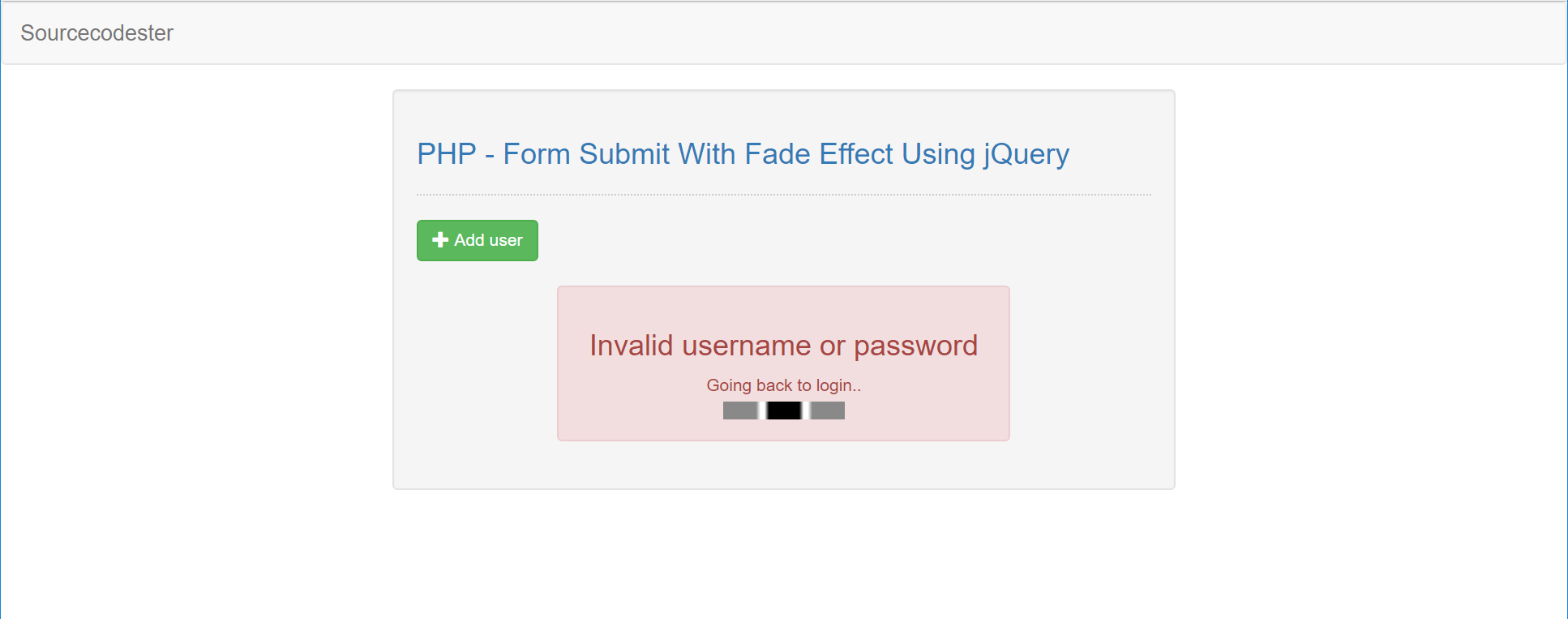
PHP - Form Submit With Fade Effect Using jQuery
Submitted by razormist on Friday, July 6, 2018 - 20:54.
In this tutorial we will create a Form Submit With Fade Effect Using jQuery. This code can be use for searching some data from database, and some system that uses a large data. By using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML. So Let's do the coding...
 home.php
login.php
logout.php
There you have it we successfully created Form Submit With Fade Effect Using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
home.php
login.php
logout.php
There you have it we successfully created Form Submit With Fade Effect Using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we get started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
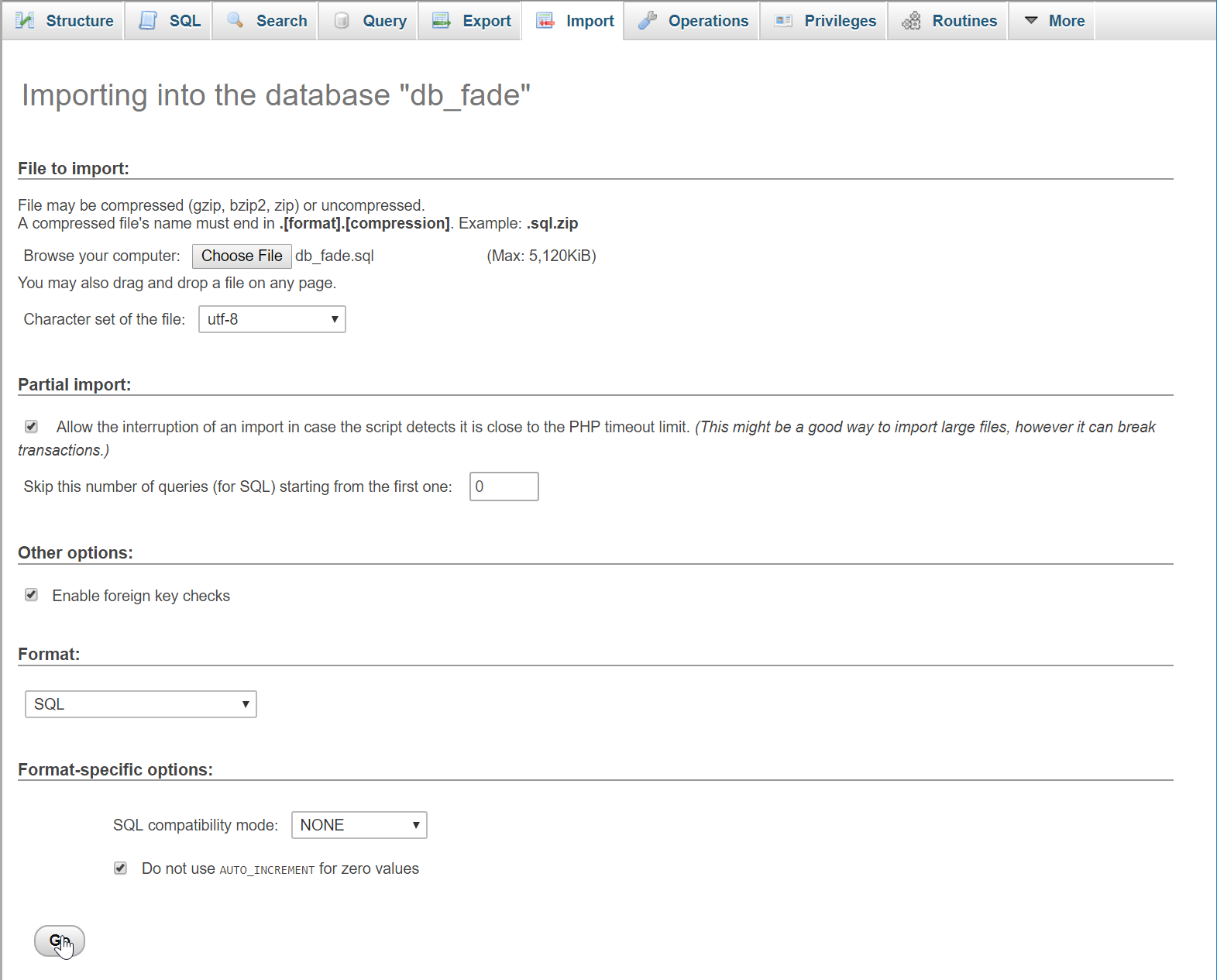
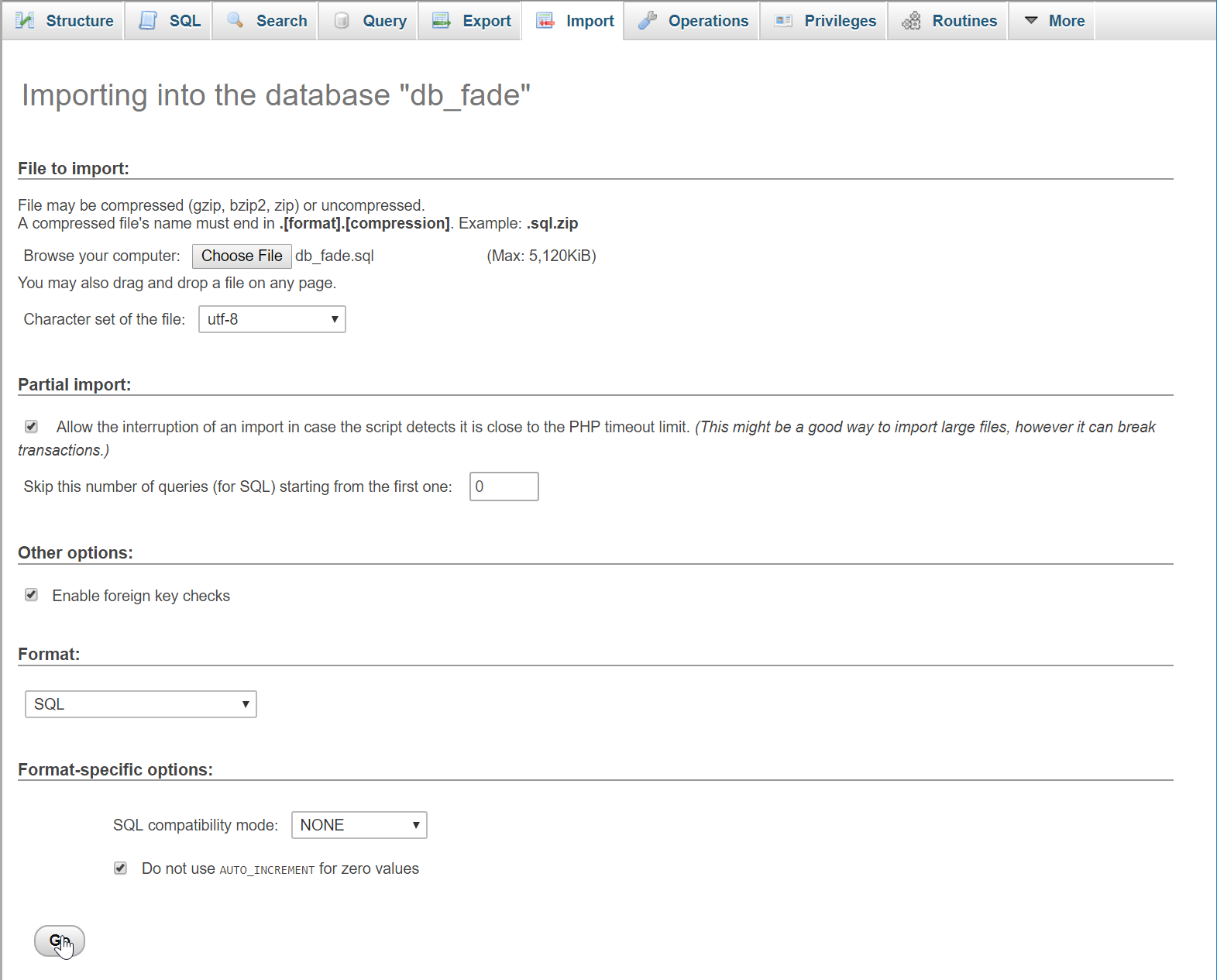
Open your database web server then create a database name in it db_fade, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_fade');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as shown below. index.php- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Form Submit With Fade Effect Using jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add user</button>
- <br /><br />
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="panel panel-primary" id="login_form">
- <div class="panel-heading">Login</div>
- <div class="panel-body">
- <form>
- <div class="form-group">
- <label>Username</label>
- <input type="text" id="username" class="form-control"/>
- </div>
- <div class="form-group">
- <label>Password</label>
- <input type="password" id="password" class="form-control"/>
- </div>
- <div id="status" style="display:none;"><center><label class="text-danger">Please complete the details...</label></center></div>
- <center><button type="button" id="login" class="btn btn-primary"><span class="glyphicon glyphicon-log-in"></span> Login</button></center>
- </form>
- </div>
- </div>
- <div id="detail" style="display:none;"></div>
- </div>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form action="save.php" method="POST" enctype="multipart/form-data">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Username</label>
- <input class="form-control" type="text" name="username"/>
- </div>
- <div class="form-group">
- <label>Password</label>
- <input class="form-control" type="password" name="password"/>
- </div>
- <div class="form-group">
- <label>Full Name</label>
- <input class="form-control" type="text" name="full_name" />
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </html>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Form Submit With Fade Effect Using jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <?php
- require 'conn.php';
- $query = $conn->query("SELECT * FROM `member` WHERE `mem_id` = '$_SESSION[mem_id]'");
- $fetch = $query->fetch_array();
- ?>
- <h4>Welcome</h4>
- <center><h2><?php echo $fetch['name']?></h2></center>
- <a href="logout.php">Logout</a>
- </div>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will sent the data inputs to the database server, and then login the user account at the same time. To do that just copy and write this block of codes inside the text editor, then save it as shown below. save.php- <?php
- require_once 'conn.php';
- $username = $_POST['username'];
- $password = $_POST['password'];
- $full_name = $_POST['full_name'];
- $conn->query("INSERT INTO `member` VALUES('', '$username', '$password', '$full_name')");
- echo "<script>alert('Data Inserted')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }else{
- echo "<script>alert('Please complete the required field!')</script>";
- }
- }
- ?>
- <?php
- require_once 'conn.php';
- $username = $_POST['username'];
- $password = $_POST['password'];
- $query = $conn->query("SELECT * FROM `member` WHERE `username` = '$username' && `password` = '$password'");
- $row = $query->num_rows;
- $fetch = $query->fetch_array();
- if($row > 0){
- echo "success";
- $_SESSION['mem_id'] = $fetch['mem_id'];
- }else{
- echo "error";
- }
- ?>
- <?php
- ?>
Creating jQuery Script
This is where the main function of the application. This code will apply some fade effect to a specific div when the ajax request has been send. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- var error = $(
- '<center><h3>Invalid username or password</h3></center>'
- + '<center>Going back to login..</center>'
- + '<center><img src="ico/loading.gif" width="100px"/></center>'
- );
- var success = $(
- '<center><h3>Login successful</h3></center>'
- + '<center>Logging in to homepage..</center>'
- + '<center><img src="ico/loading.gif" width="100px"/></center>'
- );
- $('#login').on('click', function(){
- var username = $('#username').val();
- var password = $('#password').val();
- if(username != "" || password != ""){
- $.ajax({
- url: 'login.php',
- type: 'POST',
- data: {username: username, password: password},
- success: function(data){
- $('#login_form').hide();
- if(data == 'success'){
- $('#detail').attr('class', 'alert alert-success')
- success.appendTo($('#detail'));
- $('#detail').fadeIn(1000);
- setTimeout(function(){
- window.location = 'home.php';
- }, 4000);
- }else if(data == "error"){
- $('#detail').attr('class', 'alert alert-danger')
- error.appendTo($('#detail'));
- $('#detail').fadeIn(1000);
- setTimeout(function(){
- $('#detail').hide();
- $('#login_form').fadeIn(1000);
- }, 4000);
- }
- $('#username').val('');
- $('#password').val('');
- }
- });
- }else{
- $('#login').attr('disabled', 'disabled');
- $('#status').show();
- setTimeout(function(){
- $('#login').removeAttr("disabled");
- }, 2000);
- }
- });
- });