How To Rescue The Data In Text and Textarea Using HTML JavaScript
Submitted by alpha_luna on Thursday, May 28, 2015 - 23:59.
Have you ever had troubles signing up in a browser? Let me state an example . You were signing up or trying to log in to a particular browser for a long period of time already then , the browser start refreshing again , as a result, all your sign up information were lost which leads you to do the first step yet again . This kind of problem can be solve through this tutorial.
In this tutorial we are going to learn How To Rescue Text and Textarea Values in a Script.
So, what is it all about?
One of the worst things that can happen when a user is entering the information/data into an
Note: Be sure to DOWNLOAD the source code, for the external file it refer in the code above.
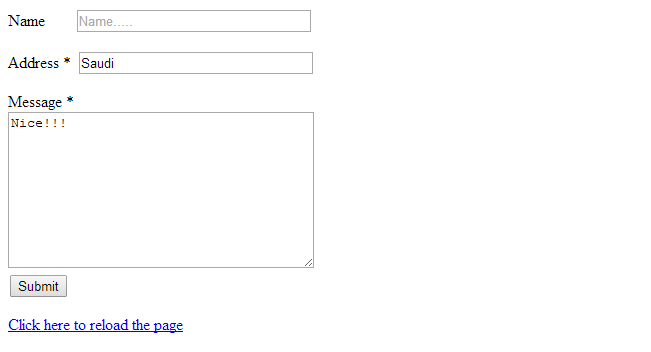
Second: Just add the simple form to the BODY section of your page.
And that's all!!! The User can rest a little time now knowing that the information/data into the fields of ADDRESS and MESSAGE will still be there if he/she accidentally reload the page or the browser was crash.
I hope this simple work, may help you in your project.
Practice, and enjoy coding!!!
<input type="text" /> or <textarea></textarea> element is when you are signing up the form and an accidental reload of the browser happens which causes all the data to be lost.
Note: This script only works on <input type="text" /> and <textarea></textarea> elements. The script works in IE6+, FF3.5+, Google Chrome and Safari 4+.
Directions:
First: Kindly add this code below to the HEAD section of your page.- <script type="text/javascript" src="js/rescuefieldvalues.js">
- </script>
- <form>
- <p>
- Name
- <input type="text" placeholder="Name....." style="width:230px;" />
- </p>
- <p>
- Address *
- <input type="text" id="address" placeholder="Address....." style="width:230px;" />
- </p>
- <p>
- Message *
- <br />
- <br />
- <input type="submit" />
- </p>
- <p>
- <a href="javascript:location.reload(true)">
- Click here to reload the page
- </a>
- </p>
- </form>
- <script type="text/javascript">
- //put in the END of your page
- //rescuefieldvalues(['id1', 'id2', 'etc'])
- rescuefieldvalues(['address', 'message']) //rescue data entered for form fields
- "address" and "message"
- </script>
For Customizing
To get the script to rescue the information/data in the particular text and textarea fields, first you have to make sure those fields that has individual unique ID in the form.Example:
Lastly, after your form and it will be placed at the very end of the document,call the function rescuefieldvalues() with your ID's of those fields you desire to rescue their information/data in the event of a browser refresh or in crash.
Note: You can create as many as you can, has a unique ID in the field of
<input type="text"> and <textarea><.textarea>.
- <script type="text/javascript">
- //put in the END of your page
- //rescuefieldvalues(['id1', 'id2', 'etc'])
- rescuefieldvalues(['address', 'message']) //rescue data entered for form fields
- "address" and "message"
- </script>