In this tutorial we will create a
Simple Registration & Login Form With Django. Django is a free and open source web application framework, written in Python. A web framework is a set of components that helps you to develop websites faster and easier. Django makes developers life convenient and productive framework to all. So let's now do the coding...
Getting Started
First you will have to download & install the Python IDLE's, here's the link for the Integrated Development And Learning Environment for Python
https://www.python.org/downloads/.
After Python IDLE's is installed, open the command prompt then type "pip install Django", and hit enter.

Wait for the django to be downloaded and installed at the same time. Then After that type "python -m django version" and hit enter to check if django is installed and what version of django is.

Creating the App
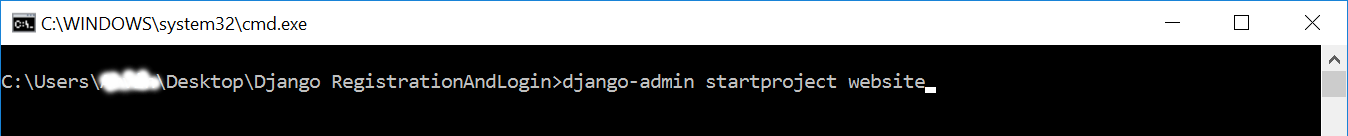
After setting django we will now create the web app for the web server. First create a new folder named "Django RegistrationAndLogin", then cd to a newly created folder, then type "django-admin startproject website" and hit enter. A new folder will be created on the directory named 'website'.

Running The Server
After creating a project, cd to the newly created directory, then type "manage.py runserver" and hit enter to start the server running. The "manage.py" is a command of django-admin that utilize the administrative tasks of python web framework.
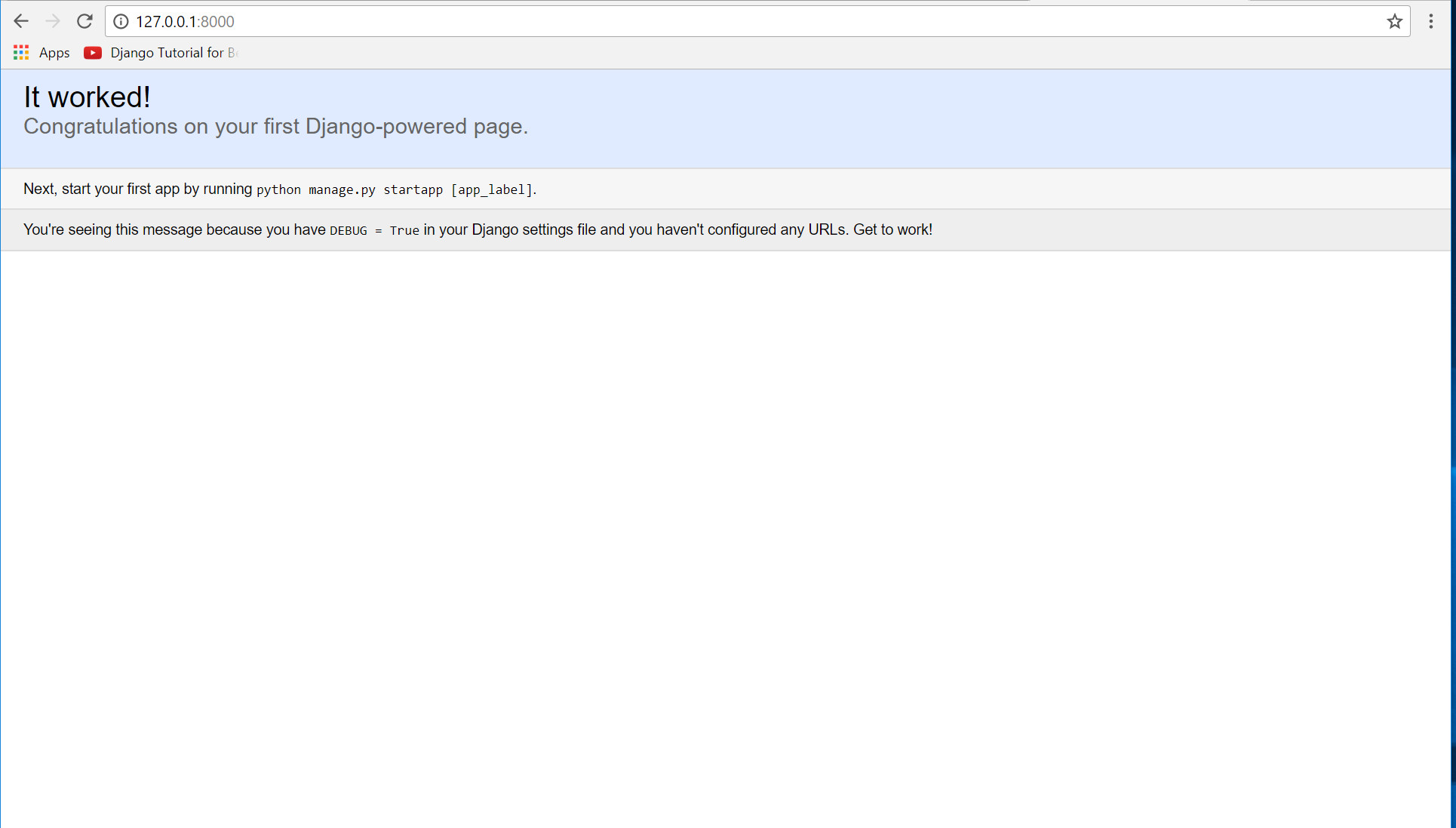
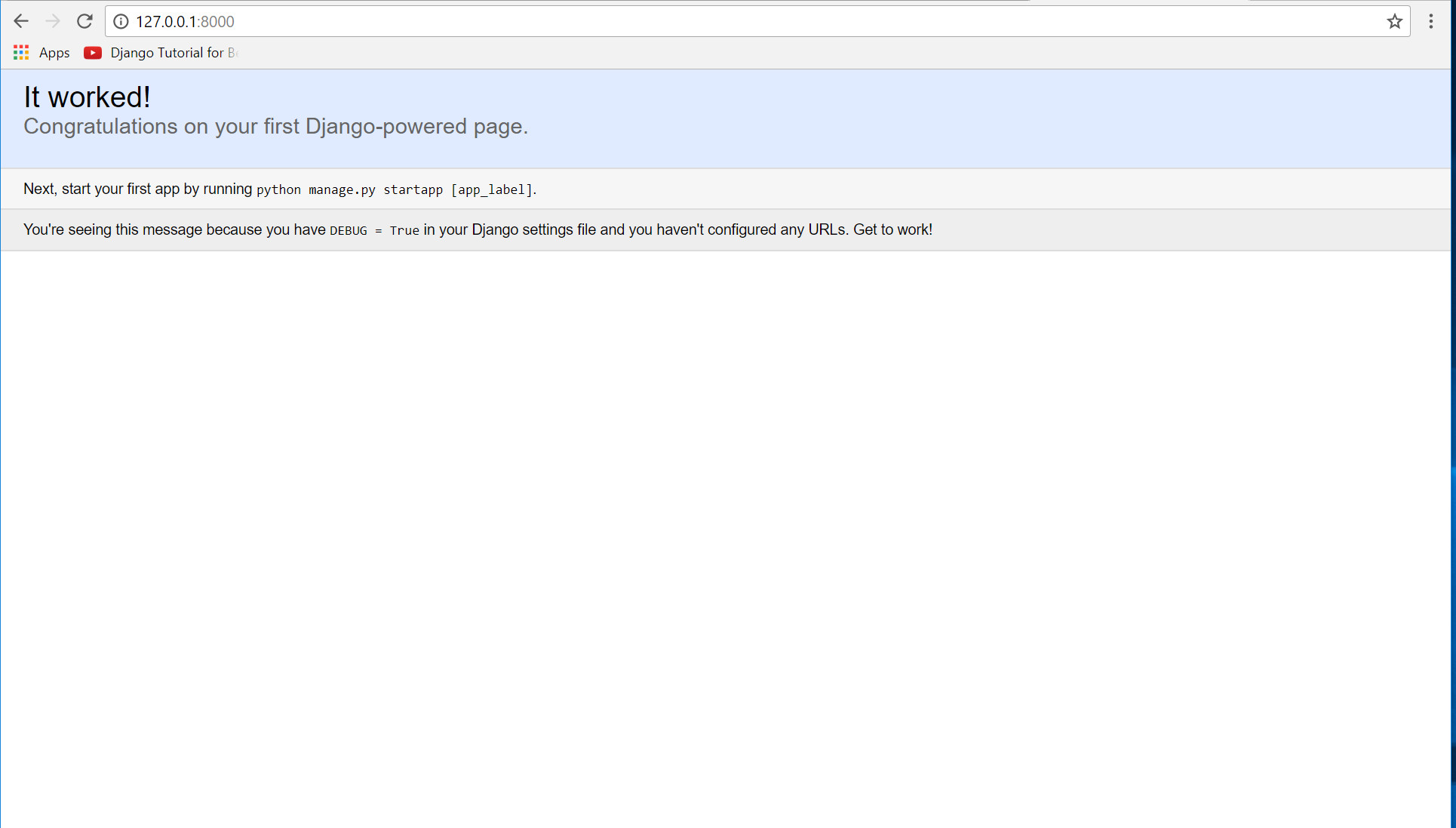
Here is the image of python web server:
 Note:
Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors.
Creating The Website
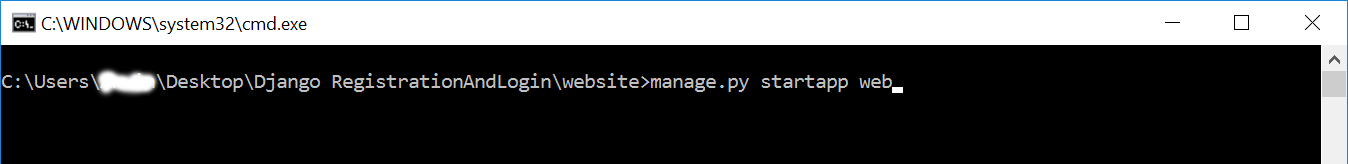
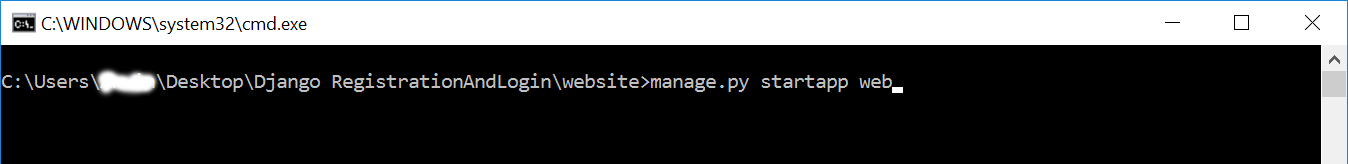
This time will now create the web app to display the web models. First locate the directory of the app via command prompt cd, then type "manage.py startapp web" and hit enter. A new directory will be create inside the app named "web".

Setting up The URL
This time will now create a url address to connect the app from the server. First Go to website directory, then open urls via Python IDLE's or any text editor. Then import "include" module beside the url module and import additional module to make a redirect url to your site "from . import views". After that copy/paste the code below inside the urlpatterns.
url(r'^$', views.index_redirect, name='index_redirect'),
url(r'^web/', include('web.urls')),
It will be look like this:
from django.conf.urls import include, url
from django.contrib import admin
from . import views
urlpatterns = [
url(r'^$', views.index_redirect, name='index_redirect'),
url(r'^web/', include('web.urls')),
url(r'^admin/', admin.site.urls),
]
Then after that create a view that will catch the redirect url. To do that create a file "views.py" then copy/paste the code below and save it as "views.py".
from django.shortcuts import redirect
from . import views
def index_redirect(request):
return redirect('/web/')
Creating The Path For The Pages
Now that we set the connect we will now create a path for the web pages. All you have to do first is to go to web directory, then copy/paste the code below and save it inside "web" directory named 'urls.py' The file name must be urls.py or else there will be an error in the code.
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.index, name='index'),
url(r'^login/$', views.login, name='login'),
url(r'^home/$', views.home, name='home'),
]
Creating A Static Folder
This time we will create a directory that store an external file. First go to the web directory then create a directory called "static", after that create a sub directory called "web". You'll notice that it is the same as your main app directory name, to assure the absolute link. This is where you import the css, js, etc directory.
Creating The Views
The views contains the interface of the website. This is where you assign the html code for rendering it to django framework and contains a methods that call a specific functions. To do that first open the views.py, the copy/paste the code below.
from django.shortcuts import render, redirect, HttpResponseRedirect
from .models import Member
# Create your views here.
def index(request):
if request.method == 'POST':
member = Member(username=request.POST['username'], password=request.POST['password'], firstname=request.POST['firstname'], lastname=request.POST['lastname'])
member.save()
return redirect('/')
else:
return render(request, 'web/index.html')
def login(request):
return render(request, 'web/login.html')
def home(request):
if request.method == 'POST':
if Member.objects.filter(username=request.POST['username'], password=request.POST['password']).exists():
member = Member.objects.get(username=request.POST['username'], password=request.POST['password'])
return render(request, 'web/home.html', {'member': member})
else:
context = {'msg': 'Invalid username or password'}
return render(request, 'web/login.html', context)
Creating The Models
Now that we're done with the views we will then create a models. Models is module that will store the database information to django. To do that locate and go to web directory, then open the "models.py" after that copy/paste the code.
from django.db import models
# Create your models here.
class Member(models.Model):
firstname=models.CharField(max_length=30)
lastname=models.CharField(max_length=30)
username=models.CharField(max_length=30)
password=models.CharField(max_length=12)
def __str__(self):
return self.firstname + " " + self.lastname
Registering The App To The Server
Now that we created the interface we will now then register the app to the server. To do that go to the website directory, then open "settings.py" via Python IDLE's or any text editor. Then copy/paste this script inside the INSTALLED_APP variables 'web'.
It will be like this:
INSTALLED_APPS = [
'web',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
Creating The Mark up Language
Now we will create the html interface for the django framework. First go to web directory, then create a directory called "templates" and create a sub directory on it called web.
base.html
<!DOCTYPE html>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/> {% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'web/css/bootstrap.css' %}" /> <nav class="navbar navbar-default">
<div class="container-fluid"> <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester
</a> </nav>
<div class="col-md-6 well"> <h3 class="text-primary">Python - Simple Registration
& Login Form</h3> <hr style="border-top:1px dotted #000;"/>
{% block body %}
{% endblock %}
Save it as "base.html" inside the web directory "sub directory of templates".
index.html
{% extends 'web/base.html' %}
{% block body %}
{% csrf_token %}
<a href="{% url 'login' %}">Login
</a> <input type="text" name="username" class="form-control" required="required"> <input type="password" name="password" class="form-control" required="required"/> <input type="text" name="firstname" class="form-control" required="required"/> <input type="text" name="lastname" class="form-control" required="required"/> <button type="submit" class="btn btn-primary form-control"><span class="glyphicon glyphicon-save"></span> Submit
</button> {% endblock %}
Save it as "index.html" inside the web directory "sub directory of templates".
login.html
{% extends 'web/base.html' %}
{% block body %}
<form method="POST" action="{% url 'home' %}"> {% csrf_token %}
<a href="{% url 'index' %}">Signup
</a> <input type="text" name="username" class="form-control" required="required"/> <input type="password" name="password" class="form-control" required="required"/> <button class="btn btn-primary form-control"><span class="glyphicon glyphicon-log-in"></span> Login
</button>
{% endblock %}
Save it as "login.html" inside the web directory "sub directory of templates".
home.html
{% extends 'web/base.html' %}
{% block body %}
{{ member.firstname }}
{% endblock %}
Save it as "home.html" inside the web directory "sub directory of templates".
Migrating The App To The Server
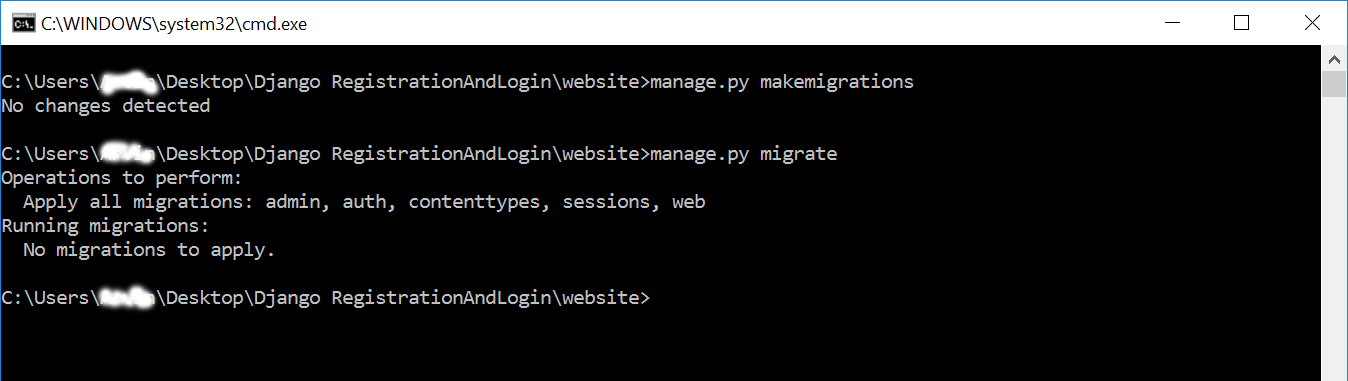
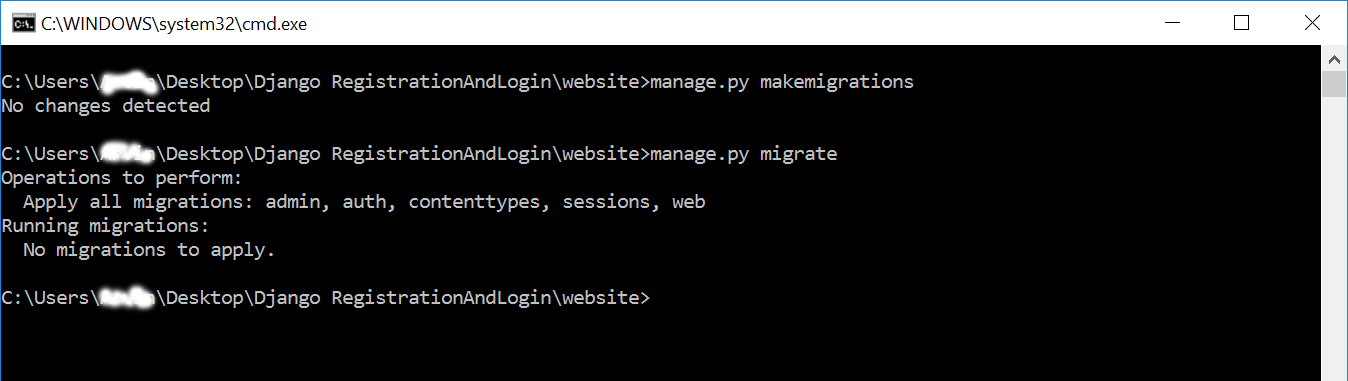
Now that we done in setting up all the necessary needed, we will now then make a migration and migrate the app to the server at the same time. To do that open the command prompt then cd to the "website" directory, then type "manage.py makemigrations" and hit enter. After that type again "manage.py migrate" then hit enter.

Now try to run the server again, and see if all things are done.
There you have it we successfully created a
Simple Registration & Login Form With Django. I hope that this simple tutorial help you for what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
 Wait for the django to be downloaded and installed at the same time. Then After that type "python -m django version" and hit enter to check if django is installed and what version of django is.
Wait for the django to be downloaded and installed at the same time. Then After that type "python -m django version" and hit enter to check if django is installed and what version of django is.


 Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors.
Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors.

 Now try to run the server again, and see if all things are done.
There you have it we successfully created a Simple Registration & Login Form With Django. I hope that this simple tutorial help you for what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Now try to run the server again, and see if all things are done.
There you have it we successfully created a Simple Registration & Login Form With Django. I hope that this simple tutorial help you for what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!