PHP - Populate List With MySQLi
Submitted by razormist on Sunday, November 17, 2019 - 09:30.
In this tutorial we will create a Populate List With MySQLi using PHP. This code will display MySQLi data as a HTML list. The code use MySQLi SELECT query that will display the MySQLi row as a html list using mysqli_fetch_array(). This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language that interepret in the webserver such as xamp, wamp, etc. It is widely use by modern website application to handle and protect user confidential information.
 There you have it we successfully created Populate List With MySQLi using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Populate List With MySQLi using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
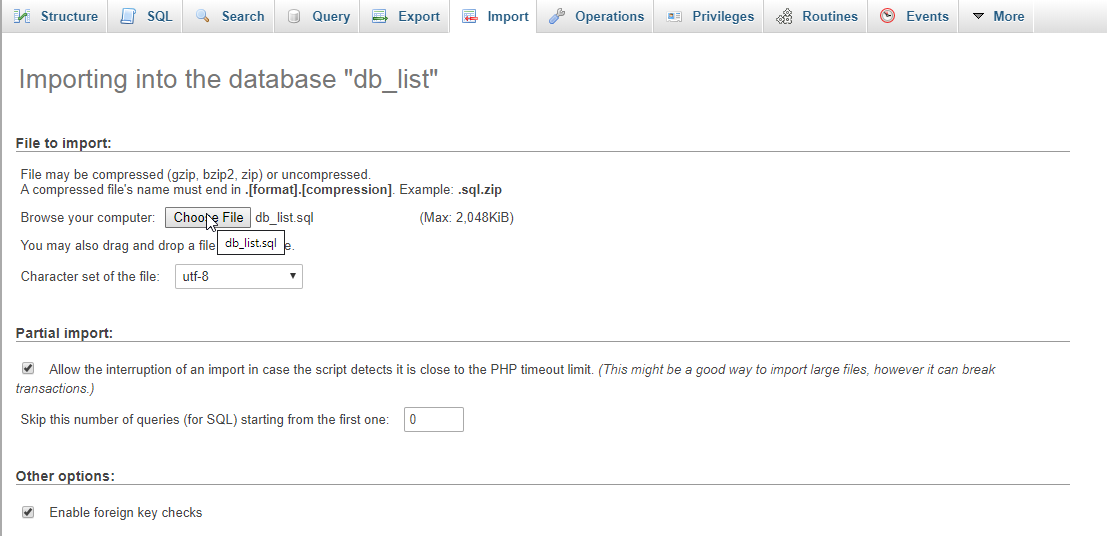
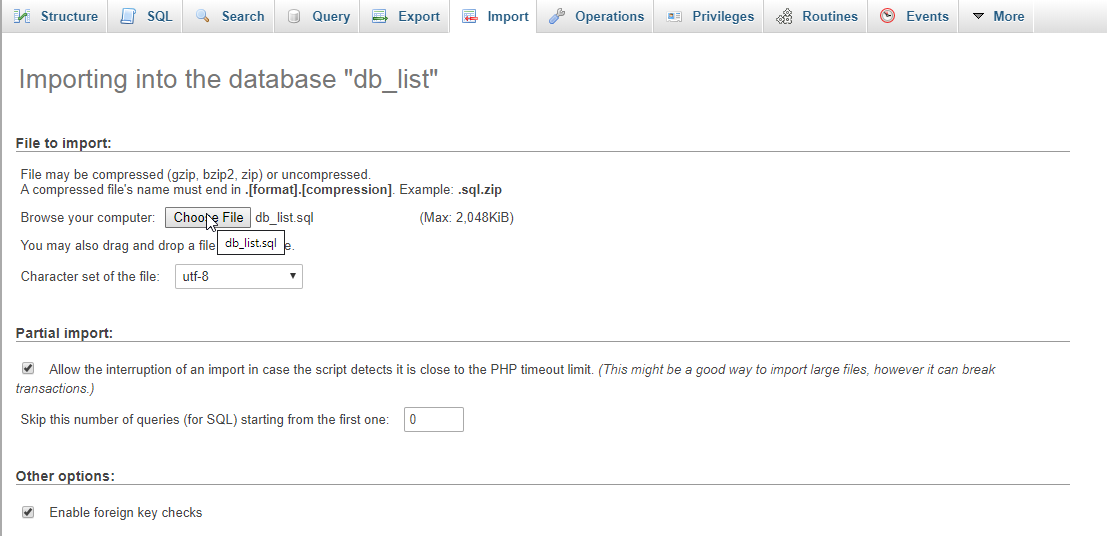
Open your database web server then create a database name in it db_list, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
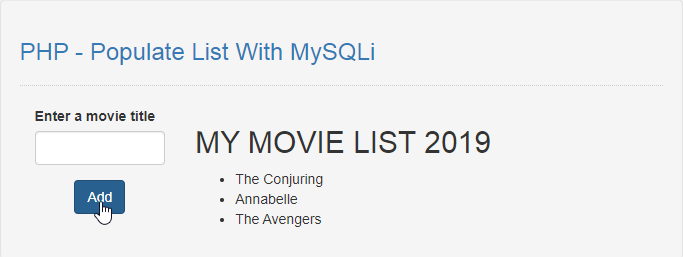
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- <div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Populate List With MySQLi</h3>
- <hr style="border-top:1px dotted #ccc;">
- <div class="col-md-3">
- <form method="POST" action="add.php">
- <div class="form-group">
- <label>Enter a movie title</label>
- <input type="text" name="movie" class="form-control" required="required"/>
- </div>
- <center><button class="btn btn-primary" name="add">Add</button></center>
- </form>
- </div>
- <div class="col-md-9">
- <ul>
- <?php
- require'conn.php';
- echo "<li>".$fetch['movie_title']."</li>";
- }
- ?>
- </ul>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will display the MySQLi data as a list when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as add.php- <?php
- require_once'conn.php';
- $movie=$_POST['movie'];
- }
- ?>