JavaScript - Remove Row With Modal Using AngularJS
Submitted by razormist on Saturday, November 16, 2019 - 15:01.
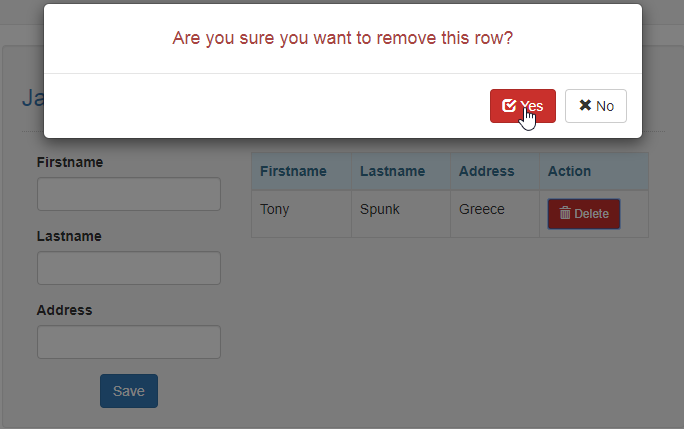
In this tutorial we will create a Remove Row With Modal Using AngularJS. This code will dynamically remove table row when the user click the delete button. The code use angular directives that will remove a table row in a modal confirmation box and set an id as a parameter in selectMember(), then it will delete the set array index in the deleteMember(). This a user-friendly program feel free to modify and use it to your system.
We will be using AngularJS as a comprehensive JavaScript framework that extend the browser capabilities. It handles the heavy lifting of DOM manipulation and AJAX request in a whole.
There you have it we successfully created a Remove Row With Modal using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting Started:
First you have to download Bootstrap, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. And, this is the link for the AngularJS https://angularjs.org/.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it index.html.- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="containet-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <div class="form-group">
- <input type="text" class="form-control" ng-model="newMember.firstname"/>
- </div>
- <div class="form-group">
- <input type="text" class="form-control" ng-model="newMember.lastname"/>
- </div>
- <div class = "form-group">
- <input type="text" class="form-control" ng-model="newMember.address"/>
- </div>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody>
- <tr ng-repeat="member in members">
- </tr>
- </tbody>
- </table>
- </div>
- </div>
- <div class="modal fade" id="delete_member" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form>
- <div class="modal-body">
- </div>
- <div class="modal-footer">
- </div>
- </form>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code remove table row when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js.- var app = angular.module("myModule", [])
- .controller("myController", function($scope){
- $scope.newMember = {};
- $scope.members = [];
- $scope.saveMember = function(){
- $scope.members.push($scope.newMember);
- $scope.newMember = {};
- };
- $scope.selectMember = function(member){
- $scope.selectedMember = member;
- };
- $scope.deleteMember = function(){
- $scope.members.splice($scope.members.indexOf($scope.selectedMember), 1);
- };
- });