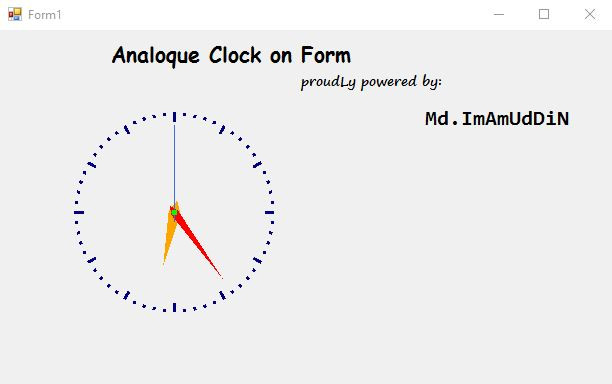
a small patch
A small patch: Less flicker and sharper graphics
using System;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Windows.Forms;
namespace Analog_Clock_On_Form
{
public partial class ClockTime : UserControl
{
private const float PI = (float)Math.PI;
private DateTime dTime;
private float fRadius, fCenterX, fCenterY, fCenterCircleRadius, fHourLength;
private float fMinLength, fSecLength, fHourThickness, fMinThickness, fSecThickness;
private float fTicksThickness = 3;
private Color secColor = Color.RoyalBlue;
private Color circleColor = Color.Lime;
public bool Draw1MinuteTicks { get; set; } = true;
public bool Draw5MinuteTicks { get; set; } = true;
public Color TicksColor { get; set; } = Color.Navy;
public Color HourHandColor { get; set; } = Color.Orange;
public Color MinuteHandColor { get; set; } = Color.Red;
public Color SecondHandColor
{
get { return this.secColor; }
set
{
this.secColor = value;
this.circleColor = value;
}
}
public ClockTime()
{
InitializeComponent();
this.DoubleBuffered = true;
}
private void ClockTime_Load(object sender, EventArgs e)
{
dTime = DateTime.Now;
this.ClockTime_Resize(sender, e);
}
private void Timer1_Tick(object sender, EventArgs e)
{
this.dTime = DateTime.Now;
this.Refresh();
}
private void DrawLine(float fThickness, float fLength, Color color, float fRadians, PaintEventArgs e)
{
e.Graphics.DrawLine(new Pen(color, fThickness),
fCenterX - (float)(fLength / 9 * Math.Sin(fRadians)),
fCenterY + (float)(fLength / 9 * Math.Cos(fRadians)),
fCenterX + (float)(fLength * Math.Sin(fRadians)),
fCenterY - (float)(fLength * Math.Cos(fRadians)));
e.Graphics.SmoothingMode = SmoothingMode.AntiAlias;
}
private void DrawPolygon(float fThickness, float fLength, Color color, float fRadians, PaintEventArgs e)
{
PointF A = new PointF((float)(fCenterX + fThickness * 2 * Math.Sin(fRadians + PI / 2)),
(float)(fCenterY - fThickness * 2 * Math.Cos(fRadians + PI / 2)));
PointF B = new PointF((float)(fCenterX + fThickness * 2 * Math.Sin(fRadians - PI / 2)),
(float)(fCenterY - fThickness * 2 * Math.Cos(fRadians - PI / 2)));
PointF C = new PointF((float)(fCenterX + fLength * Math.Sin(fRadians)),
(float)(fCenterY - fLength * Math.Cos(fRadians)));
PointF D = new PointF((float)(fCenterX - fThickness * 4 * Math.Sin(fRadians)),
(float)(fCenterY + fThickness * 4 * Math.Cos(fRadians)));
PointF[] points = { A, D, B, C };
e.Graphics.FillPolygon(new SolidBrush(color), points);
e.Graphics.SmoothingMode = SmoothingMode.AntiAlias;
}
private void ClockTime_Paint(object sender, PaintEventArgs e)
{
float fRadHr = (dTime.Hour % 12 + dTime.Minute / 60F) * 30 * PI / 180;
float fRadMin = (dTime.Minute) * 6 * PI / 180;
float fRadSec = (dTime.Second) * 6 * PI / 180;
DrawPolygon(this.fHourThickness, this.fHourLength, HourHandColor, fRadHr, e);
DrawPolygon(this.fMinThickness, this.fMinLength, MinuteHandColor, fRadMin, e);
DrawLine(this.fSecThickness, this.fSecLength, secColor, fRadSec, e);
for (int i = 0; i 60; i++)
{
if (this.Draw5MinuteTicks == true && i % 5 == 0) // Draw 5 minute ticks
{
e.Graphics.DrawLine(new Pen(TicksColor, fTicksThickness),
fCenterX + (float)(this.fRadius / 1.50F * Math.Sin(i * 6 * PI / 180)),
fCenterY - (float)(this.fRadius / 1.50F * Math.Cos(i * 6 * PI / 180)),
fCenterX + (float)(this.fRadius / 1.65F * Math.Sin(i * 6 * PI / 180)),
fCenterY - (float)(this.fRadius / 1.65F * Math.Cos(i * 6 * PI / 180)));
}
else if (this.Draw1MinuteTicks == true) // draw 1 minute ticks
{
e.Graphics.DrawLine(new Pen(TicksColor, fTicksThickness),
fCenterX + (float)(this.fRadius / 1.50F * Math.Sin(i * 6 * PI / 180)),
fCenterY - (float)(this.fRadius / 1.50F * Math.Cos(i * 6 * PI / 180)),
fCenterX + (float)(this.fRadius / 1.55F * Math.Sin(i * 6 * PI / 180)),
fCenterY - (float)(this.fRadius / 1.55F * Math.Cos(i * 6 * PI / 180)));
}
}
//draw circle at center
e.Graphics.FillEllipse(new SolidBrush(circleColor), fCenterX - fCenterCircleRadius / 2, fCenterY - fCenterCircleRadius / 2, fCenterCircleRadius, fCenterCircleRadius);
e.Graphics.SmoothingMode = SmoothingMode.AntiAlias;
}
private void ClockTime_Resize(object sender, EventArgs e)
{
this.Width = this.Height;
this.fRadius = this.Height / 2;
this.fCenterX = this.ClientSize.Width / 2;
this.fCenterY = this.ClientSize.Height / 2;
this.fHourLength = (float)this.Height / 3 / 1.85F;
this.fMinLength = (float)this.Height / 3 / 1.20F;
this.fSecLength = (float)this.Height / 3 / 1.15F;
this.fHourThickness = (float)this.Height / 100;
this.fMinThickness = (float)this.Height / 150;
this.fSecThickness = (float)this.Height / 200;
this.fCenterCircleRadius = this.Height / 50;
timer1.Start();
}
}
}