How to Save and Load Data from Database Without refreshing the page using PHP and Ajax
Hi everyone, The feature of this tutorial is it allows you to save data to the database and display data from the database without refreshing the page. I used Ajax and PHP in this tutorial. Our goal for this tutorial is to create a simple web application that has a simple form that will result an automatic load the data after the success response of saving the data. To start the coding let's follow the steps provided below.
Requirements:
- Download and Install any local web-server such as XAMPP/WAMP.
Step 1: Creating Our Database
To create a database:- If you are using XAMPP/WAMP, open the XAMPP/WAMP's Control Panel and strat "Apache" and "MySQL".
- Open PHPMyAdmin in a web browser. [http://localhost/phpmyadmin]
- Create a new database naming "ajaxphp".
- After creating a database name, click the SQL and paste the below code.
Step 2: Creating Our Form
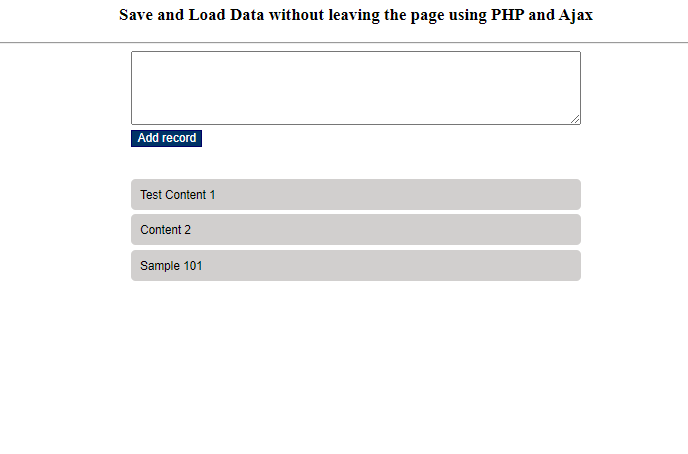
In this we will create our form that display the data from database. To create our form copy the code below and save it as "index.php".
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>Save and load data without leaving the page using PHP and Ajax</title>
- <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function() {
- //##### Add record when Add Record Button is click #########
- $("#content-form").submit(function (e) {
- e.preventDefault();
- if($("#contentText").val()==='')
- {
- alert("Please enter some text!");
- return false;
- }
- var myData = 'content_txt='+ $("#contentText").val(); //build a post data structure
- jQuery.ajax({
- type: "POST", // Post / Get method
- url: "response.php", //Where form data is sent on submission
- dataType:"text", // Data type, HTML, json etc.
- data:myData, //Form variables
- success:function(response){
- $("#responds").append(response);
- $('#contentText').val("")
- },
- error:function (xhr, ajaxOptions, thrownError){
- alert(thrownError);
- }
- });
- });
- });
- </script>
- <style>
- .form_style #textarea {
- border: 1px solid #CCCCCC;
- }
- .form_style #FormSubmit {
- display: block;
- background: #003366;
- border: 1px solid #000066;
- color: #FFFFFF;
- margin-top: 5px;
- }
- #responds{
- margin: 0px;
- padding: 0px;
- list-style: none;
- width:100%;
- }
- #responds li{
- list-style: none;
- padding: 10px;
- background: #D1CFCE;
- margin-bottom: 5px;
- border-radius: 5px;
- font-family: arial;
- font-size: 13px;
- }
- .del_wrapper{float:right;}.content_wrapper {
- width: 500px;
- margin-right: auto;
- margin-left: auto;
- }
- .item-list{
- text-align: left;
- }
- #contentText{
- width: 100%;
- }
- </style>
- </head>
- <body align="middle">
- <h3><strong>Save and Load Data without leaving the page using PHP and Ajax</strong></h3>
- <hr>
- <div class="content_wrapper">
- <div class="form_style">
- <form id="content-form">
- <textarea name="content_txt" id="contentText" cols="45" rows="5"></textarea>
- <br>
- <button id="FormSubmit">Add record</button>
- </form>
- <br>
- </div>
- <ul id="responds">
- <?php
- //include db configuration file
- include_once("config.php");
- //MySQL query
- //get all records from add_delete_record table
- {
- echo '<li id="item_'.$row["id"].'" class="item-list">';
- echo $row["content"].'</li>';
- }
- //close db connection
- ?>
- </ul>
- </div>
- </body>
- </html>
Step 3: Create Our Database Connection
Copy the code bellow and save it as "config.php".
- <?php
- $username = "root"; //mysql username
- $password = ""; //mysql password
- $hostname = "localhost"; //hostname
- $databasename = 'ajaxphp'; //databasename
- $connecDB = mysqli_connect($hostname, $username, $password, $databasename)or die('Could not connect to the database');
- ?>
Step 4: Writing Our Save Script
In this step we write the code that save the data without loading the page. Copy the code bellow and save it as "response.php".
- <?php
- //include db configuration file
- include_once("config.php");
- {
- {
- echo '<li id="item_'.$my_id.'" class="item-list">';
- echo $contentToSave.'</li>';
- }
- }
- ?>
That's all you've successfully created your system that saves and displays data from the database without refreshing the page. Thank you for always following and giving positive comments for my tutorials.