PHP - Delete JSON File Data
Submitted by razormist on Tuesday, September 17, 2019 - 11:07.
In this tutorial we will create a Delete JSON File Data using PHP. This code can delete a data from a JSON file with when user click delete button. The code use PHP POST method to call a function that instantly delete a data from JSON object using unset() with an argument of json data and the index position that will be deleted. This is a user-friendly kind of program feel free to modify it.
We will be using JSON as a data management to store user data, and it will act as a database storage. It is an open-standard file format that uses human-readable text to transmit data objects into the local server.
There you have it we successfully created Delete JSON File Data using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating The Interface
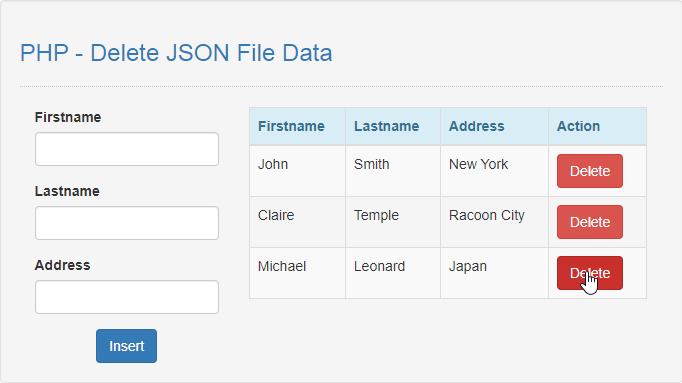
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Delete JSON File Data</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST" action="insert.php">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" class="form-control" name="firstname" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" name="lastname" required="required"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" class="form-control" name="address" required="required"/>
- </div>
- <center><button class="btn btn-primary" name="insert">Insert</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered table-striped">
- <thead class="alert-info">
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- <th>Action</th>
- </thead>
- <tbody>
- <?php
- $index=0;
- foreach($data as $fetch){
- ?>
- <tr>
- <td><?php echo $fetch->firstname?></td>
- <td><?php echo $fetch->lastname?></td>
- <td><?php echo $fetch->address?></td>
- <td><a class="btn btn-danger" href="delete.php?id=<?php echo $index?>">Delete</a></td>
- </tr>
- <?php
- $index++;
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Insert Function
This code contains the insert function of the application. This code will store the inputted forms as a JSON object and save it in the JSON file. To make this just copy and write these block of codes below inside the text editor, then save it as insert.php.- <?php
- 'firstname' => $_POST['firstname'],
- 'lastname' => $_POST['lastname'],
- 'address' => $_POST['address']
- );
- $json[] = $array;
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will delete the JSON object from a JSON file when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as shown below. members.json
[
{
"firstname": "John",
"lastname": "Smith",
"address": "New York"
},
{
"firstname": "Claire",
"lastname": "Temple",
"address": "Racoon City"
},
{
"firstname": "Michael",
"lastname": "Leonard",
"address": "Japan"
}
]
delete.php
- <?php
- $id = $_GET['id'];
- ?>