How to Create Upload File
Submitted by alpha_luna on Saturday, June 18, 2016 - 10:49.
In this article, we are going to learn how to create Upload File. This simple Upload File the users enable to upload any kind of files and save into the database table.
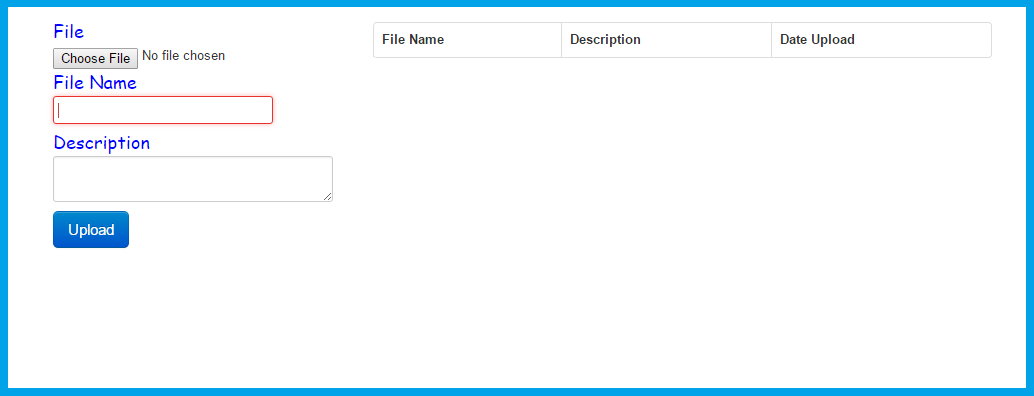
Creating one file upload for the files that we are going to upload, one TextBox for the file name, and one TextArea for the file description as shown in the image below.
 Here's the simple source code to create as shown in the image above.
Here's the simple source code to create as shown in the image above.
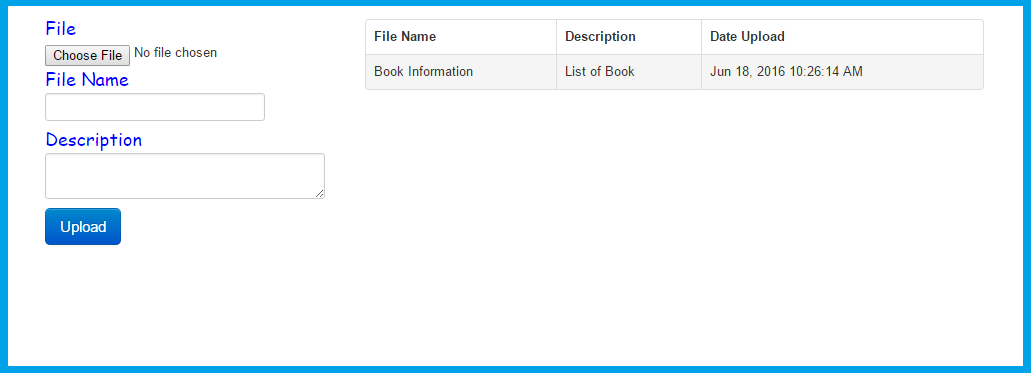
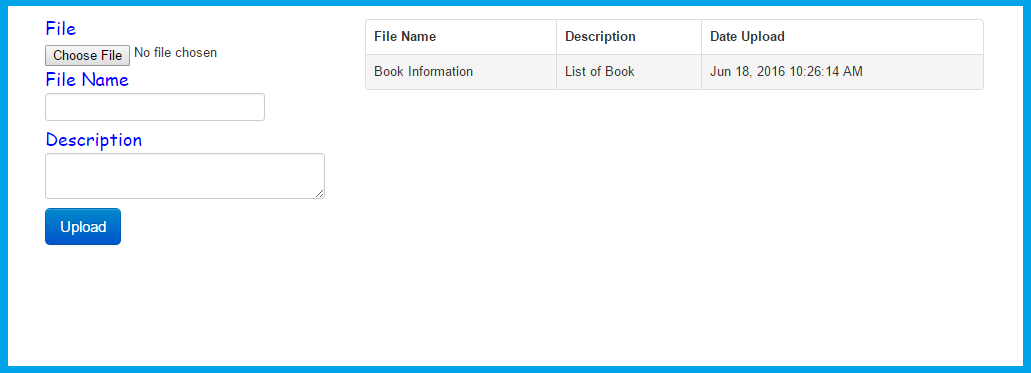
 After that, we are going to click the "Upload" button to save into the database table as you can see in the image below.
After that, we are going to click the "Upload" button to save into the database table as you can see in the image below.
 Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
 Here's the simple source code to create as shown in the image above.
Here's the simple source code to create as shown in the image above.
- <div class="row-fluid">
- <div class="span4">
- <!----- form ---->
- <form action="upload.php" method="post" enctype="multipart/form-data" name="upload">
- <input name="uploaded_file" type="file" class="input-xlarge" required/>
- <input type="hidden" name="MAX_FILE_SIZE" value="1000000" />
- <input type="text" name="fname" required>
- <br/>
- <input name="Upload" type="submit" value="Upload" class="btn btn-primary btn-large" />
- </form>
- <!---- end form -->
- </div>
- <div class="span8">
- <table class="table table-bordered">
- <thead>
- <tr>
- </tr>
- </thead>
- <tbody>
- <?php $query=mysql_query("select * from up_files")or die(mysql_error());
- while($row=mysql_fetch_array($query)){
- ?>
- <tr>
- </tr>
- <?php } ?>
- </tbody>
- </table>
- </div>
- </div>
Let's try this one.
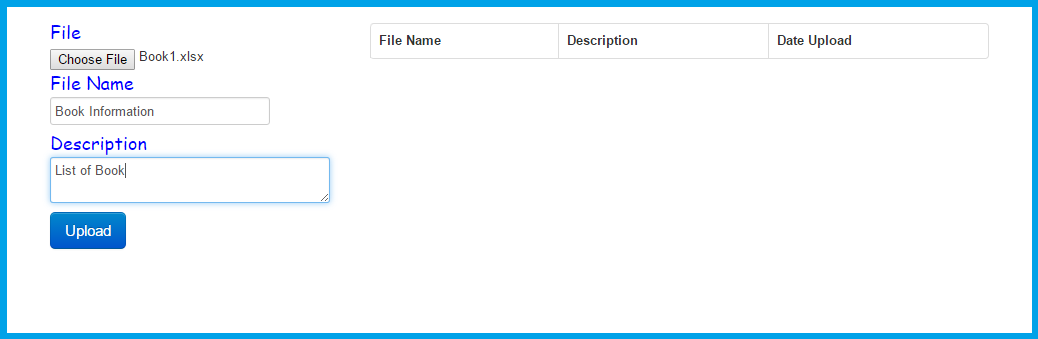
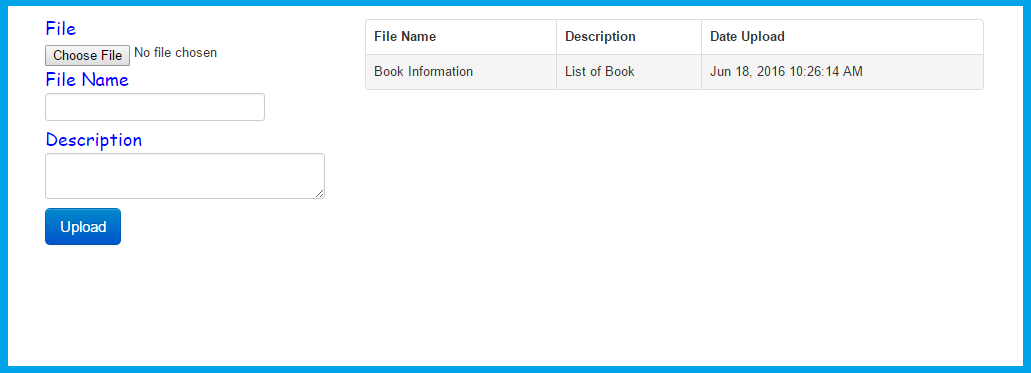
We are going to select a file that we are going to upload, enter the file name, and enter the file description as shown in the image below. After that, we are going to click the "Upload" button to save into the database table as you can see in the image below.
After that, we are going to click the "Upload" button to save into the database table as you can see in the image below.
 Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.