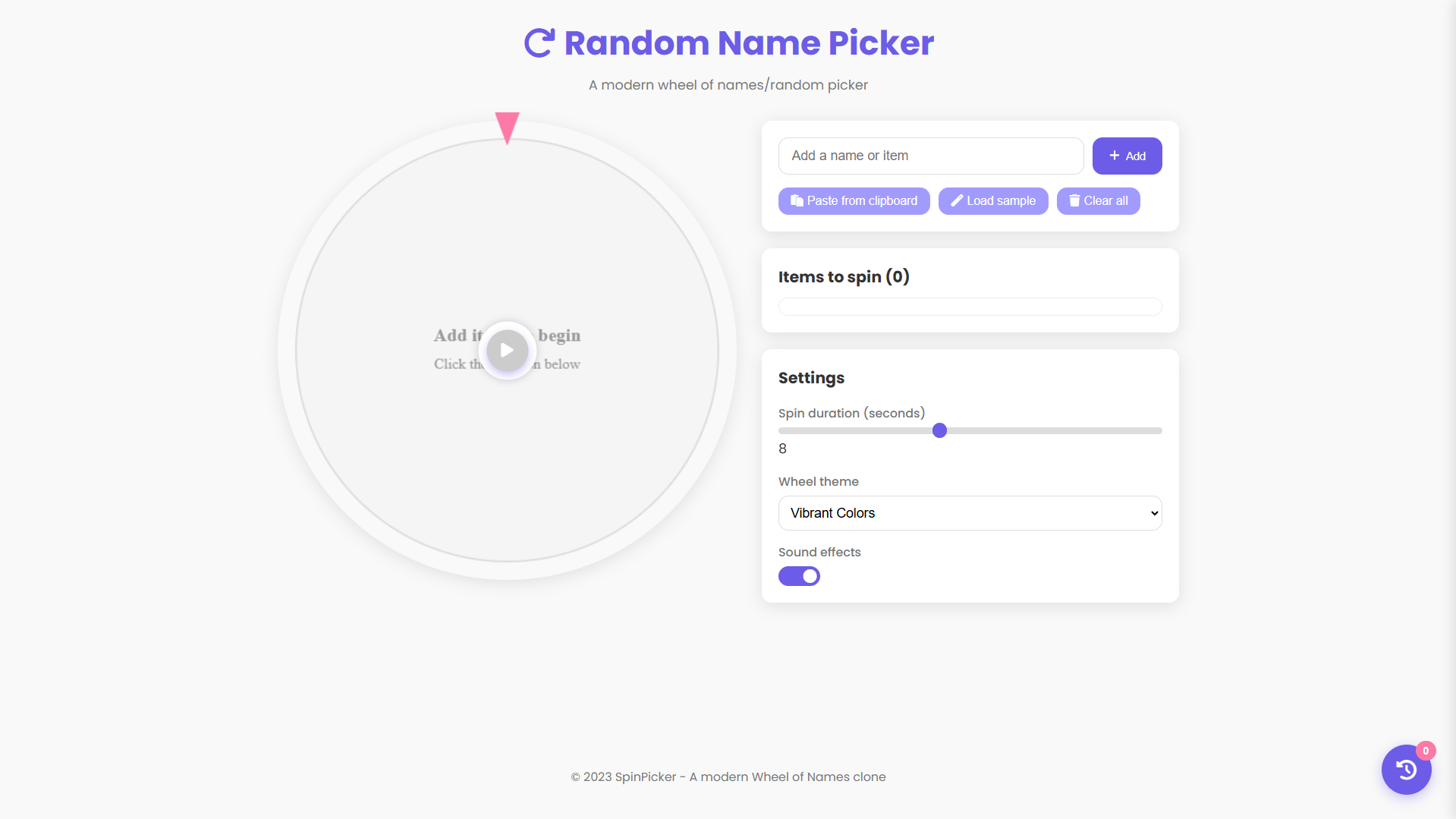
Landing Page

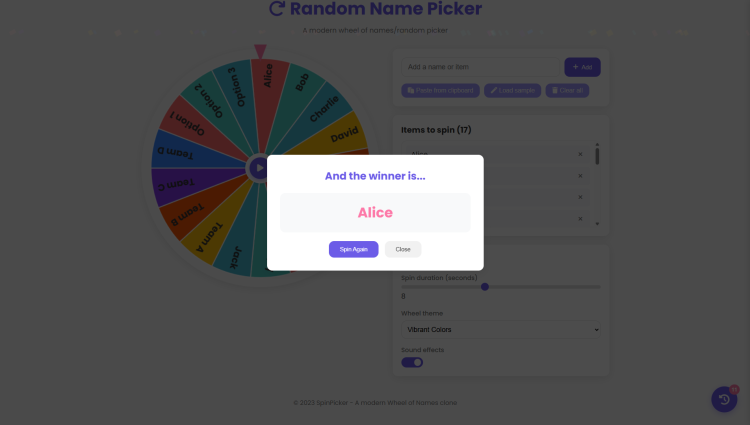
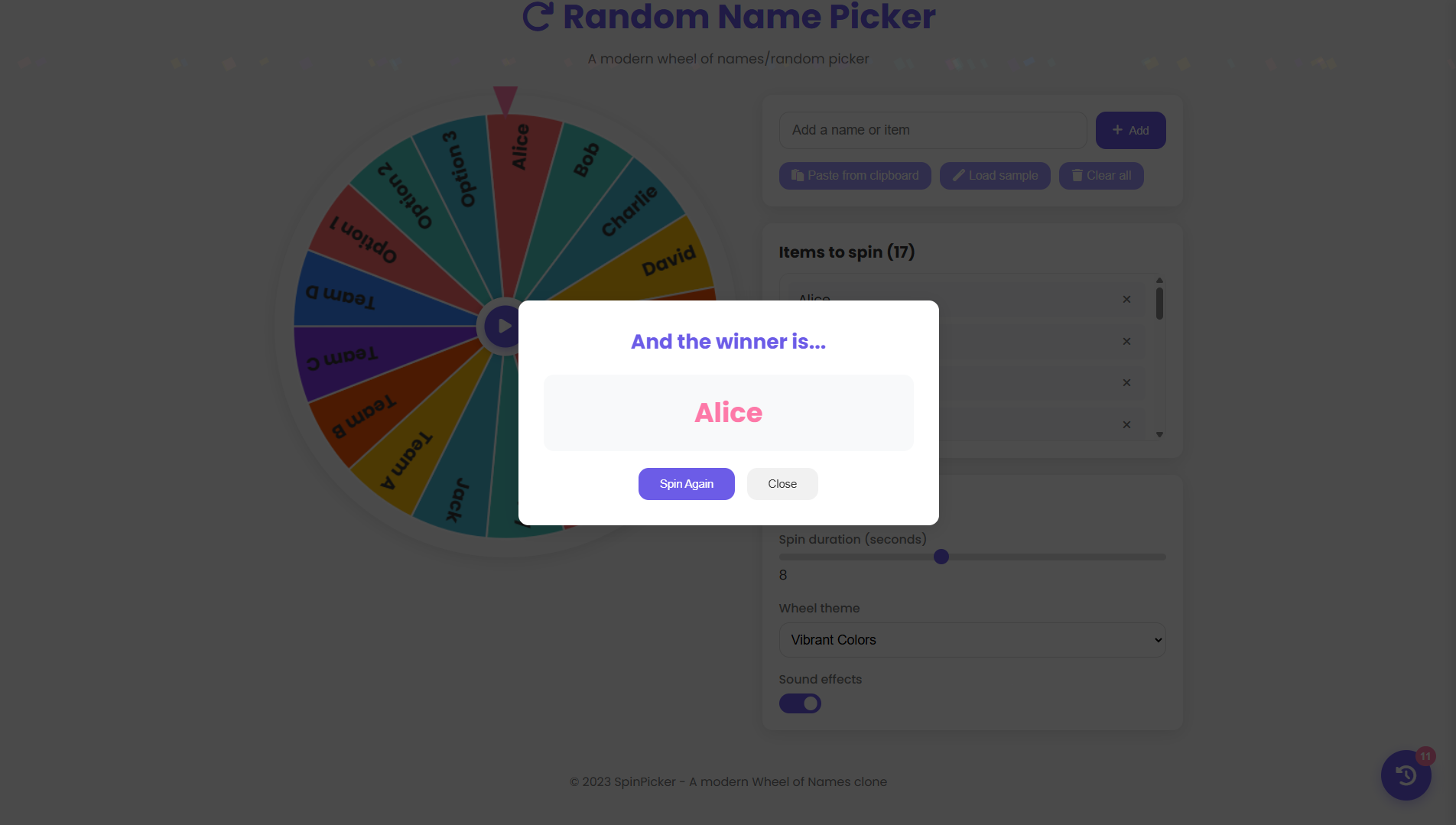
Sample Pick

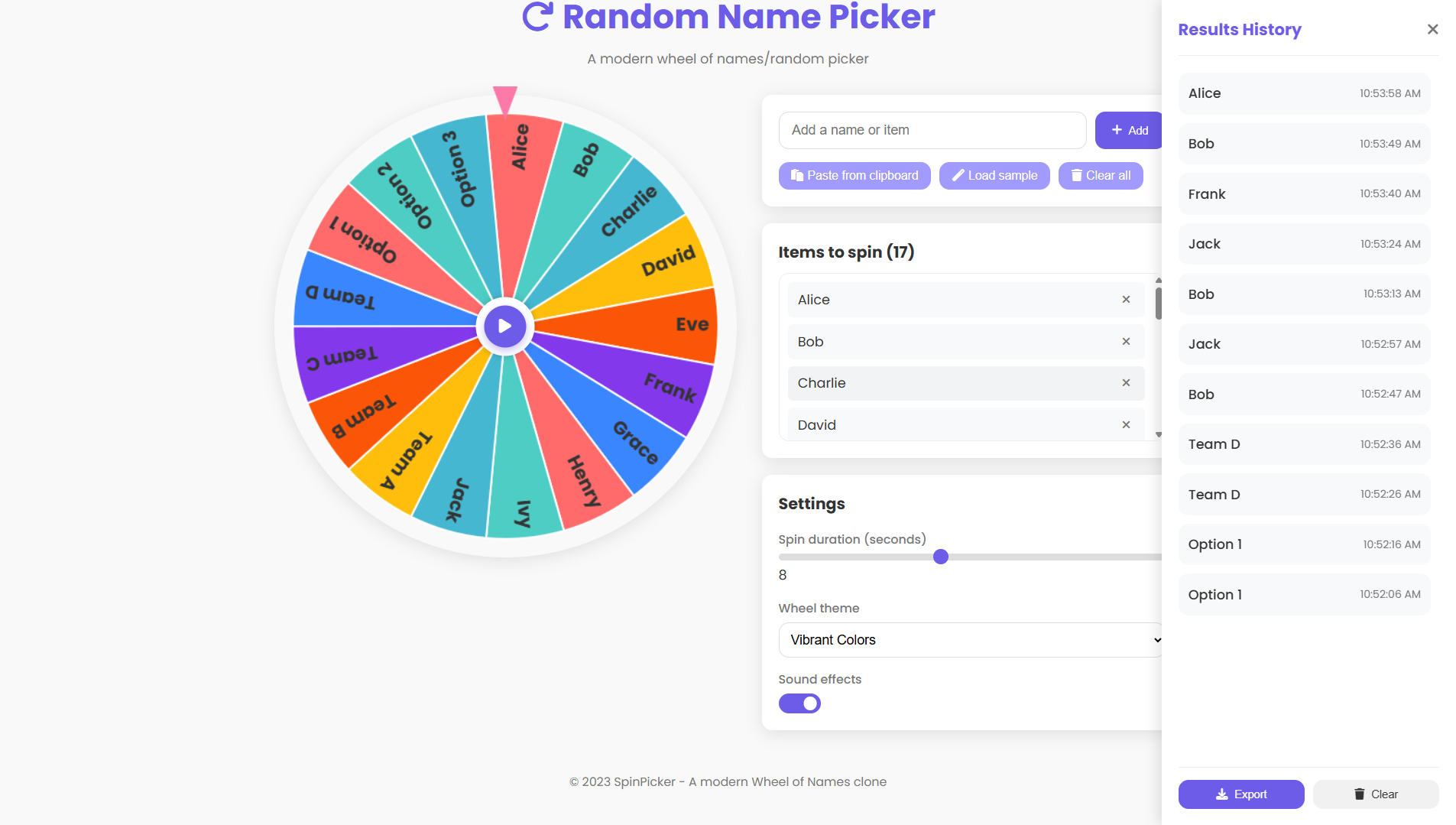
History

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Random Name Picker offers a perfect blend of functionality and fun, transforming ordinary decision-making into an engaging experience with its sleek design, customizable features, and smooth animations. Whether for classroom activities, office raffles, or family game nights, this tool ensures fair and exciting selections every time — spin the wheel and let chance add an element of surprise to your next pick!
That's it! I hope this "Random Name Picker Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.