Creating a Simple Captcha Generator in PHP Tutorial
In this tutorial we will create a Simple Captcha Generator using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user-friendly environment.
So Let's do the coding...
Before we started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. Then, open the XAMPP's Control Panel and start the Apache.
And this is the link for the bootstrap that has been used for the layout https://getbootstrap.com/.
Make sure to uncomment the gd-library extention in your php.ini.
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as shown index.php.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Captcha Generator</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <form action="" method="POST">
- <img src="captcha.php" />
- <br />
- <br />
- <input type="text" name="captcha" />
- <?php
- if($_SESSION['captcha'] == $_POST['captcha']){
- echo "<label class='text-success'>Validated</label>";
- }else{
- echo "<label class='text-danger'>Invalid captcha!</label>";
- }
- }else{
- echo "<label class='text-warning'>Please fill up the required field!</label>";
- }
- }
- ?>
- <br /><br />
- <button name="verify" class="btn btn-primary">Verify</button>
- </form>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains a main function for the application. This code will render a captcha image when load, and the user will try to verify the image to get access. To do that write this codes inside the text editor and save it as captcha.php.
- <?php
- $_SESSION['captcha'] = $random;
- $font = 'code.otf';
- ?>
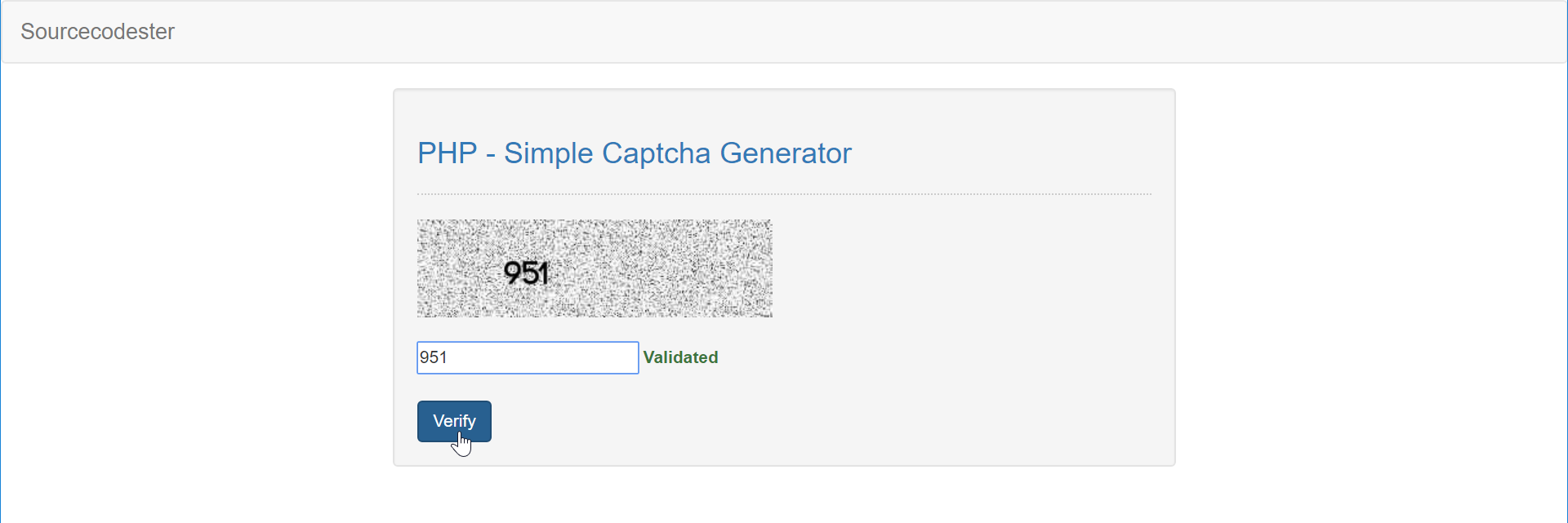
DEMO
There you have it we successfully created a Simple Captcha Generator using PHP. I hope that this simple tutorial helps you to what you are looking for. For more updates and tutorials just kindly visit this site.
Enjoy Coding!!!