Creating a Login and Registration form in PHP and SQLite using PDO
In this tutorial, we will create a Login And Registration To SQLite Using PDO. This code can be used for storing the list of data. PHP is a server-side scripting language designed primarily for web development. SQLite provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP.
So Let's do the coding...Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And this is the link for the jquery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.
Installing SQLite BrowserWe will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.
Setting Up SQLite
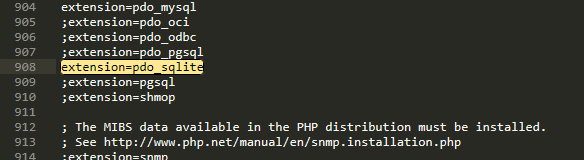
First, we are going to enable SQLite PDO in our PHP.
- Open localhost server folder XAMPP, etc and locate php.ini.
- Open php.ini and enable pdo_sqlite by removing the semicolon in the line.

- Save the changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
- <?php
- //check if the database file exists and create a new if not
- }
- // connecting the database
- $conn = new PDO('sqlite:db/db_member.sqlite3');
- //Setting connection attributes
- $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
- //Query for creating reating the member table in the database if not exist yet.
- $query = "CREATE TABLE IF NOT EXISTS member(mem_id INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL, username TEXT, password TEXT, firstname TEXT, lastname TEXT)";
- //Executing the query
- ?>
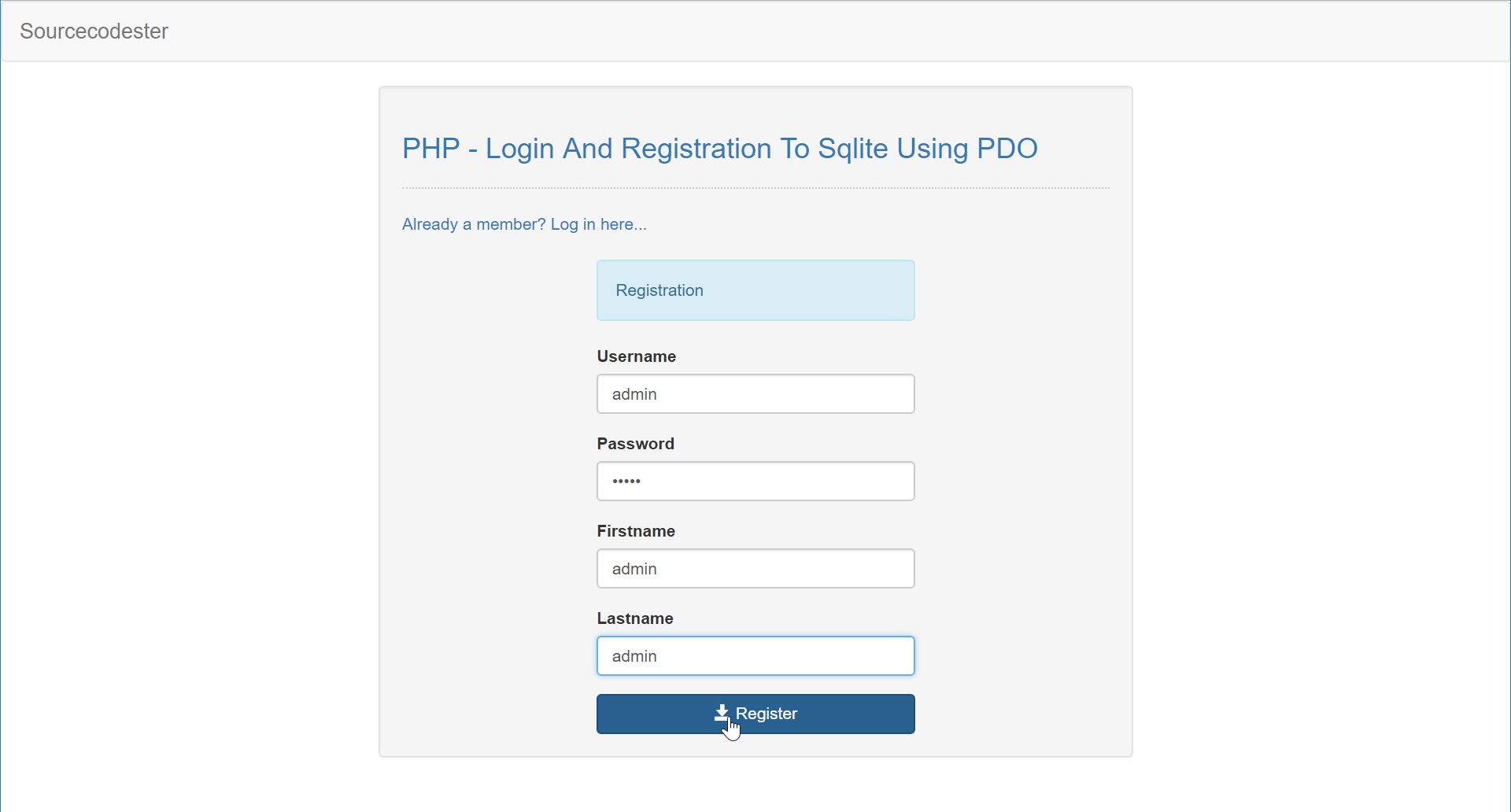
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as shown below.
- <!DOCTYPE html>
- <?php
- //starting the session
- ?>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <!-- Bootstrap -->
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com" target="_balnk">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Login And Registration To Sqlite Using PDO</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <!-- Link for redirecting to Login Page -->
- <a href="login.php">Already a member? Log in here...</a>
- <br style="clear:both;"/><br />
- <div class="col-md-3"></div>
- <div class="col-md-6">
- <!-- Registration Form start -->
- <form method="POST" action="save_member.php">
- <div class="alert alert-info">Registration</div>
- <div class="form-group">
- <label>Username</label>
- <input type="text" name="username" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Password</label>
- <input type="password" name="password" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" required="required"/>
- </div>
- <?php
- //checking if the session 'success' is set.
- ?>
- <!-- Display regostration success message -->
- <div class="alert alert-success"><?php echo $_SESSION['success']?></div>
- <?php
- //Unsetting the 'success' session after displaying the message.
- }
- ?>
- <button class="btn btn-primary btn-block" name="register"><span class="glyphicon glyphicon-save"></span> Register</button>
- </form>
- <!-- Registration Form end -->
- </div>
- </div>
- </body>
- </html>
- <!DOCTYPE html>
- <?php
- //starting the session
- ?>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Login And Registration To Sqlite Using PDO</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <!-- Link for redirecting page to Registration page -->
- <a href="index.php">Not a member yet? Register here...</a>
- <br style="clear:both;"/><br />
- <div class="col-md-3"></div>
- <div class="col-md-6">
- <!-- Login Form Starts -->
- <form method="POST" action="login_query.php">
- <div class="alert alert-info">Login</div>
- <div class="form-group">
- <label>Username</label>
- <input type="text" name="username" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Password</label>
- <input type="password" name="password" class="form-control" required="required"/>
- </div>
- <?php
- //checking if the session 'error' is set. Erro session is the message if the 'Username' and 'Password' is not valid.
- ?>
- <!-- Display Login Error message -->
- <div class="alert alert-danger"><?php echo $_SESSION['error']?></div>
- <?php
- //Unsetting the 'error' session after displaying the message.
- }
- ?>
- <button class="btn btn-primary btn-block" name="login"><span class="glyphicon glyphicon-log-in"></span> Login</button>
- </form>
- <!-- Login Form Ends -->
- </div>
- </div>
- </body>
- </html>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <!-- Bootstrap -->
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code is consists of two functionalities, the registration, and the login. To do this just copy and write these blocks of codes as shown below inside the text editor, then save it as shown below.
save_member.php- <?php
- //starting the session
- //including the database connection
- require_once 'conn.php';
- // Setting variables
- $username = $_POST['username'];
- $password = $_POST['password'];
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- // Insertion Query
- $query = "INSERT INTO `member` (username, password, firstname, lastname) VALUES(:username, :password, :firstname, :lastname)";
- $stmt = $conn->prepare($query);
- $stmt->bindParam(':username', $username);
- $stmt->bindParam(':password', $password);
- $stmt->bindParam(':firstname', $firstname);
- $stmt->bindParam(':lastname', $lastname);
- // Check if the execution of query is success
- if($stmt->execute()){
- //setting a 'success' session to save our insertion success message.
- $_SESSION['success'] = "Successfully created an account";
- //redirecting to the index.php
- }
- }
- ?>
- <?php
- //starting the session
- //including the database connection
- require_once 'conn.php';
- // Setting variables
- $username = $_POST['username'];
- $password = $_POST['password'];
- // Select Query for counting the row that has the same value of the given username and password. This query is for checking if the access is valid or not.
- $query = "SELECT COUNT(*) as count FROM `member` WHERE `username` = :username AND `password` = :password";
- $stmt = $conn->prepare($query);
- $stmt->bindParam(':username', $username);
- $stmt->bindParam(':password', $password);
- $stmt->execute();
- $row = $stmt->fetch();
- $count = $row['count'];
- if($count > 0){
- }else{
- $_SESSION['error'] = "Invalid username or password";
- }
- }
- ?>
There you have it we successfully created a Login And Registration To Sqlite Using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site.
Enjoy Coding!!!