JavaScript - Create, Read, Delete, Update Functions Using AngularJS
Submitted by razormist on Sunday, September 29, 2019 - 22:00.
In this tutorial we will create a Create, Read, Delete, Update Functions Using AngularJS. This code can create, read, delete, update data the when user click one the buttons. The code use AngularJS directives to call a function that divided into a different functionalities that manipulate the data entry within the array object. This a user-friendly program feel free to modify and use it to your system.
We will be using AngularJS as a framework which has additional custom HTML attributes embedded into it. It can interprets those attributes as directives to bind inputted parts of the page to a model that represent as a standard JavaScript variables.
There you have it we successfully created a Create, Read, Delete, Update Functions using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting Started:
First you have to download Bootstrap, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. And, this is the link for the AngularJS https://angularjs.org/.Creating The Interface
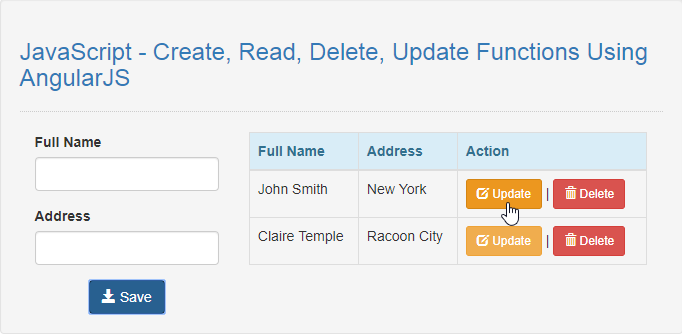
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it index.html.- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="containet-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form>
- <div class = "form-group">
- <input type = "text" class = "form-control" ng-model = "newMember.name"/>
- </div>
- <div class = "form-group">
- <input type = "text" class = "form-control" ng-model = "newMember.address"/>
- </div>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody>
- <tr ng-repeat="member in members">
- <td><button type="button" data-toggle="modal" data-target="#update_member" ng-click="selectMember(member)" class="btn btn-sm btn-warning"><span class = "glyphicon glyphicon-edit"></span> Update</button> | <button type="button" data-toggle="modal" data-target="#delete_member" ng-click = "selectMember(member)" class="btn btn-sm btn-danger"><span class="glyphicon glyphicon-trash"></span> Delete</button></td>
- </tr>
- </tbody>
- </table>
- </div>
- </div>
- <div class="modal fade" id="update_member" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
- <div class="modal-dialog" role="document">
- <div class="modal-content">
- <form>
- <div class="modal-header">
- </div>
- <div class="modal-body">
- <div class = "form-group">
- <input type = "text" class = "form-control" ng-model = "selectedMember.name"/>
- </div>
- <div class = "form-group">
- <input type = "text" class = "form-control" ng-model = "selectedMember.address"/>
- </div>
- </div>
- <div class="modal-footer">
- </div>
- </form>
- </div>
- </div>
- </div>
- <div class="modal fade" id="delete_member" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form>
- <div class="modal-body">
- </div>
- <div class="modal-footer">
- </div>
- </form>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will create, read, delete, update a data when the button is clicked To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory.- var app = angular.module("myModule", [])
- .controller("myController", function($scope){
- $scope.newMember = {};
- $scope.clickedMembers = [];
- $scope.members = [];
- $scope.saveMember = function(){
- $scope.members.push($scope.newMember);
- $scope.newMember = {};
- };
- $scope.selectMember = function(member){
- $scope.selectedMember = member;
- };
- $scope.deleteMember = function(){
- $scope.members.splice($scope.members.indexOf($scope.selectedMember), 1);
- };
- });