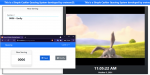
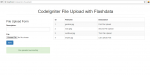
File Upload with Progress Bar Using HTML, CSS, JavaScript and PHP with Source Code
Welcome to the File Upload with Progress Bar project, a dynamic web application designed to enhance your file uploading experience. This project allows users to upload multiple files, track their progress, and easily manage each upload through a sleek interface. Each file shows real-time progress through a visual bar, along with detailed information about its upload status. Whether you're working