PHP - Simple Petty Print MySQLi Data
Submitted by razormist on Thursday, May 30, 2019 - 11:31.
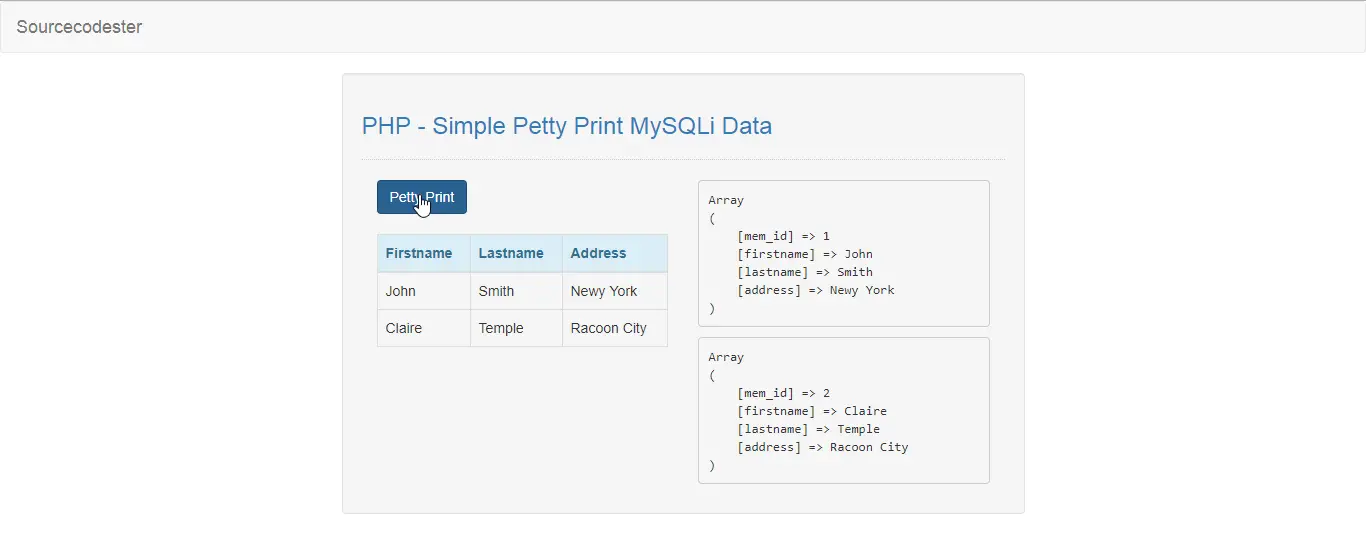
In this tutorial we will create a Simple Petty Print MySQLi Data using MySQLi. This code will petty print your MySQLi data table when the user click the button The code itself self use a PHP mysqli_fetch_assoc() to fetch the data in associative format in a while loop to extract the MySQLi data in order to display as a readable array using print_r(). This is a user-friendly kind of program feel free user it in your program.
We will be using PHP as a scripting language that manage a database server to handle a bulk of data per transaction. It describe as an advance technology that manage both server and control-block of your machine.
 There you have it we successfully created Simple Petty Print MySQLi Data using MySQLi. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Simple Petty Print MySQLi Data using MySQLi. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
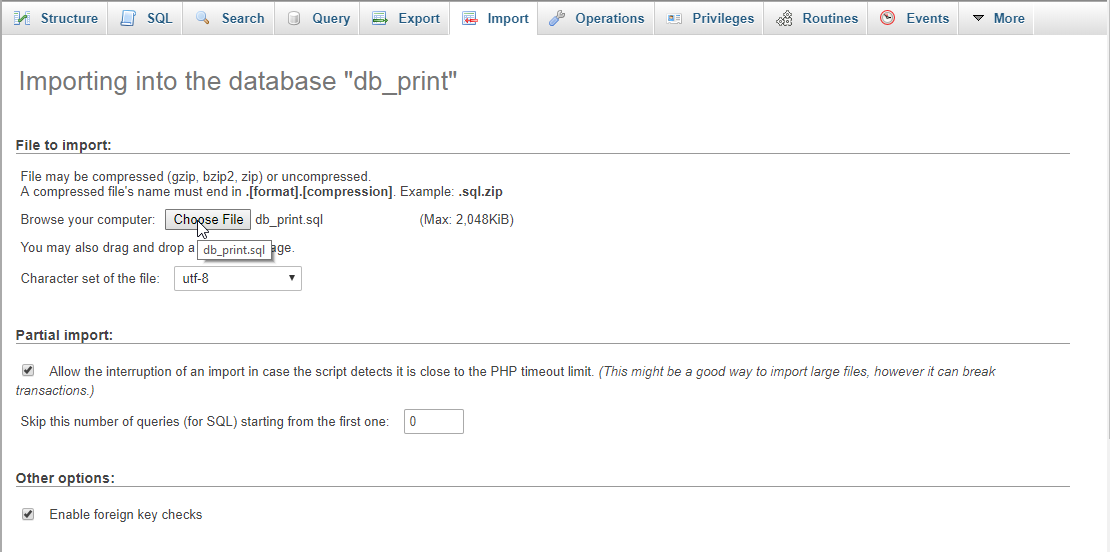
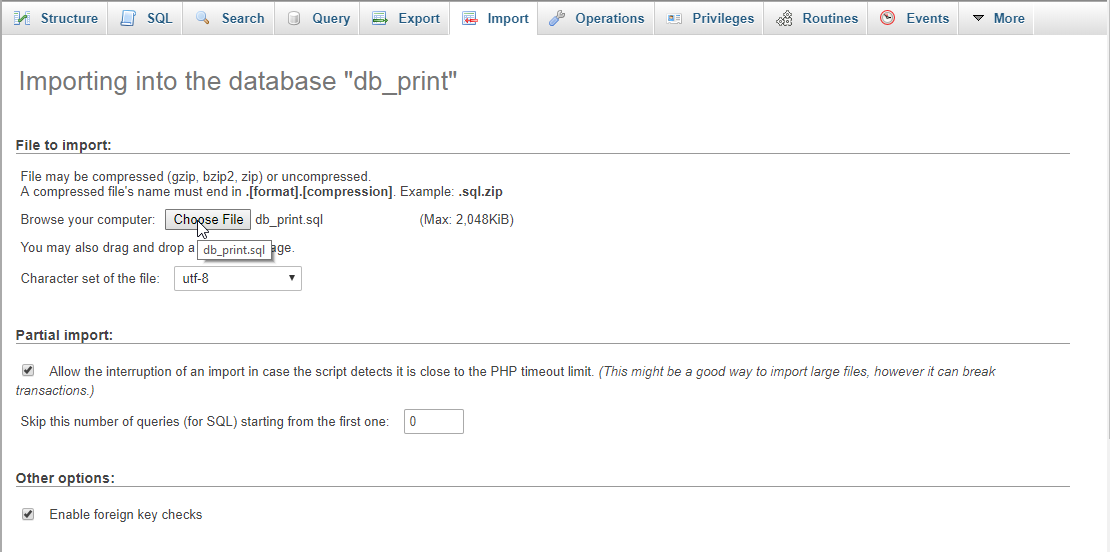
Open your database web server then create a database name in it db_print, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a href="https://sourcecodester.com" class="navbar-brand">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Petty Print MySQLi Data</h3>
- <hr style="border-top:1px dotted #ccc;" />
- <div class="col-md-6">
- <form method="POST" action="">
- <button class="btn btn-primary" name="print">Petty Print</button>
- </form>
- <br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require 'conn.php';
- $query = mysqli_query($conn, "SELECT * FROM `member` ORDER BY `lastname` ASC") or die(mysqli_error());
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <?php
- include'print.php';
- ?>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will petty print a MySQLi table when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as print.php.- <div class="col-md-6">
- <?php
- $query = mysqli_query($conn, "SELECT * FROM `member` ORDER BY `lastname` ASC") or die(mysqli_error());
- echo"<pre>";
- echo"</pre>";
- }
- }
- ?>
- </div>