How to Validate Select in CodeIgniter
Submitted by nurhodelta_17 on Tuesday, April 17, 2018 - 22:41.
Installing CodeIgniter
If you don't have CodeIgniter installed yet, you can use this link to download the latest version of CodeIgniter. Note: I'm using version 3.1.7 in this tutorial. After downloading, extract the file in the folder of your server. Since I'm using XAMPP as my localhost server, I've put the folder in htdocs folder of my XAMPP. Then, you can test whether you have successfully installed codeigniter by typing your app name in your browser. In my case, I named my app as ci_select so I'm using the below code.- localhost/ci_select

Removing index.php in our URLs
By default, index.php is included in every URL of our app. To remove this, please refer to my tutorial How to Remove Index.Php in the URL of Codeigniter Application.Creating our Controller
Next step is to create our controller. This will be in charge of our app. Create a file named Members.php in application/controllers folder of our app and put the ff codes.- <?php
- class Members extends CI_Controller {
- public function __construct(){
- parent::__construct();
- }
- public function index(){
- $this->load->view('myform');
- }
- public function submit(){
- $this->form_validation->set_rules('member', 'Member', 'required');
- if ($this->form_validation->run() === TRUE){
- $this->session->set_flashdata('success', $this->input->post('member'));
- redirect('/');
- }
- else{
- $this->load->view('myform');
- }
- }
- }
Creating our Routes
Next, we are going to set up the default route of our application. Open routes.php located in application/config folder and find $route['default_controller'] and update its value by the code below.- $route['default_controller'] = 'members';
Creating our Views
Lastly, we create the views of our app. Take note that I've use Bootstrap in the views which is included in the downloadables of this tutorial. But if you want, you may download bootstrap using this link. Create this file inside application/views folder. myform.php- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>How to Validate Select in CodeIgniter</title>
- <link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>bootstrap/css/bootstrap.min.css">
- </head>
- <body>
- <div class="container">
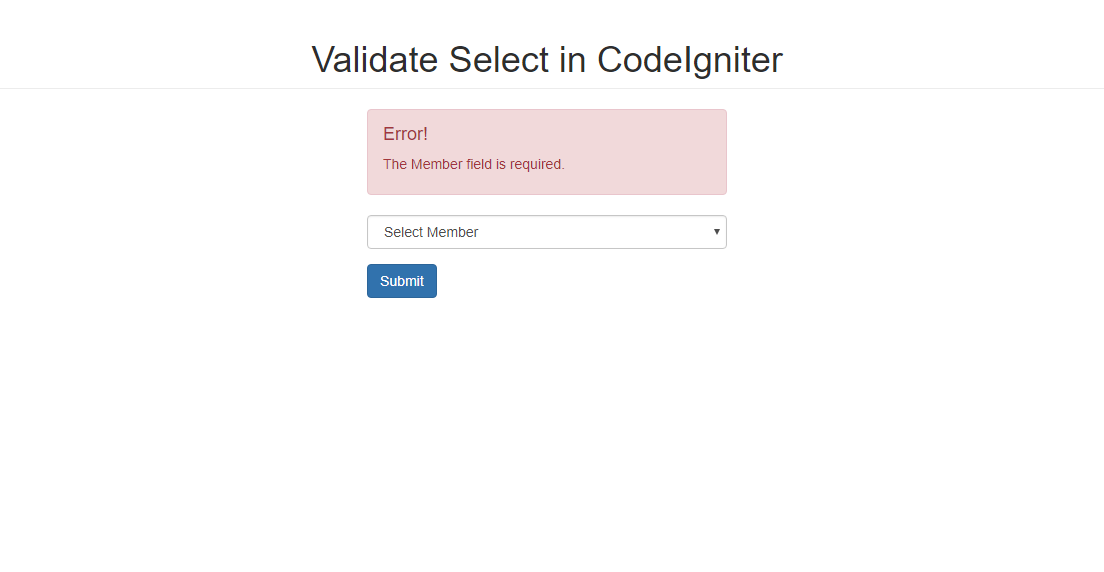
- <h1 class="page-header text-center">Validate Select in CodeIgniter</h1>
- <div class="row">
- <div class="col-sm-4 col-sm-offset-4">
- <?php
- if(validation_errors()){
- echo "
- <div class='alert alert-danger'>
- <h4>Error!</h4>
- <p>".validation_errors()."</p>
- </div>
- ";
- }
- if($this->session->flashdata('success')){
- echo "
- <div class='alert alert-success'>
- <h4>Success!</h4>
- <p>You selected: ".$this->session->flashdata('success')."</p>
- </div>
- ";
- }
- ?>
- <form method="POST" action="<?php echo base_url(); ?>members/submit">
- <div class="form-group">
- <select class="form-control" name="member" id="member">
- <option value="" selected="selected">Select Member</option>
- <option value="Neovic" <?php echo set_select('member', 'Neovic'); ?>>Neovic</option>
- <option value="Gemalyn" <?php echo set_select('member', 'Gemalyn'); ?>>Gemalyn</option>
- <option value="Julyn" <?php echo set_select('member', 'Julyn'); ?>>Julyn</option>
- </select>
- </div>
- <button type="submit" class="btn btn-primary">Submit</button>
- </form>
- </div>
- </div>
- </div>
- </body>
- </html>