CodeIgniter Form Validation
Submitted by nurhodelta_17 on Thursday, February 15, 2018 - 22:46.
Installing CodeIgniter
If you don't have CodeIgniter installed yet, you can use this link to download the latest version of CodeIgniter which is 3.1.7 that I've used in this tutorial. After downloading, extract the file in the folder of your server. Since I'm using XAMPP as my localhost server, I've put the folder in htdocs folder of my XAMPP. Then, you can test whether you have successfully installed codeigniter by typing your app name in your browser. In my case, I named my app as codeigniter_validation so I'm using the below code.- localhost/codeigniter_validation

Configuring our Base URL
Next, we configure our base url to tell codeigniter that this is the URL of our site/application. We're gonna be using this a lot that's why we need to configure this. 1. In your codeigniter app folder, open config.php located in application/config folder. 2. Find and edit the ff line:- $config['base_url'] = 'http://localhost/codeigniter_validation';
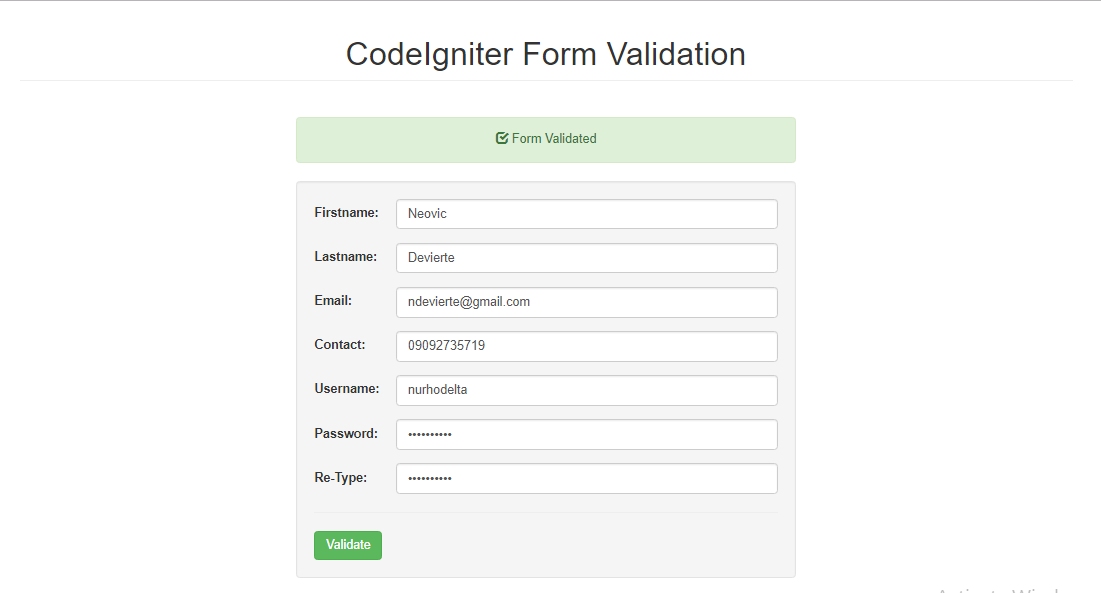
Creating our Form
Next we create the form that we are going to validate. Create the ff files inside application/views folder. myform.php- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>CodeIgniter Form Validation</title>
- <link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>bootstrap/css/bootstrap.min.css">
- <style type="text/css">
- label{
- margin-top:7px;
- }
- .alert{
- margin-top:20px;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="row">
- <h1 class="page-header text-center">CodeIgniter Form Validation</h1>
- <div class="col-sm-6 col-sm-offset-3">
- <?php
- if(validation_errors()){
- ?>
- <div class="alert alert-danger text-center">
- <?php echo validation_errors(); ?>
- </div>
- <?php
- }
- if($this->session->flashdata('success')){
- ?>
- <div class="alert alert-success text-center">
- <span class="glyphicon glyphicon-check"></span> <?php echo $this->session->flashdata('success'); ?>
- </div>
- <?php
- }
- ?>
- <div class="well">
- <form method="POST" name="validation" action="<?php echo base_url(); ?>index.php/form/validate">
- <div class="form-group row">
- <div class="col-sm-2">
- <label class="text-center">Firstname:</label>
- </div>
- <div class="col-sm-10">
- <input type="text" class="form-control" value="<?php echo set_value('firstname'); ?>" name="firstname">
- </div>
- </div>
- <div class="form-group row">
- <div class="col-sm-2">
- <label class="text-center">Lastname:</label>
- </div>
- <div class="col-sm-10">
- <input type="text" class="form-control" value="<?php echo set_value('lastname'); ?>" name="lastname">
- </div>
- </div>
- <div class="form-group row">
- <div class="col-sm-2">
- <label class="text-center">Email:</label>
- </div>
- <div class="col-sm-10">
- <input type="text" class="form-control" value="<?php echo set_value('email'); ?>" name="email">
- </div>
- </div>
- <div class="form-group row">
- <div class="col-sm-2">
- <label class="text-center">Contact:</label>
- </div>
- <div class="col-sm-10">
- <input type="text" class="form-control" value="<?php echo set_value('contact'); ?>" name="contact">
- </div>
- </div>
- <div class="form-group row">
- <div class="col-sm-2">
- <label class="text-center">Username:</label>
- </div>
- <div class="col-sm-10">
- <input type="text" class="form-control" value="<?php echo set_value('username'); ?>" name="username">
- </div>
- </div>
- <div class="form-group row">
- <div class="col-sm-2">
- <label class="text-center">Password:</label>
- </div>
- <div class="col-sm-10">
- <input type="password" class="form-control" value="<?php echo set_value('password'); ?>" name="password">
- </div>
- </div>
- <div class="form-group row">
- <div class="col-sm-2">
- <label class="text-center">Re-Type:</label>
- </div>
- <div class="col-sm-10">
- <input type="password" class="form-control" value="<?php echo set_value('confirm'); ?>" name="confirm">
- </div>
- </div>
- <hr>
- <button type="submit" class="btn btn-success">Validate</button>
- </form>
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
Defining our Default Controller
Next, we are going to set our default controller so that if no controller is defined, this default controller will be used. Open routes.php located in application/config folder and set the default route to our user controller.- $route['default_controller'] = 'form';
Creating our Controller
Lastly, we are going to create our controller that will handle our validation. Create a file named Form.php in application/controllers folder of our app and put the ff codes.- <?php
- class Form extends CI_Controller {
- function __construct(){
- parent::__construct();
- $this->load->library('form_validation');
- }
- public function index(){
- $this->load->library('session');
- $this->load->view('myform');
- }
- public function validate(){
- $this->load->library('session');
- $this->form_validation->set_rules('firstname', 'Firstname', 'required|alpha');
- $this->form_validation->set_rules('lastname', 'Lastname', 'required|alpha');
- $this->form_validation->set_rules('email', 'Email', 'required|valid_email');
- $this->form_validation->set_rules('contact', 'Contact', 'required|numeric');
- $this->form_validation->set_rules('username', 'Username', 'required|min_length[7]|max_length[30]');
- $this->form_validation->set_rules('password', 'Password', 'required|min_length[7]|max_length[30]');
- $this->form_validation->set_rules('confirm', 'Re-type Password', 'required|matches[password]');
- if ($this->form_validation->run() == FALSE) {
- $this->load->view('myform');
- }
- else{
- $this->session->set_flashdata('success','Form Validated');
- $this->load->view('myform');
- }
- }
- }
- required - returns false if the form field is empty
- valid_email - returns false if the form field is ot a valid email
- numeric - returns false if the form field contains non-numeric values
- alpha - return false if the form field contains a non-alphabetic values
- min_length[param] - returns false if the form field is lesser than the param value
- max_length[param] - returns false if the form field is greater than the param value
- matches[fieldname] - returns false if the form field does not much the set fieldname