Creating a Simple Search Box using PHP
Learn on how to create a Simple Search Box using PHP
In this tutorial we will create a Simple Search Box using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by newly coders for its user-friendly environment.
So Let's do the coding...Getting Started:
First, you have to download & install XAMPP or any local server that can runs PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And this is the link for the jquery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Creating Database
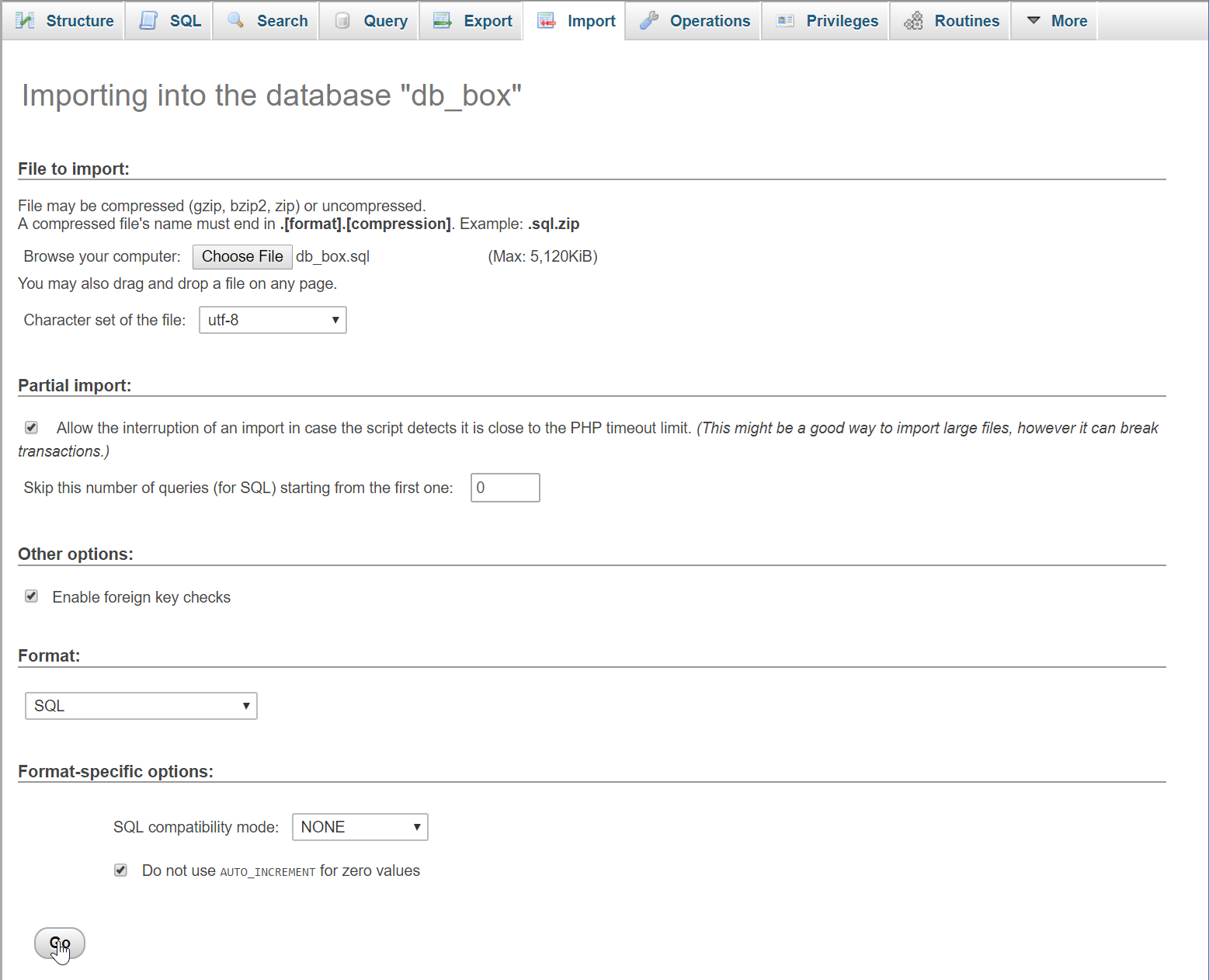
Open your database web server then create a database name in it db_box. After that, click Import then locate the database file inside the folder of the application then click ok.

Or, you can also create the sample table and insert a sample data in your database by copying and pasting the code below at SQL tab in your PHPMyAdmin.
- (1, 'The Little Gingerbread Man', 'Once upon a time there was an old woman who loved baking gingerbread. She would bake gingerbread cookies, cakes, houses and gingerbread people, all decorated with chocolate and peppermint, caramel candies and colored frosting.'),
- (2, 'The Halloween House', 'Now Suzie\'s moved in--she\'s only 4--along with her brother, her father and mother, and little Picador. He\'s their dog. Well, maybe half a dog. He\'s a Chihuahua, as small as they come.\r\n\r\nSuzie\'s room is in the attic. It\'s no fun. With a high ceiling, cold and gloomy, and shadows that run halfway up the walls. Suzie hides under the blanket. Picador too. Come on, he\'s no guard dog.');
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
- <?php
- if(!$conn){
- }
- ?>
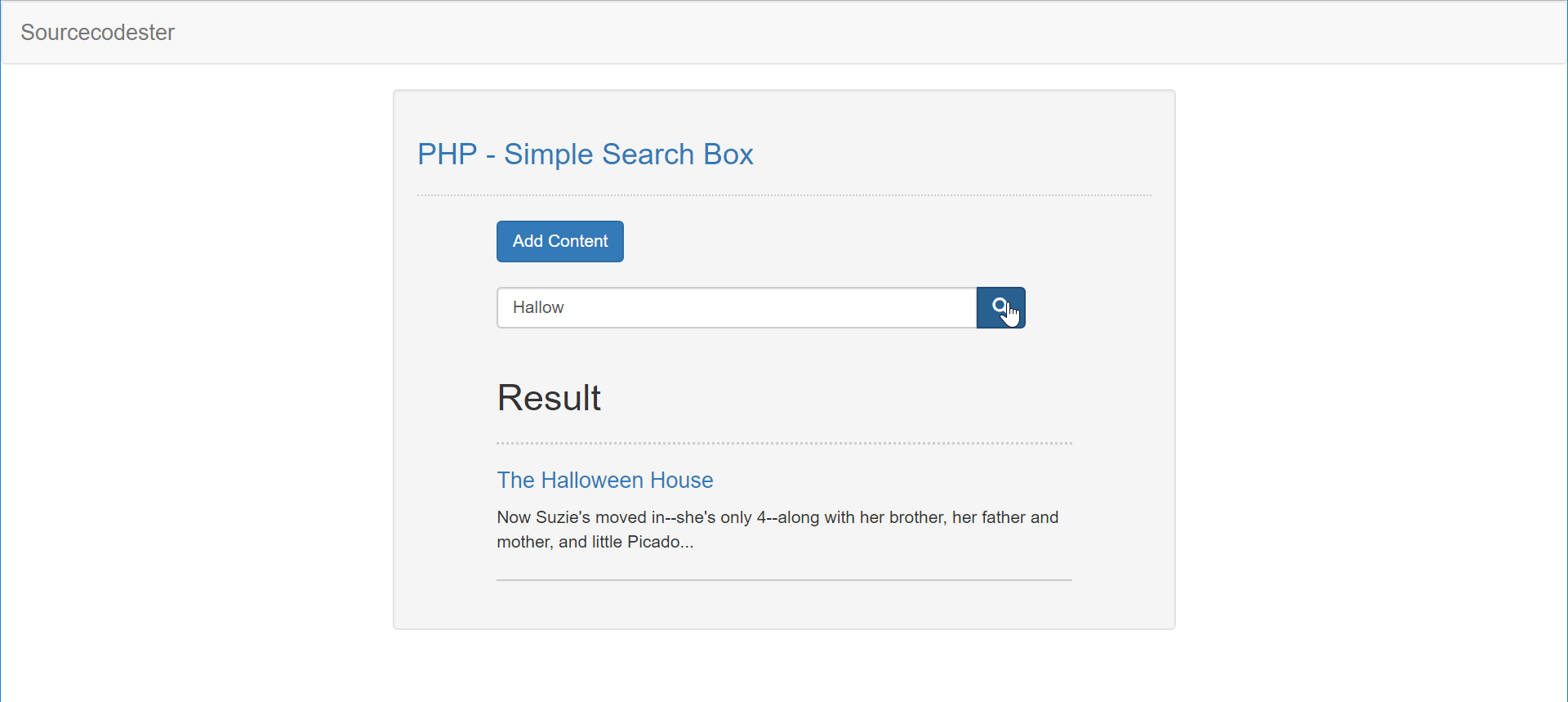
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Search Box</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-1"></div>
- <div class="col-md-10">
- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#form_modal">Add Content</button>
- <br />
- <br />
- <form class="form-inline" method="POST" action="index.php">
- <div class="input-group col-md-12">
- <input type="text" class="form-control" placeholder="Search here..." name="keyword" required="required" value="<?php echo isset($_POST['keyword']) ? $_POST['keyword'] : '' ?>"/>
- <span class="input-group-btn">
- <button class="btn btn-primary" name="search"><span class="glyphicon glyphicon-search"></span></button>
- </span>
- </div>
- </form>
- <br />
- <?php
- $keyword = $_POST['keyword'];
- ?>
- <div>
- <h2>Result</h2>
- <hr style="border-top:2px dotted #ccc;"/>
- <?php
- require 'conn.php';
- $query = mysqli_query($conn, "SELECT * FROM `blog` WHERE `title` LIKE '%$keyword%' ORDER BY `title`") or die(mysqli_error());
- ?>
- <div style="word-wrap:break-word;">
- <a href="get_blog.php?id=<?php echo $fetch['blog_id']?>"><h4><?php echo $fetch['title']?></h4></a>
- </div>
- <hr style="border-bottom:1px solid #ccc;"/>
- <?php
- }
- ?>
- </div>
- <?php
- }
- ?>
- </div>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-hidden="true">
- <div class="modal-dialog">
- <form action="save_content.php" method="POST" enctype="multipart/form-data">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Title</label>
- <input type="text" class="form-control" name="title" required="required"/>
- </div>
- <div class="form-group">
- <label>Content</label>
- <textarea class="form-control" style="resize:none; height:250px;" name="content" required="required"></textarea>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating Save Query
This code contains the save query of the application. This code will save the data to the database server. To do that just copy and write this block of codes inside the text editor, then save it as save_content.php.
- <?php
- require_once 'conn.php';
- }
- ?>
Creating the View Content
This code contains the view content of the application. This script will display the search keyword content that have been inputted. To make these just follow and write the code below inside the text editor, then save it as get_blog.php.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Search Box</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <a href="index.php" class="btn btn-success">Back</a>
- <?php
- require 'conn.php';
- $query = mysqli_query($conn, "SELECT * FROM `blog` WHERE `blog_id` = '$_REQUEST[id]'") or die(mysqli_error());
- ?>
- <h3><?php echo $fetch['title']?></h3>
- <?php
- }
- ?>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will find and search the inputted keyword to check if it exist in the database To do this just copy and write the code inside the text editor, then save it as search.php.
- <?php
- $keyword = $_POST['keyword'];
- ?>
- <div>
- <h2>Result</h2>
- <hr style="border-top:2px dotted #ccc;"/>
- <?php
- require 'conn.php';
- $query = mysqli_query($conn, "SELECT * FROM `blog` WHERE `title` LIKE '%$keyword%' ORDER BY `title`") or die(mysqli_error());
- ?>
- <div style="word-wrap:break-word;">
- <a href="get_blog.php?id=<?php echo $fetch['blog_id']?>"><h4><?php echo $fetch['title']?></h4></a>
- </div>
- <hr style="border-bottom:1px solid #ccc;"/>
- <?php
- }
- ?>
- </div>
- <?php
- }
- ?>