JavaScript - Generate Multiple Password For User
Submitted by razormist on Tuesday, September 3, 2019 - 23:08.
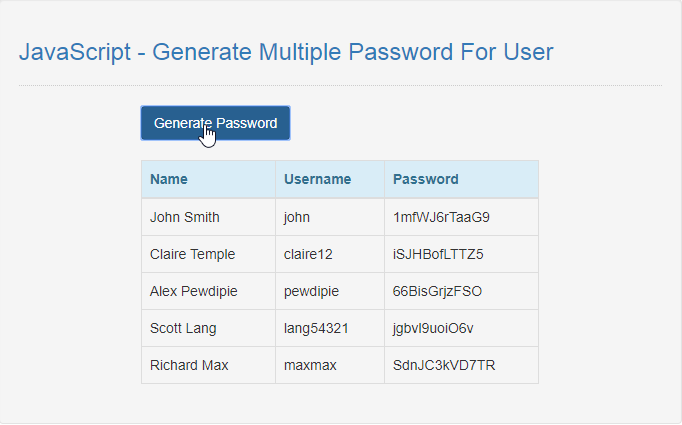
In this tutorial we will create a Generate Multiple Password For User using JavaScript. The code use onclick() to call a specific function that can generate a multiple random password using for() loop to rerun a function one by one that depends on the condition. You can apply this script to your code to make your transaction faster, it is a user-friendly program feel free to modify it.
We will use javascripts to add some new feature to the website interface by actually written into an HTML page. It is what gives your page a different interactive elements and animation that engage a user.
There you have it we successfully created a Generate Multiple Password For User using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body onload="defaultTableContent();">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will generate multiple random password password automatically. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory- var names=["John Smith", "Claire Temple", "Alex Pewdipie", "Scott Lang", "Richard Max"];
- var username=["john", "claire12", "pewdipie", "lang54321", "maxmax"];
- var password=[];
- function defaultTableContent(){
- var html="";
- for(var i=0; i<5; i++){
- html+="<tr><td>"+names[i]+"</td><td>"+username[i]+"</td><td></td></tr>";
- }
- document.getElementById('result').innerHTML=html;
- }
- function generatePasswords(){
- var html="";
- for(var i=0; i<5; i++){
- password.push(randomPassword());
- }
- for(var i=0; i<5; i++){
- html+="<tr><td>"+names[i]+"</td><td>"+username[i]+"</td><td>"+password[i]+"</td></tr>";
- }
- document.getElementById('result').innerHTML=html;
- password=[];
- }
- function randomPassword(){
- var characters = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
- var newPassword = "";
- for(var i = 0, j = characters.length; i < 12; i++){
- newPassword += characters.charAt(Math.floor(Math.random() * j));
- }
- return newPassword;
- }