JavaScript - Dropdown Sort Using AngularJS
Submitted by razormist on Friday, January 17, 2020 - 11:55.
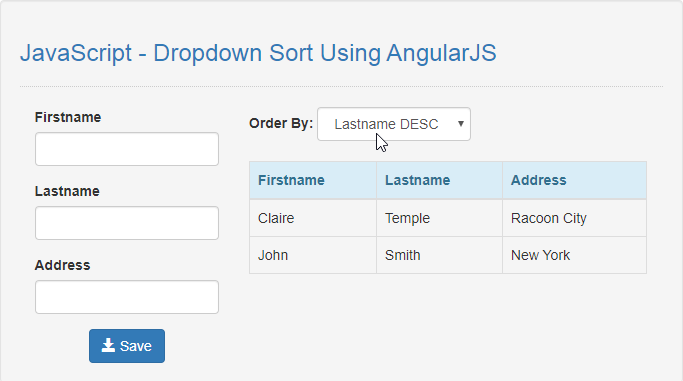
In this tutorial we will create a Dropdown Sort using AngularJS. This code can sort an table row data in the HTML table when select a value in the drop down. The code use angular directives to sort array data by adding orderBy in the ng-repeat and assigning the drop down ng-model as the orderBy value. This a user-friendly program feel free to modify and use it to your system.
We will be using AngularJS as a framework which has additional custom HTML attributes embedded into it. It can interprets those attributes as directives to bind inputted parts of the page to a model that represent as a standard JavaScript variables.
There you have it we successfully created a Dropdown Sort using AngularJS. I hope that this very simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting started:
First you will need to download & install the AngularJS here's the link https://angularjs.org/. And this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating the Main Interface
This code contains the interface of the application. This code will render application and display the form. To do that just kindly write these block of code inside the text editor and save it as index.html.- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charsert="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form>
- <div class="form-group">
- <input type="text" class="form-control" ng-model="newMember.firstname"/>
- </div>
- <div class="form-group">
- <input type="text" class="form-control" ng-model="newMember.lastname"/>
- </div>
- <div class="form-group">
- <input type="text" class="form-control" ng-model="newMember.address"/>
- </div>
- </form>
- </div>
- <div class="col-md-8">
- <div class="form-inline">
- <select class="form-control" ng-model="order">
- </select>
- </div>
- <br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody>
- <tr ng-repeat="member in members | orderBy:order">
- </tr>
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
- </html>
Creating the Script
This code contains the main function of the application. This code will sort table data when the drop down value is selected. To that just kindly copy and write these block of codes inside the text editor, then save it inside the js directory as script.js.- var app = angular.module("myModule", [])
- .controller("myController", function($scope){
- $scope.members = [
- {firstname: "John", lastname: "Smith", address: "New York"},
- {firstname: "Claire", lastname: "Temple", address: "Racoon City"},
- ];
- $scope.newMember = {};
- $scope.saveMember = function(){
- $scope.members.push($scope.newMember);
- $scope.newMember = {};
- };
- $scope.order="firstname";
- });