PHP - Drop Down Filter Selection
Submitted by razormist on Tuesday, September 10, 2019 - 11:16.
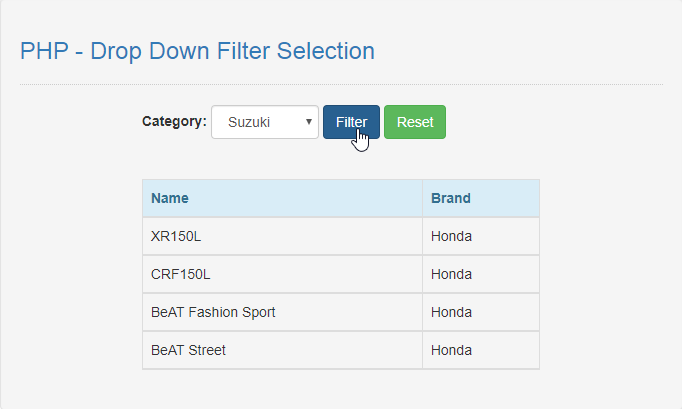
In this tutorial we will create a Drop Down Filter Selection using PHP. This code will display a specific table row from MySQLi when user select a category from the drop down list. The code use MySQLi SELECT query to display a data in the MySQLi row by providing a "category" keyword in the WHERE clause category. This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language and interpreter that is used primarily on any webserver including xamp, wamp, etc. It is being use to any famous websites because of modern approach as its today.
 There you have it we successfully created Drop Down Filter Selection using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Drop Down Filter Selection using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
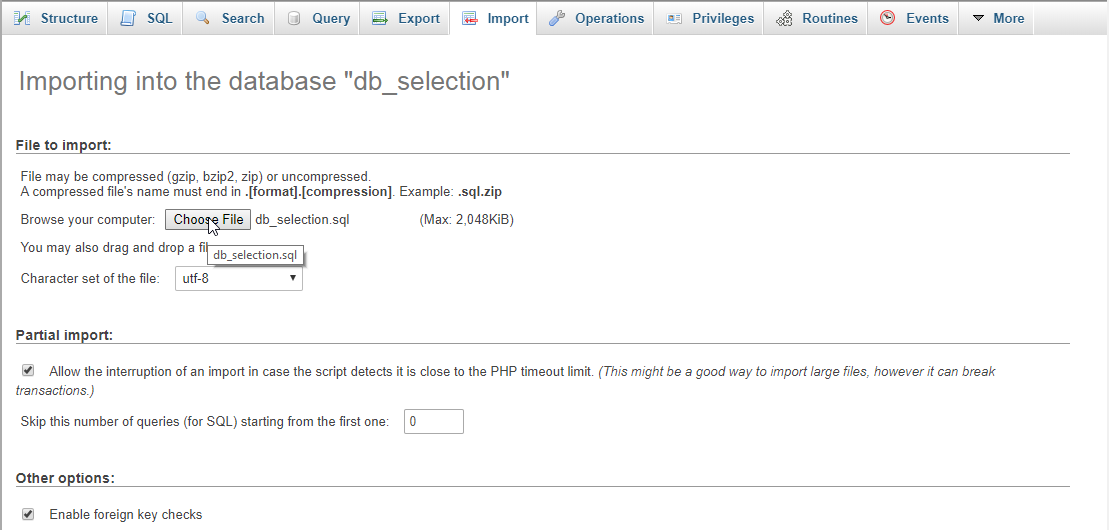
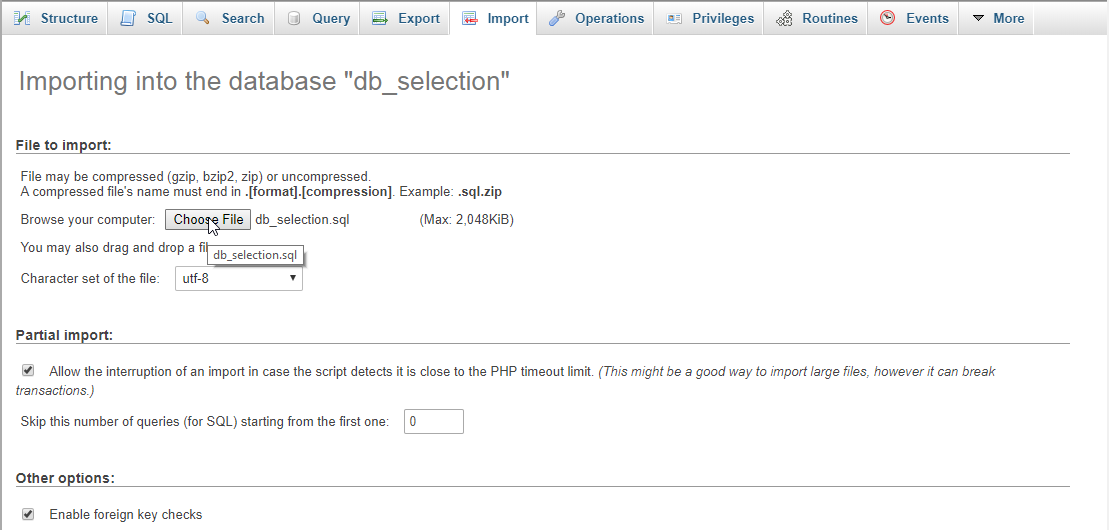
Open your database web server then create a database name in it db_selection, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Drop Down Filter Selection</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <form method="POST" action="">
- <div class="form-inline">
- <label>Category:</label>
- <select class="form-control" name="category">
- <option value="Suzuki">Suzuki</option>
- <option value="Honda">Honda</option>
- <option value="Kawasaki">Kawasaki</option>
- </select>
- <button class="btn btn-primary" name="filter">Filter</button>
- <button class="btn btn-success" name="reset">Reset</button>
- </div>
- </form>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <th>Name</th>
- <th>Brand</th>
- </thead>
- <thead>
- <?php include'filter.php'?>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will display a specific table row base on category when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as filter.php- <?php
- require'conn.php';
- $category=$_POST['category'];
- $query=mysqli_query($conn, "SELECT * FROM `motors` WHERE `category`='$category'") or die(mysqli_error());
- echo"<tr><td>".$fetch['name']."</td><td>".$fetch['category']."</td></tr>";
- }
- echo"<tr><td>".$fetch['name']."</td><td>".$fetch['category']."</td></tr>";
- }
- }else{
- echo"<tr><td>".$fetch['name']."</td><td>".$fetch['category']."</td></tr>";
- }
- }
- ?>