Exporting Table Data To Excel in PHP Tutorial
In this tutorial, we will create a Export Table Data As Excel using PHP. This code will export your MySQLi data into a Microsoft Excel document. The code itself uses the header content function to translate the MySQLi data, then to be able to download as an excel format. This is a user-friendly program feel free to modify and use it in your system.
We will be using PHP as a scripting language that interprets in the web server such as XAMPP, WAMP, etc. It is widely used by modern website applications to handle and protect user confidential information.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And this is the link for the jquery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
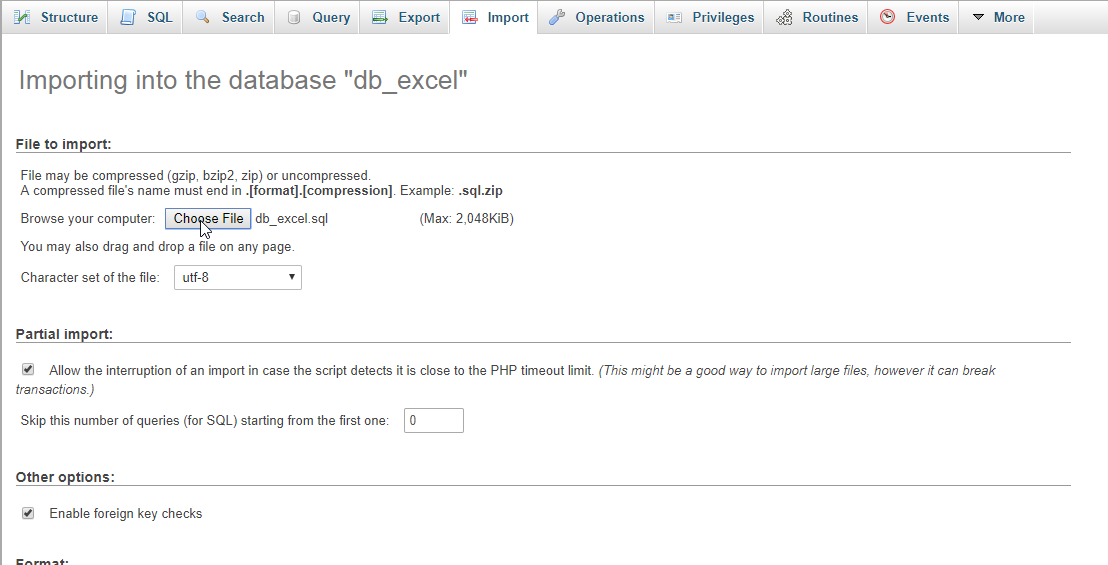
Creating Database
Open your database web server then create a database name in it db_excel, after that click Import then locate the database file inside the folder of the application then click ok.

Or, you can simply copy/paste the SQL script below in your PHPMyAdmin SQL Page to create our database table and its column. To do this, navigate your database in PHpMyadmin to the SQL Tab. Then, paste SQL script in the provided text area and click the "Go" button.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
- <?php
- if(!$conn){
- }
- ?>
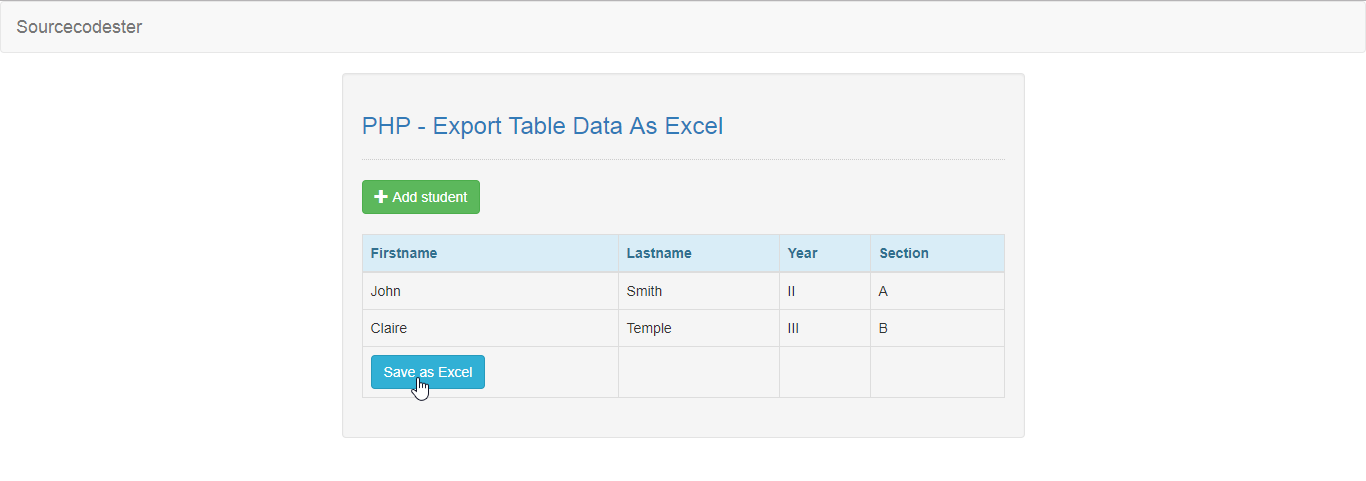
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Export Table Data As Excel</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add student</button>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Year</th>
- <th>Section</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require 'conn.php';
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['year']?></td>
- <td><?php echo $fetch['section']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- <tfoot>
- <tr>
- <td><a class="btn btn-info" href="export_excel.php">Save as Excel</a></td>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- </tfoot>
- </table>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save_student.php">
- <div class="modal-header">
- <h3 class="modal-title">Add Student</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Year</label>
- <select name="year" class="form-control" required="required">
- <option value=""></option>
- <option value="I">I</option>
- <option value="II">II</option>
- <option value="III">III</option>
- <option value="IV">IV</option>
- </select>
- </div>
- <div class="form-group">
- <label>Section</label>
- <select name="section" class="form-control" required="required">
- <option value=""></option>
- <option value="A">A</option>
- <option value="B">B</option>
- <option value="C">C</option>
- <option value="D">D</option>
- </select>
- </div>
- </div>
- </div>
- <br style="clear:both;"/>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button class="btn btn-primary" name="save"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will store the student information to the MySQLi database server. To do that just copy and write this block of codes inside the text editor, then save it as save.php.
- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $year = $_POST['year'];
- $section = $_POST['section'];
- mysqli_query($conn, "INSERT INTO `student` VALUES('', '$firstname', '$lastname', '$year', '$section')") or die(mysqli_error());
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will convert your html table into a readable excel file when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as export_excel.php
- <?php
- require_once 'conn.php';
- $output = "";
- $output .="
- <table>
- <thead>
- <tr>
- <th>Student ID</th>
- <th>First Name</th>
- <th>Last Name</th>
- <th>Year</th>
- <th>Section</th>
- </tr>
- <tbody>
- ";
- while($fetch = $query->fetch_array()){
- $output .= "
- <tr>
- <td>".$fetch['stud_id']."</td>
- <td>".$fetch['firstname']."</td>
- <td>".$fetch['lastname']."</td>
- <td>".$fetch['year']."</td>
- <td>".$fetch['section']."</td>
- </tr>
- ";
- }
- $output .="
- </tbody>
- </table>
- ";
- echo $output;
- ?>
DEMO Video
There you have it we successfully created Export Table Data As Excel using PHP. I hope that this simple tutorial helps you to what you are looking for. For more updates and tutorials just kindly visit this site.
Enjoy Coding!