JavaScript - Adding Table With Paginate Using AngularJS
Submitted by razormist on Saturday, August 31, 2019 - 20:15.
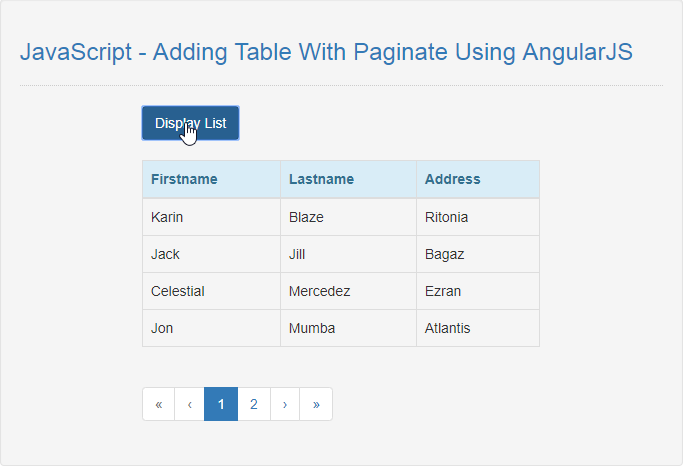
In this tutorial we will create a Adding Table With Paginate Using AngularJS. This code will apply a pagination feature when user open the website The code use an AngularJS plugin dirPagination an advance plugin that can change your html table into a advance and dynamic capable for viewing list of data. This a user-friendly program feel free to modify and use it to your system.
We will be using AngularJS as a framework which has additional custom HTML attributes embedded into it. It can interprets those attributes as directives to bind inputted parts of the page to a model that represent as a standard JavaScript variables.
There you have it we successfully created a Adding Table With Paginate using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting Started:
First you have to download Bootstrap, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. And, this is the link for the AngularJS https://angularjs.org/.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it index.html.- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <div ng-controller="myController">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody>
- <tr dir-paginate="member in members|orderBy:'lastname' | itemsPerPage:4">
- </tr>
- </tbody>
- </table>
- <dir-pagination-controls
- direction-links="true"
- boundary-links="true" >
- </dir-pagination-controls>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will automatically change your table properties into a dynamic table when user clicked the button. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js- var app = angular.module('myModule', ['angularUtils.directives.dirPagination'])
- .controller('myController', function($scope){
- var members = [
- {firstname: "Jason", lastname: "Smith", address: "USA"},
- {firstname: "Claire", lastname: "Temple", address: "Racoon City"},
- {firstname: "Jon", lastname: "Mumba", address: "Atlantis"},
- {firstname: "Karin", lastname: "Blaze", address: "Ritonia"},
- {firstname: "Celestial", lastname: "Mercedez", address: "Ezran"},
- {firstname: "Clark", lastname: "Speere", address: "Amazon"},
- {firstname: "Jack", lastname: "Jill", address: "Bagaz"},
- ];
- $scope.getData = function(){
- $scope.members = members;
- }
- });