Food Matching Game using HTML & CSS in VanillaJS with Source Code
The Food Matching Game is an interactive web application built entirely with JavaScript. The player must select a hidden tile and pair it with another tile to see if they match. If they do not, the tiles will close; otherwise, you score a point. The Food Matching Game in VanillaJS offers straightforward gameplay that requires memorizing the tile images to make more matches. It provides a great opportunity to strengthen essential programming concepts such as logic building, collision detection, event handling, and DOM manipulation while enhancing your JavaScript skills.
The Food Matching Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Food Matching Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
Food Matching Game
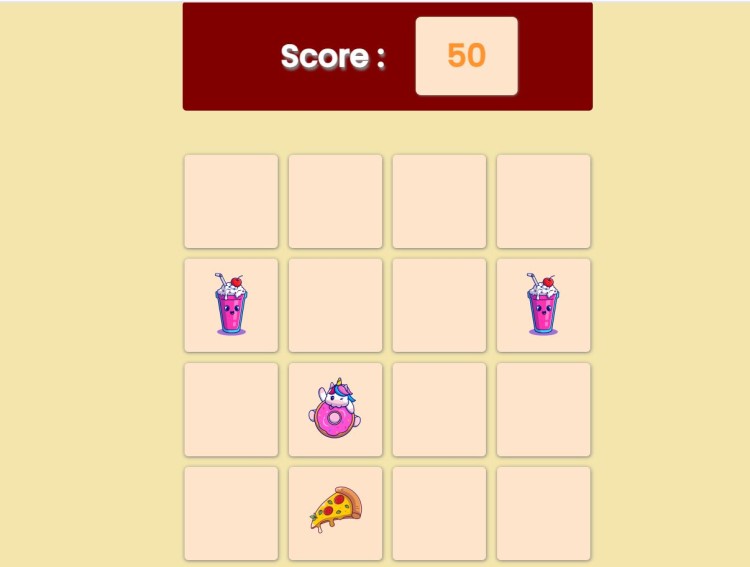
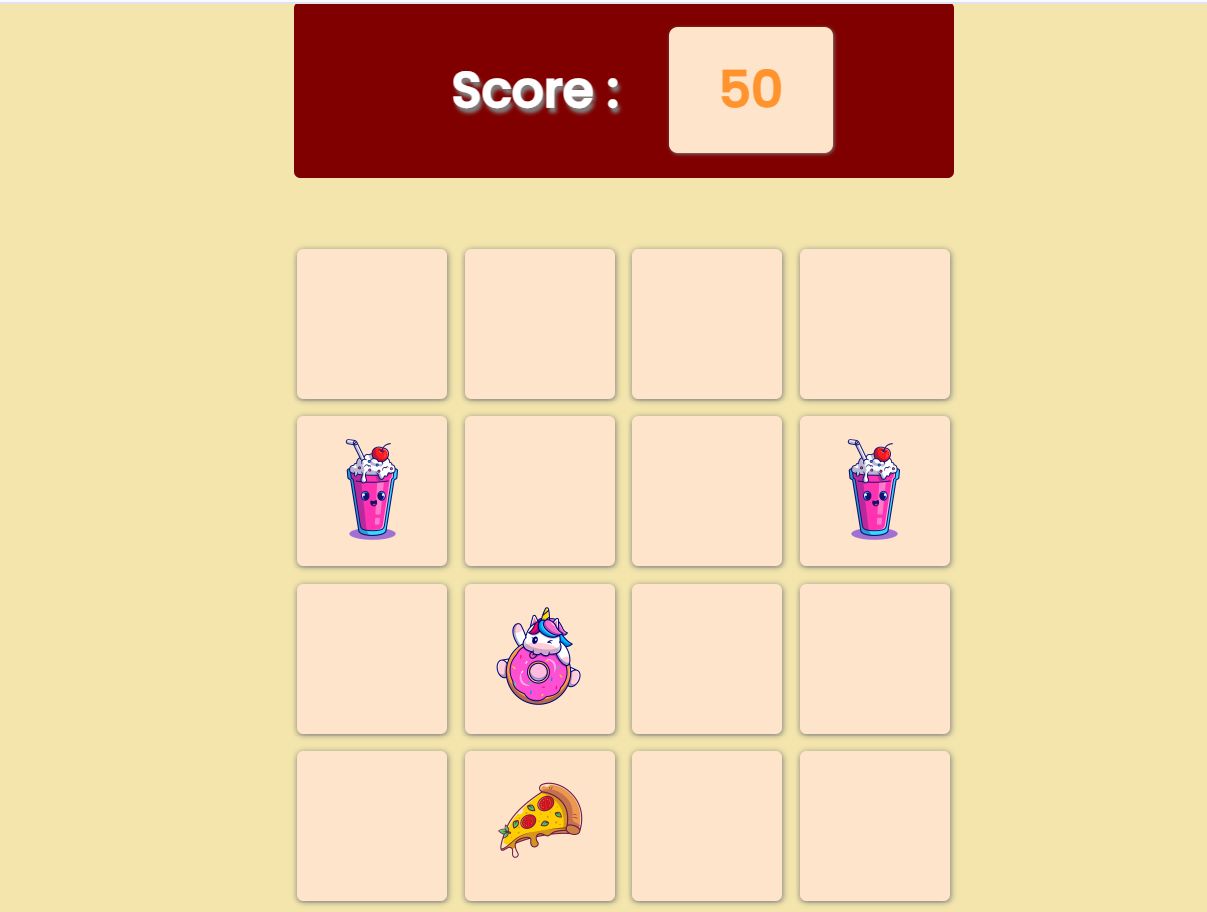
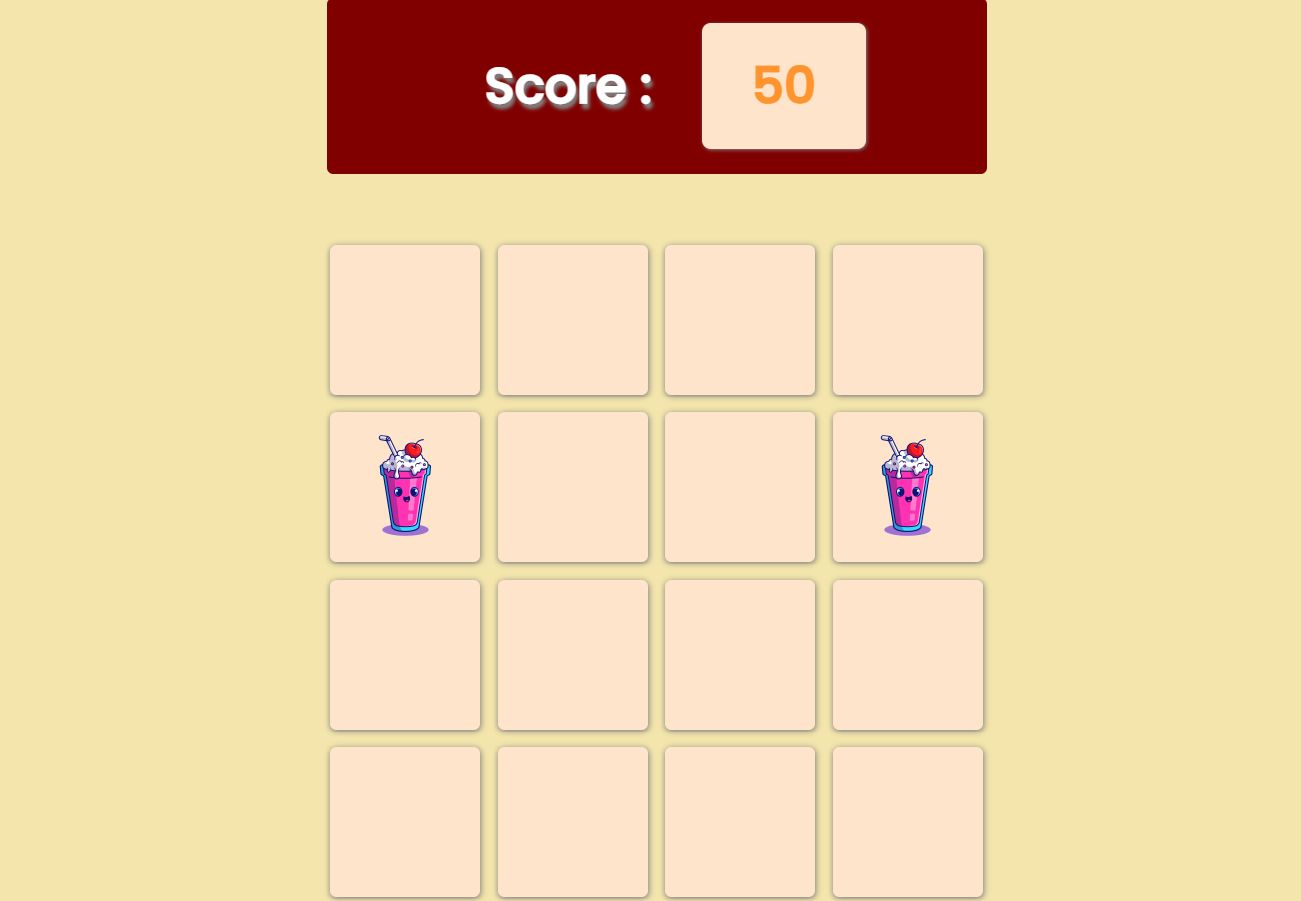
Food Matching Game is a simple browser-based memory game built using Vanilla JavaScript. The game displays a grid of cards featuring various food items hidden on their backs. Players click to flip two cards at a time, trying to find matching food pairs. If the cards match, they stay revealed; if not, they flip back over after a brief delay. The goal is to match all pairs using the fewest moves and time possible. The game helps improve memory and concentration, with smooth animations and a playful food theme.
Food Matching Game using HTML & CSS in VanillaJS with Source Code Features
- Memory-Based Gameplay
- Players flip food-themed cards to reveal images and find matching pairs.
- Interactive UI
- Smooth card flip animations using CSS transitions enhance engagement.
- Scoring System
- Track number of moves or successful matches for performance feedback.
Sample Application Screenshot:



Food Matching Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Food Matching Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Food Matching Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Food Matching GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.