Pretty Print SQLite Table Using PHP Source Code
Submitted by razormist on Wednesday, March 4, 2020 - 22:17.
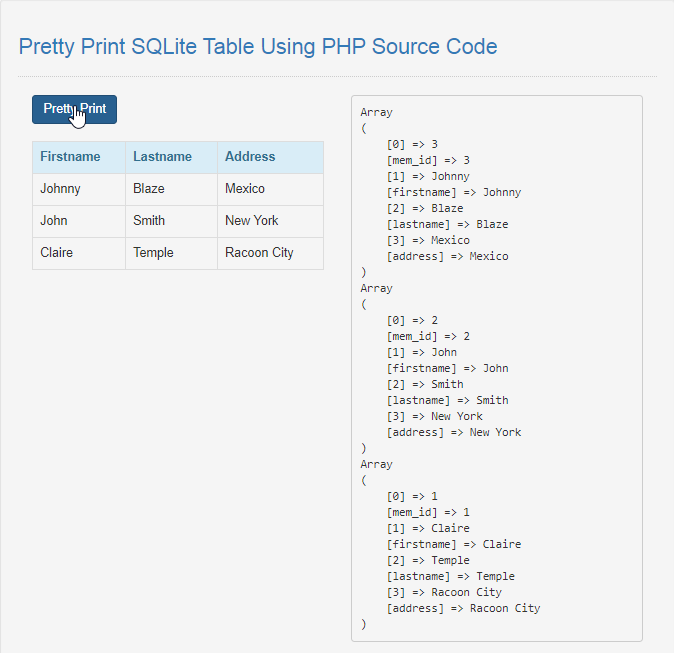
In this tutorial we will create a Pretty Print SQLite Table using PHP. This code will petty print your SQLite data table when the user click the button. The code use a PHP fetchArray() to fetch the data in a while loop to extract the SQLite data in order to display as a readable array using print_r(). This is a user-friendly kind of program feel free user it in your program.
We will be using SQLite that provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
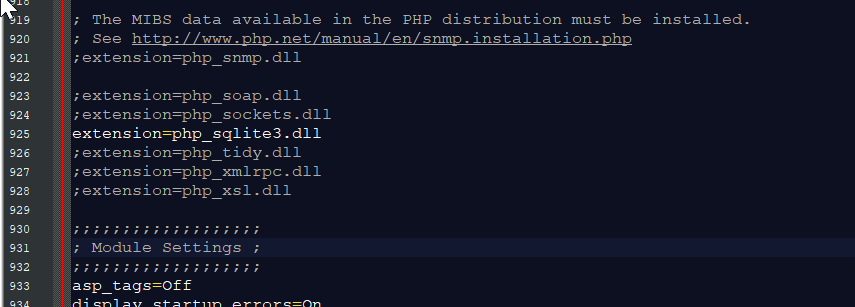
First, we are going to enable SQLite 3 in our PHP.- Open localhost server folder XAMPP, etc and locate php.ini.
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a href="https://sourcecodester.com" class="navbar-brand">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">Pretty Print SQLite Table Using PHP Source Code</h3>
- <hr style="border-top:1px dotted #ccc;" />
- <div class="col-md-6">
- <form method="POST" action="">
- <button class="btn btn-primary" name="print">Pretty Print</button>
- </form>
- <br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require 'conn.php';
- $query=$conn->query("SELECT * FROM `member` ORDER BY `lastname` ASC") or die("Failed to fetch row!");
- while($fetch=$query->fetchArray()){
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <?php
- include'print.php';
- ?>
- </div>
- </body>
- </html>