JavaScript - Populate Textarea When Dragged
Submitted by razormist on Friday, September 20, 2019 - 18:44.
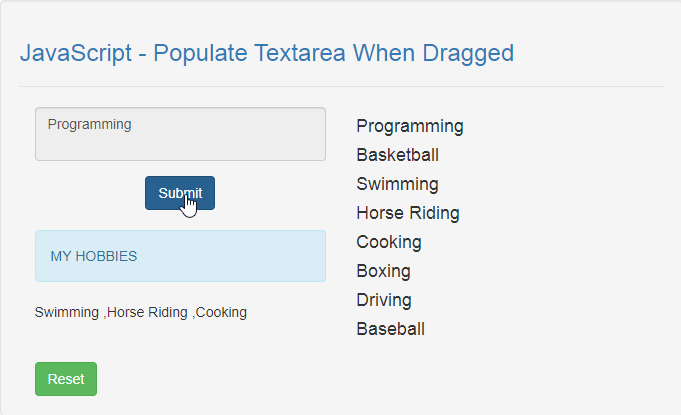
In this tutorial we will create a Populate Textarea When Dragged using JavaScript. This code will autofill a HTML textarea when user drag a text element to it. The code use ondrop() method to retrieve and use the element value of the binded id, in order to populate the textarea value base on the dragged element output. This is a free program, you can modify it and use it as your own.
We will be using JavaScript as a server-side scripting language because It allows greater control of your web page behavior than HTML alone. It is embedded in HTML that responsible to allow user to interact with the computer .
There you have it we successfully created a Populate Textarea When Dragged using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
First you have to download bootstrap framework, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTf-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navabr navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <div class="form-group">
- </div>
- <br />
- </div>
- <div class="col-md-6">
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will autofill the textarea when the object is dragged. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- var hobbies=[];
- function dragOver(e){
- e.preventDefault();
- }
- function drop(e){
- e.preventDefault();
- var data = e.dataTransfer.getData("data");
- document.getElementById('input').value = data;
- }
- function drag(e){
- e.dataTransfer.setData("data", e.target.id);
- }
- function submit(){
- var input = document.getElementById('input').value;
- hobbies.push(input);
- var data=hobbies.join(" ,");
- if(input !=""){
- document.getElementById('result').innerHTML = data;
- document.getElementById('input').value="";
- document.getElementById('btn_reset').style.display="inline";
- }else{
- alert("Please drag something first!");
- }
- }
- function reset(){
- document.getElementById('result').innerHTML = "";
- document.getElementById('btn_reset').style.display="none";
- }