PHP - Populate Select Tag Base On Category
Submitted by razormist on Friday, September 27, 2019 - 10:11.
In this tutorial we will create a Populate Select Tag Base On Category using PHP. This code will display a specific selection options from MySQLi when user select a category from the drop down list. The code use MySQLi SELECT query to display a data in the MySQLi row table by adding a value in "category" WHERE clause. This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language and interpreter that is used primarily on any webserver including xamp, wamp, etc. It is being use to any famous websites because of modern approach as its today.
 There you have it we successfully created Populate Select Tag Base On Category using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Populate Select Tag Base On Category using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
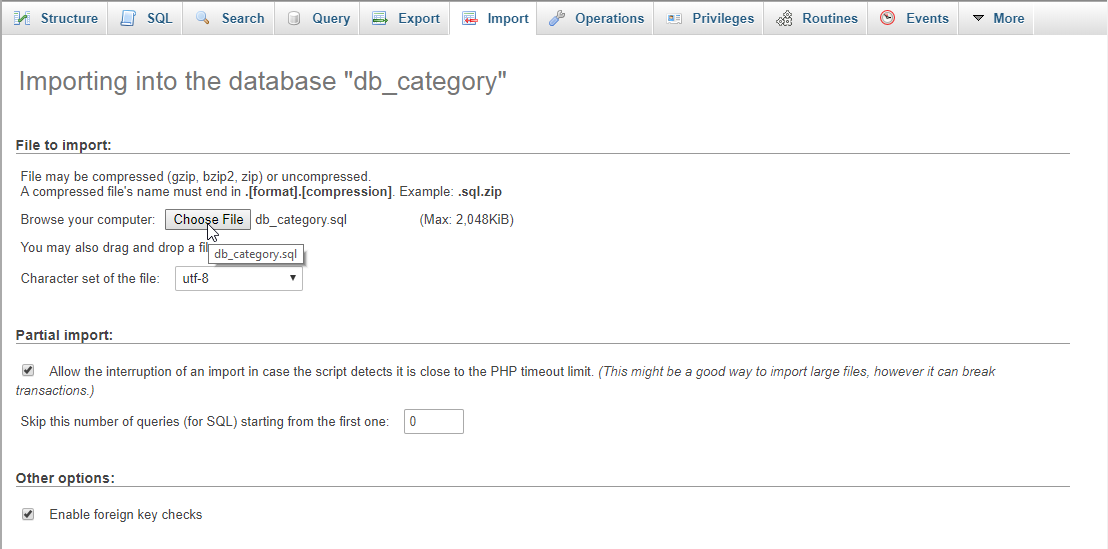
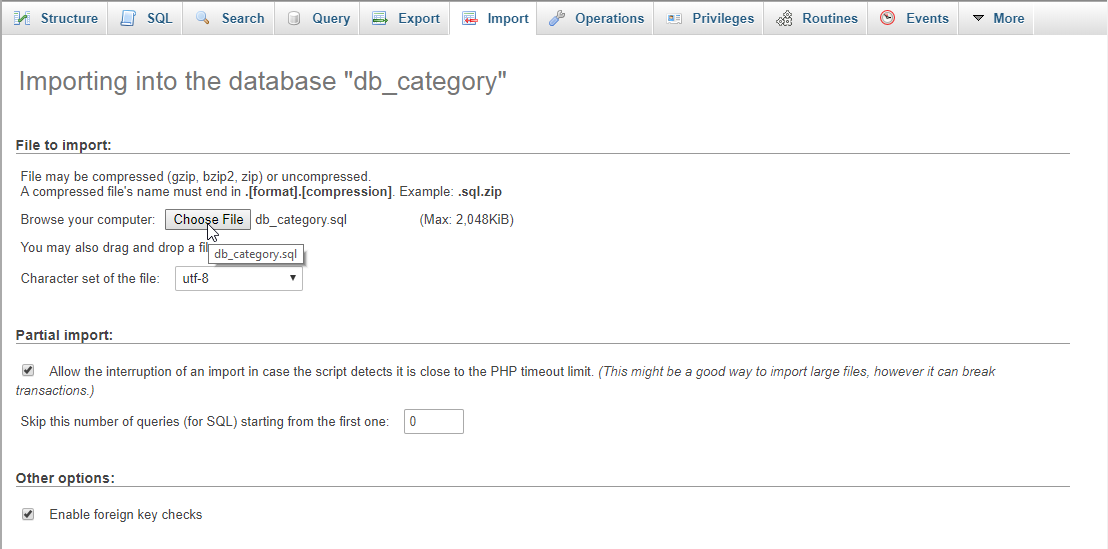
Open your database web server then create a database name in it db_category, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
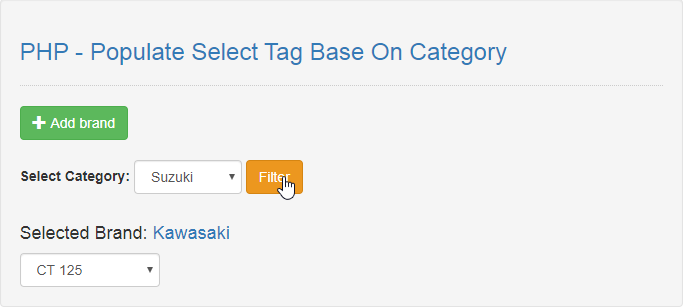
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charse="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Populate Select Tag Base On Category</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add brand</button>
- <br /><br />
- <form class="form-inline" method="POST" action="">
- <label>Select Category:</label>
- <select class="form-control" name="category">
- <option value="Suzuki">Suzuki</option>
- <option value="Honda">Honda</option>
- <option value="Kawasaki">Kawasaki</option>
- </select>
- <button class="btn btn-warning" name="populate">Filter</button>
- <br /><br />
- <h4>Selected Brand: <span class="text-primary"><?php echo $_POST['category']?></span></h4>
- <select class="form-control">
- <?php include'populate.php'?>
- </select>
- </form>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save.php">
- <div class="modal-header">
- <h3 class="modal-title">Add Brand</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Brand</label>
- <select name="brand" class="form-control" required="required">
- <option value="">Select an option</option>
- <option value="Suzuki">Suzuki</option>
- <option value="Honda">Honda</option>
- <option value="Kawasaki">Kawasaki</option>
- </select>
- </div>
- <div class="form-group">
- <label>Name</label>
- <input type="text" class="form-control" name="name" required="required"/>
- </div>
- </div>
- </div>
- <br style="clear:both;"/>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button class="btn btn-primary" name="save"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating the PHP Query
This code contains the php query of the application. This code will store the form inputs to the database server. To make this just copy and write these block of codes below inside the text editor, then save it as save.php- <?php
- require_once'conn.php';
- $brand=$_POST['brand'];
- $name=$_POST['name'];
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will display a specific select options base on category when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as populate.php- <?php
- require_once'conn.php';
- $category=$_POST['category'];
- $query=mysqli_query($conn, "SELECT * FROM `motors` WHERE `category`='$category'") or die(mysqli_error());
- echo"<option>".$fetch['name']."</option>";
- }
- }else{
- echo"<option>No Data</option>";
- }
- ?>