PHP - Simple Register With md5
Submitted by razormist on Friday, May 17, 2019 - 10:58.
In this tutorial we will create a Simple Register With md5 using PHP. This code can encrypt the user password information when the checkbox is checked. The code use a special php built-in function md5() a very strong encrypting tool that encrypt the user password by just passing a string as a parameter.
We will be using PHP as a scripting language and interpreter that is used primarily on any webserver including xamp, wamp, etc. It is being use to any famous websites and it has a modern technology that can easily be use by the next generation.
 user.php
There you have it we successfully created a Simple Register With md5 using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
user.php
There you have it we successfully created a Simple Register With md5 using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
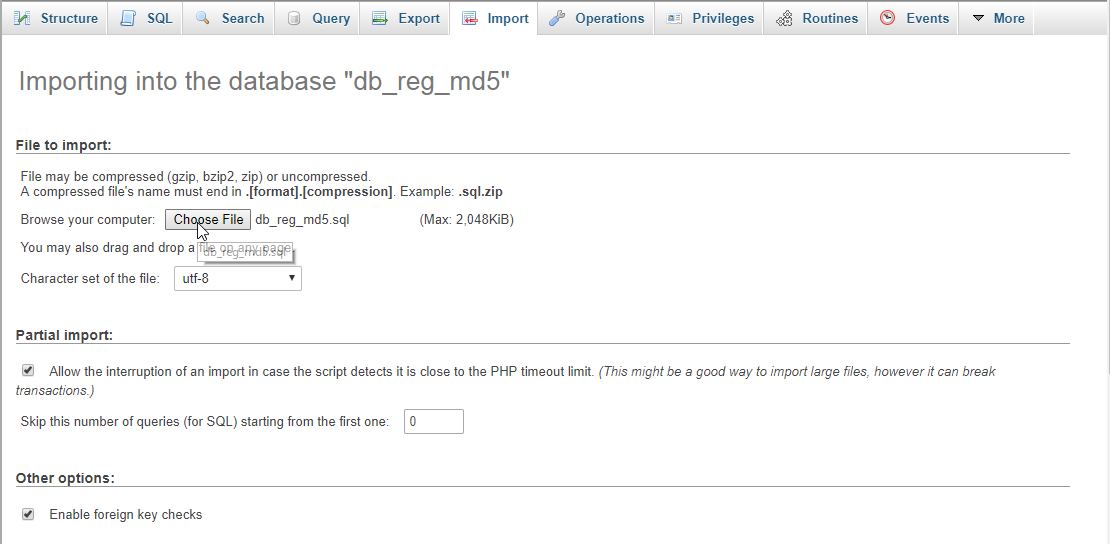
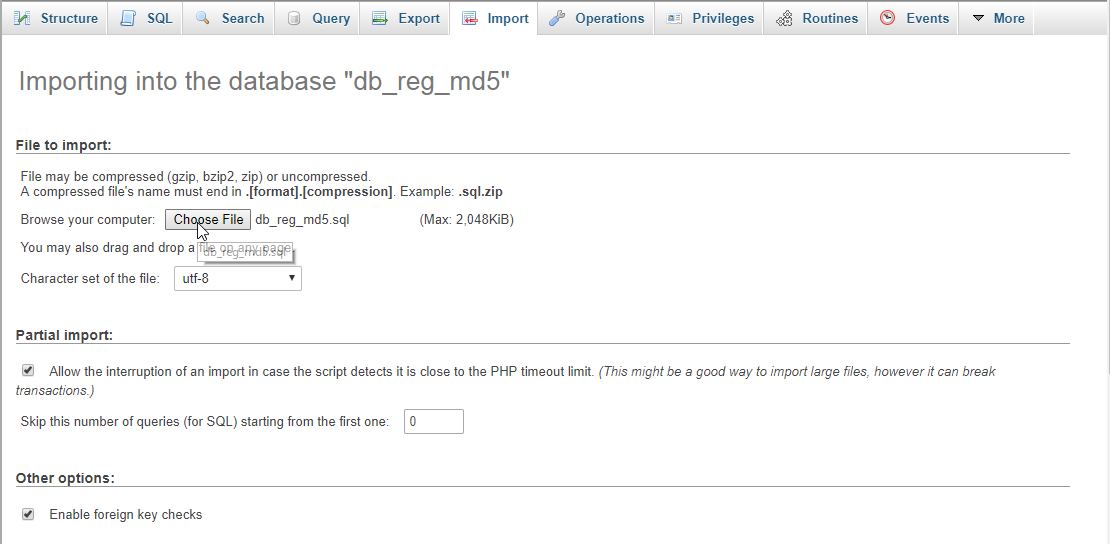
Open your database web server then create a database name in it db_reg_md5, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
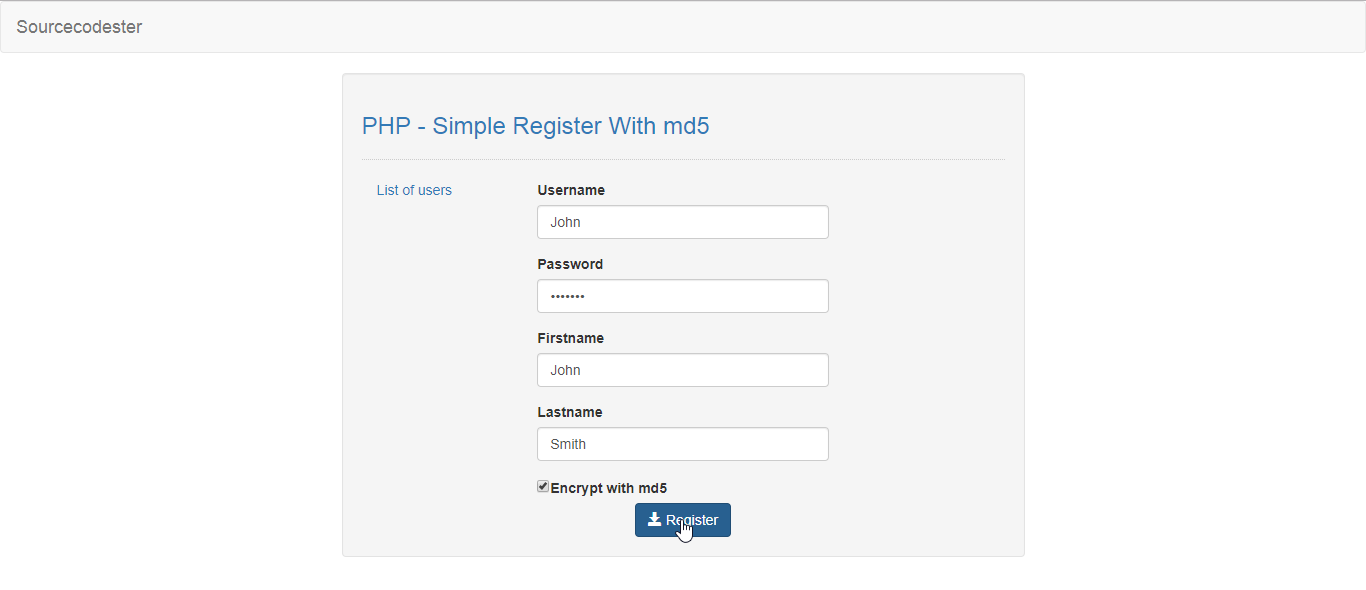
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as shown below. index.php- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Register With md5</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3">
- <a href="user.php">List of users</a>
- </div>
- <div class="col-md-6">
- <form method="POST" action="">
- <div class="form-group">
- <label>Username</label>
- <input type="text" name="username" maxlength="50" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Password</label>
- <input type="password" name="password" maxlength="12" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" required="required"/>
- </div>
- <label><input type="checkbox" name="encrypt" value="md5"/>Encrypt with md5</label>
- <br />
- <?php include 'register.php'?>
- <center><button class="btn btn-primary" name="save"><span class="glyphicon glyphicon-save"></span> Register</button></center>
- </form>
- </div>
- </div>
- </body>
- </html>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Register With md5</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3">
- <a href="index.php">Registration Form</a>
- </div>
- <div class="col-md-9">
- <div class="table-responsive ">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Username</th>
- <th>Password</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['username']?></td>
- <td><?php echo $fetch['password']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will allow the user to encrypt the password with the md5 encrypted protection. To do this just kindly write these block of codes inside the text editor, then save it as register.php.- <?php
- require_once 'conn.php';
- $username = $_POST['username'];
- $password = $_POST['password'];
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- }
- mysqli_query($conn, "INSERT INTO `user` VALUES('', '$username', '$password', '$firstname', '$lastname')") or die(mysqli_error());
- echo "<center><label class='text-success'>Successfully registered!</label></center>";
- }
- ?>