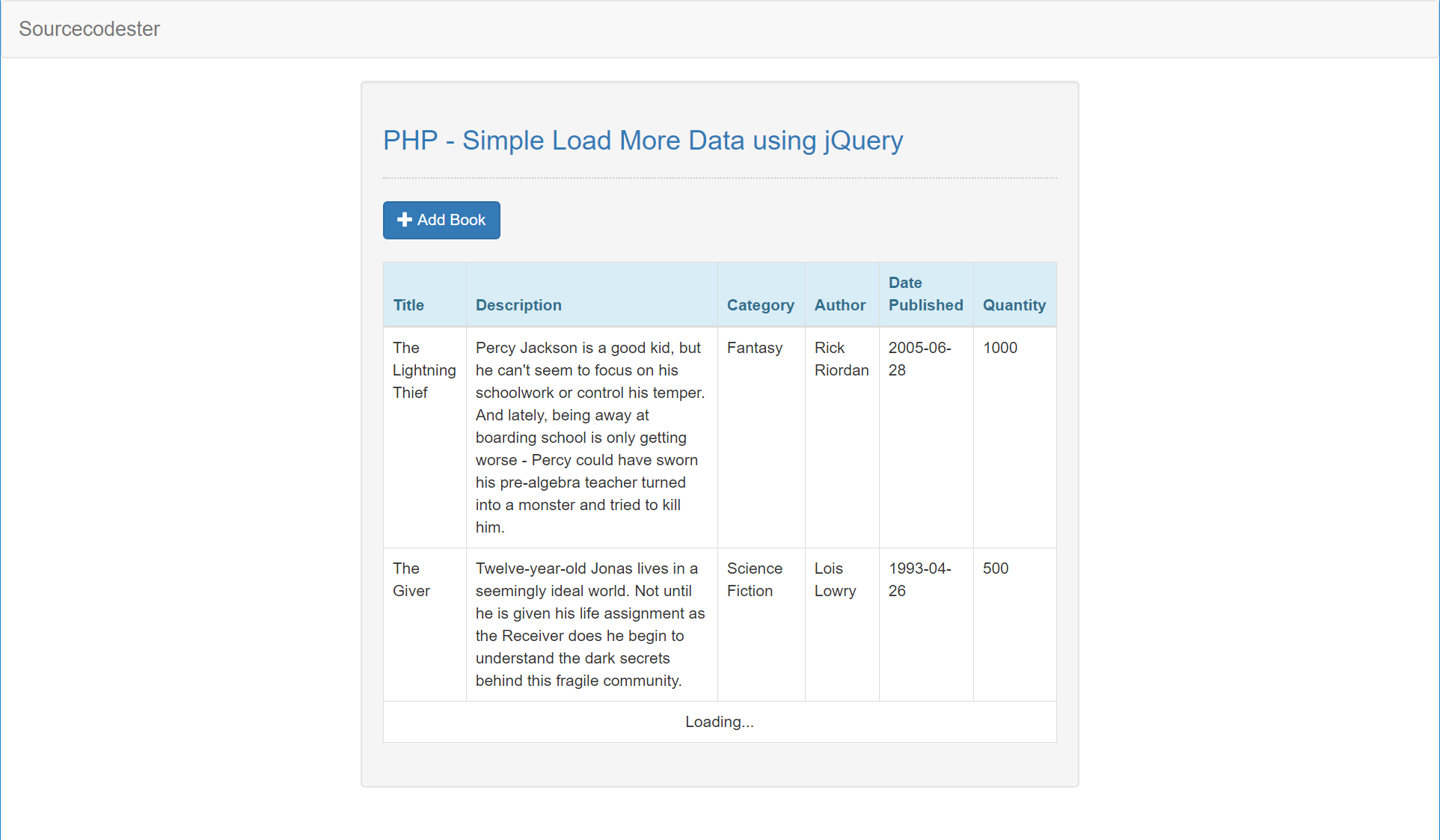
PHP - Simple Load More Data using jQuery
Submitted by razormist on Wednesday, June 13, 2018 - 21:16.
In this tutorial we will create a Simple Load More Data using jQuery. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML. It is designed to make it easier to navigate a document, via classes and id's attribute. So let's now do the coding...
 data.php
There you have it we successfully created a Simple Load More Data using jQuery using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
data.php
There you have it we successfully created a Simple Load More Data using jQuery using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
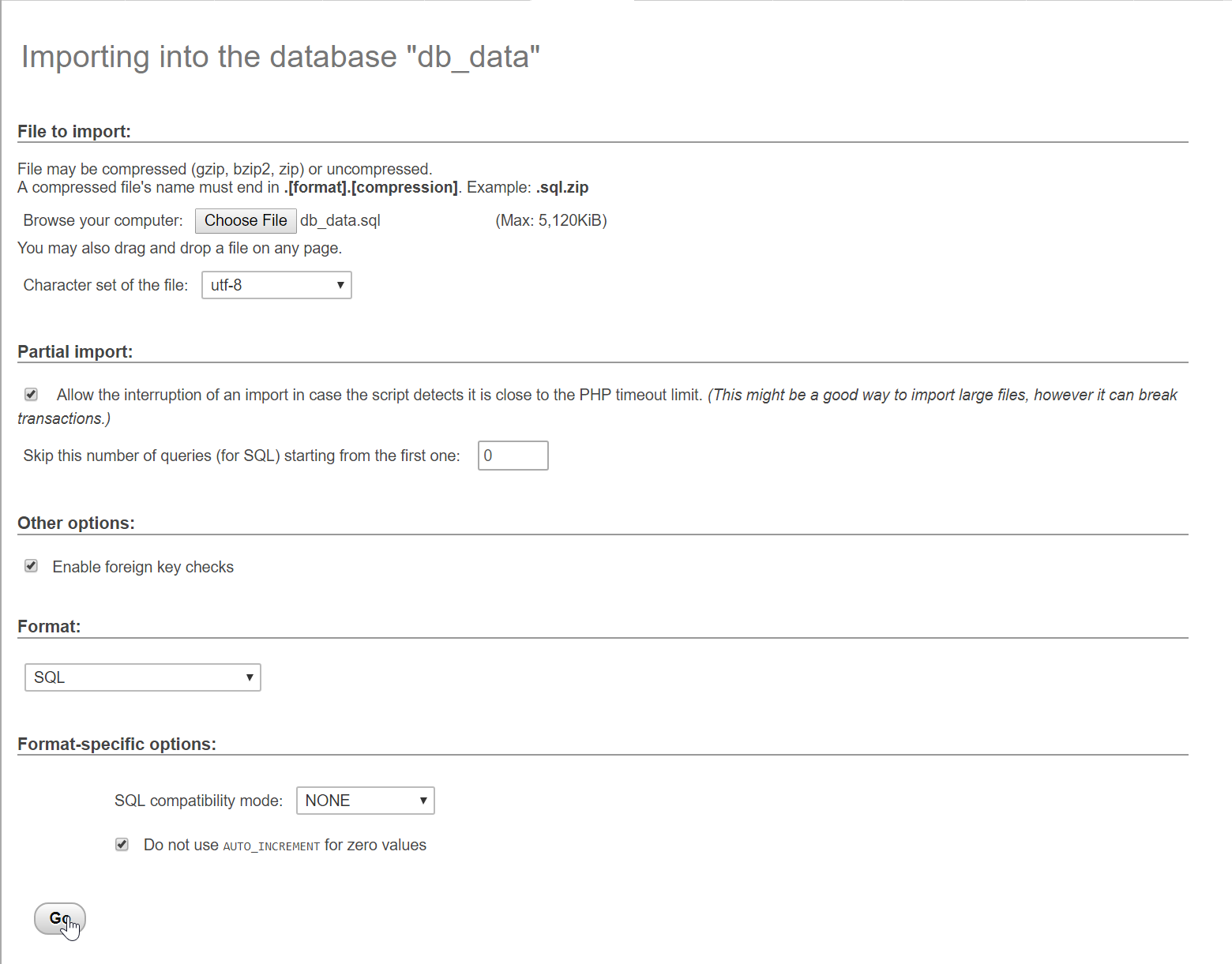
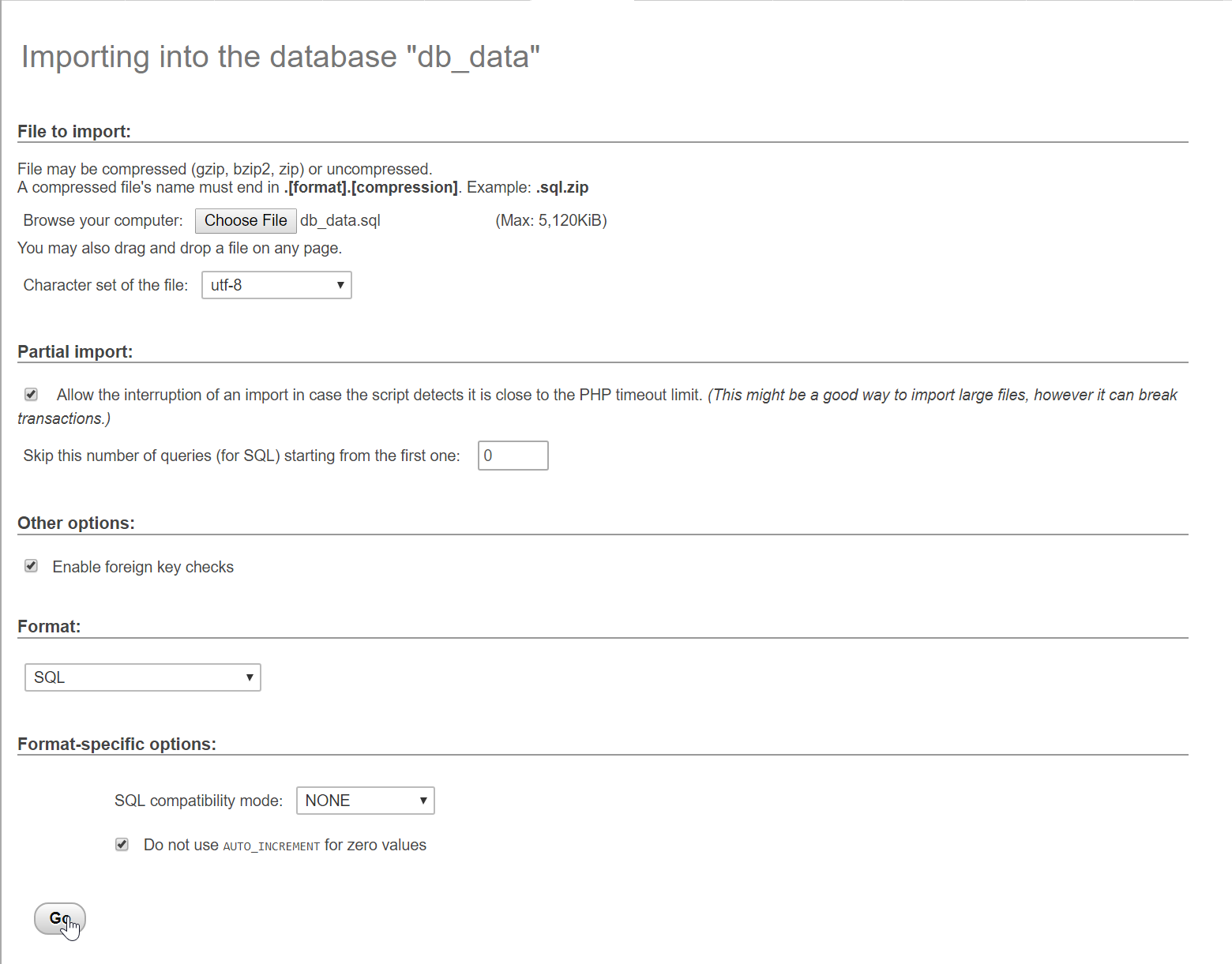
Open your database web server then create a database name in it db_data, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepadd++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_data');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create the appearance of an application. To create this simply copy and write this block of code inside the text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Load More Data using jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button class="btn btn-primary" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Book</button>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Title</ht>
- <th>Description</ht>
- <th>Category</ht>
- <th>Author</ht>
- <th>Date Published</ht>
- <th>Quantity</ht>
- </tr>
- </thead>
- <tbody id= "data_table" style="background-color:#fff;">
- <?php
- require 'conn.php';
- $query = $conn->query("SELECT * FROM `book` LIMIT 2");
- while($fetch = $query->fetch_array()){
- ?>
- <tr>
- <?php
- $book_id = $fetch['book_id'];
- ?>
- <td><?php echo $fetch['book_title']?></td>
- <td><?php echo $fetch['book_description']?></td>
- <td><?php echo $fetch['book_category']?></td>
- <td><?php echo $fetch['book_author']?></td>
- <td><?php echo $fetch['date_publish']?></td>
- <td><?php echo $fetch['qty']?></td>
- </tr>
- <?php
- }
- ?>
- <tr id="remove_row">
- <td colspan="6"><center><button id="load" class="btn btn-info btn-block" data-id="<?php echo $book_id?>">Load More</button></center></td>
- </tr>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form action="save_query.php" method="POST">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Title</label>
- <input type="text" class="form-control" name="book_title"/>
- </div>
- <div class="form-group">
- <label>Description</label>
- <input type="text" class="form-control" name="book_description"/>
- </div>
- <div class="form-group">
- <label>Category</label>
- <input type="text" class="form-control" name="book_category"/>
- </div>
- <div class="form-group">
- <label>Author</label>
- <input type="text" class="form-control" name="book_author"/>
- </div>
- <div class="form-group">
- <label>Date Published</label>
- <input type="date" class="form-control" name="date_published"/>
- </div>
- <div class="form-group">
- <label>Quantity</label>
- <input type="number" class="form-control" name="qty"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- $(document).on('click', '#load', function(){
- var last_row = $(this).data('id');
- $.ajax({
- url: 'data.php',
- method: 'POST',
- data: {last_row: last_row},
- success: function(data){
- if(data != ""){
- $('#remove_row').html('<td colspan="6"><center>Loading...</center></td>');
- setTimeout(function(){
- $('#remove_row').remove();
- $('#data_table').append(data);
- }, 3000);
- }else{
- $('#load').html('No Data');
- }
- }
- });
- });
- });
- </script>
- </html>
Creating PHP Query
This code contains the query of the application.This code will display the data from the database based on the ajax request. And also can store the data from the inputs to database vice-versa. To do that copy and write these block of codes inside your text editor and save it as shown below. save_query.php- <?php
- require_once 'conn.php';
- $book_title = $_POST['book_title'];
- $book_category = $_POST['book_category'];
- $book_author = $_POST['book_author'];
- $date_published = $_POST['date_published'];
- $qty = $_POST['qty'];
- echo $book_description;
- $conn->query("INSERT INTO `book` VALUES('', '$book_title', '$book_description', '$book_category', '$book_author', '$date_published', '$qty')");
- }else{
- echo "<script>alert('Please complete the required field!')</script>";
- echo "<script>window.location='index.php'</script>";
- }
- }
- ?>
- <?php
- require_once 'conn.php';
- $output = "";
- $id = "";
- $query = $conn->query("SELECT * FROM `book` WHERE `book_id` > ".$_POST['last_row']." LIMIT 2");
- $rows = $query->num_rows;
- if($rows > 0){
- while($fetch = $query->fetch_array()){
- $id = $fetch['book_id'];
- $output .="
- <tr>
- <td>".$fetch['book_title']."</td>
- <td>".$fetch['book_description']."</td>
- <td>".$fetch['book_category']."</td>
- <td>".$fetch['book_author']."</td>
- <td>".$fetch['date_publish']."</td>
- <td>".$fetch['qty']."</td>
- </tr>
- ";
- }
- $output.="
- <tr id='remove_row'>
- <td colspan='6'><center><button id='load' class='btn btn-info btn-block' data-id='".$id."'>Load More</button></center></td>
- </tr>
- ";
- echo $output;
- }
- }
- ?>
Creating The Ajax Funcition
This is where the code that uses ajax script. This code contains several functionalities that need to send request to the php server. To do that just simply copy and write this block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- $(document).on('click', '#load', function(){
- var last_row = $(this).data('id');
- $.ajax({
- url: 'data.php',
- method: 'POST',
- data: {last_row: last_row},
- success: function(data){
- if(data != ""){
- $('#remove_row').html('<td colspan="6"><center>Loading...</center></td>');
- setTimeout(function(){
- $('#remove_row').remove();
- $('#data_table').append(data);
- }, 3000);
- }else{
- $('#load').html('No Data');
- }
- }
- });
- });
- });