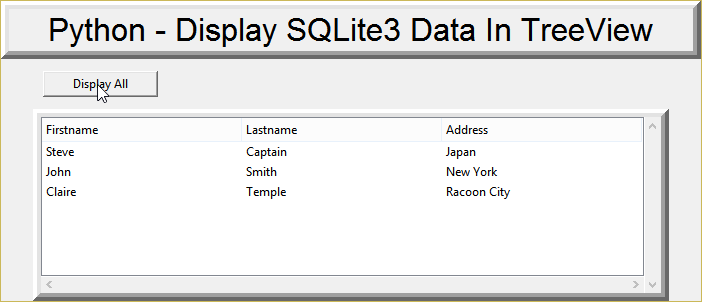
How to Display SQLite3 Data In TreeView in Python
In this tutorial we will create a Display SQLite3 Data In TreeView using Python. This code will display all the data in the SQLite database to Tkinter TreeView when the user clicks the display button. The code use tkinter module to create a layout and widgets that can call python functions. When a function is called it will immediately populate the Tkinter TreeView with SQLite database by using SQL SELECT query.
We will be using Python because it has a design philosophy that emphasizes code readability. That's why Python is very easy to use especially for beginners who just started programming. It is very easy to learn the syntax emphasizes readability and it can reduce time-consuming in development.
Getting started:
First you will have to download & install the Python IDLE's, here's the link for the Integrated Development And Learning Environment for Python https://www.python.org/downloads/.
Installing SQLite Browser
After you installed Python, we will now then install the SQLite, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.
Importing Modules
After setting up the installation and the database, run the IDLE and click the file and then the new file. After that, a new window will appear containing a black file this will be the text editor for the python.
Then copy the code that I provided below and paste it inside the IDLE text editor.
- from tkinter import*
- import tkinter.ttk as ttk
- import tkinter.messagebox as tkMessageBox
- import connection
Setting up the Main Frame
After importing the modules, we will now then create the main frame for the application. To do that just copy the code below and paste it inside the IDLE text editor.
- root = Tk()
- root.title("Python - Display SQLite3 Data In TreeView")
- screen_width = root.winfo_screenwidth()
- screen_height = root.winfo_screenheight()
- width = 700
- height = 300
- x = (screen_width/2) - (width/2)
- y = (screen_height/2) - (height/2)
- root.geometry('%dx%d+%d+%d' % (width, height, x, y))
- root.resizable(0, 0)
Creating the Database Connection
Then after setting up the design we will now create the database function. To do that just simply copy the code below and paste it inside the IDLE text editor, then save it as connection.py.
- import sqlite3
- def Database():
- global conn, cursor
- conn = sqlite3.connect('db_member.db')
- cursor = conn.cursor()
- cursor.execute("CREATE TABLE IF NOT EXISTS `member` (mem_id INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL, firstname TEXT, lastname TEXT, address TEXT)")
Designing the Layout
After creating the Main Frame we will now add some layout to the application. Just kindly copy the code below and paste it inside the IDLE text editor.
- #==================================FRAME==============================================
- Top = Frame(root, width=700, height=50, bd=8, relief="raise")
- Top.pack(side=TOP)
- Button_Group=Frame(root, width=700, height=50)
- Button_Group.pack(side=TOP)
- Buttons = Frame(Button_Group, width=200, height=50)
- Buttons.pack(side=LEFT)
- Buttons1 = Frame(Button_Group, width=500, height=50)
- Buttons1.pack(side=RIGHT)
- Body = Frame(root, width=700, height=300, bd=8, relief="raise")
- Body.pack(side=BOTTOM)
- #==================================LABEL WIDGET=======================================
- txt_title = Label(Top, width=300, font=('arial', 24), text = "Python - Display SQLite3 Data In TreeView")
- txt_title.pack()
- #==================================BUTTONS WIDGET=====================================
- btn_display = Button(Buttons, width=15, text="Display All", command=populateView)
- btn_display.pack(side=LEFT)
- #==================================LIST WIDGET========================================
- scrollbary = Scrollbar(Body, orient=VERTICAL)
- scrollbarx = Scrollbar(Body, orient=HORIZONTAL)
- tree = ttk.Treeview(Body, columns=("Firstname", "Lastname", "Address"), selectmode="extended", height=300, yscrollcommand=scrollbary.set, xscrollcommand=scrollbarx.set)
- scrollbary.config(command=tree.yview)
- scrollbary.pack(side=RIGHT, fill=Y)
- scrollbarx.config(command=tree.xview)
- scrollbarx.pack(side=BOTTOM, fill=X)
- tree.heading('Firstname', text="Firstname", anchor=W)
- tree.heading('Lastname', text="Lastname", anchor=W)
- tree.heading('Address', text="Address", anchor=W)
- tree.column('#0', stretch=NO, minwidth=0, width=0)
- tree.column('#1', stretch=NO, minwidth=0, width=200)
- tree.column('#2', stretch=NO, minwidth=0, width=200)
- tree.column('#3', stretch=NO, minwidth=0, width=200)
- tree.pack()
Creating the Main Function
This is where the code that contains the main funcitions. This code will display all the SQLite data to the tkinter TreeView when the button is clicked. To do that just copy and write these blocks of code.
- #==================================METHODS============================================
- def populateView():
- tree.delete(*tree.get_children())
- connection.Database()
- connection.cursor.execute("SELECT * FROM `member` ORDER BY `lastname` ASC")
- fetch = connection.cursor.fetchall()
- for data in fetch:
- tree.insert('', 'end', values=(data[1], data[2], data[3]))
- connection.cursor.close()
- connection.conn.close()
Initializing the Application
After finishing the function save the application as index.py. This function will run the code and check if the main application is initialized properly. To do that copy the code below and paste it inside the IDLE text editor.- #==================================INITIALIZATION=====================================
- if __name__ == '__main__':
- root.mainloop()
There you have it we just created a Display SQLite3 Data In TreeView Using Python. I hope that this simple tutorial helps you with what you are looking for. For more updates and tutorials just kindly visit this site.
Enjoy Coding!!